こんにちは、ハルキです。
CSSを書いていて、「この一部分だけCSSを適用させたくないなぁ」って時がたまにありますよね。
そんな、一部だけCSSを適用させない方法を知らない方も少なくないのでは・・・。と思い、今回は一部分だけCSSを適用しない方法について分かりやすく説明していきます。
コーディングでつまずいている方や、一部だけCSSを適用させない方法について分からない方は、是非読んでみてくださいね。
本記事の内容
・否定疑似要素とは何か
・:notの基本的な使い方
・:notの実用例
それでは、さっそくみていきましょう。
目次
疑似要素とは
擬似クラスとは、CSSのコードで位置や状態を指定できるものです。
たとえば、下記のようなものがあります。
・マウスーオーバーした際のアクションを指定する「:hover」
・クリックした際のアクション「:click」
・子要素の中から一番最初を指定する「:first-child」
・子要素の中から一番最初を指定する「:last-child」
これから説明していく「:not」も、これらと同じ擬似クラスです。
否定疑似要素【:not】とは
否定疑似要素とは?
:notは、一般的に、否定疑似要素と呼ばれています。
:notを使うことで、”指定したもの以外”のスタイルを指定することができます。
対応ブラウザ
対応ブラウザは以下の通りです。
| ブラウザ | 対応状況 |
|---|---|
| Chrome | 〇 |
| Edge | 〇 |
| Firefox | 〇 |
| Internet Explorer | 〇 |
| Opera | 〇 |
| Safari | 〇 |
【:not】の基本的な使い方
:notの使い方はとても簡単。
除外したいセレクタの前に、「:not」を指定するだけです。
|
1 2 3 |
:not(セレクタ除外したいセレクタ){ カッコで指定したもの以外に適用するCSS } |
:notを指定するやり方は主に4つあります。
- タグ指定で適用しない方法
- クラス指定で適用しない方法
- id指定で適用しない方法
- child指定で適用しない方法
1つずつ解説します。
タグ指定で適用しない方法
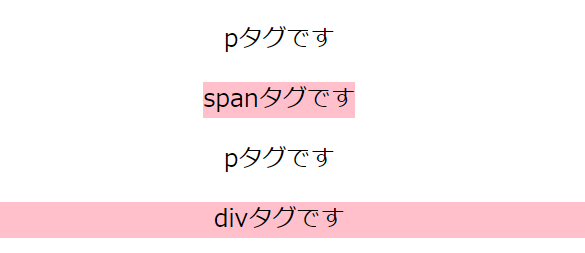
タグ指定をして、pタグ以外のタグの背景色をピンクにしてみます。
:notのうしろに除外するタグ名を書くだけです。

|
1 2 3 4 5 6 |
<div class="not_test"> <p>pタグです</p> <span>spanタグです<span> <p>pタグです</p> <div>divタグです</div> </div> |
|
1 2 3 |
.not_test :not(p) { background-color: pink; } |
クラス指定で適用しない方法
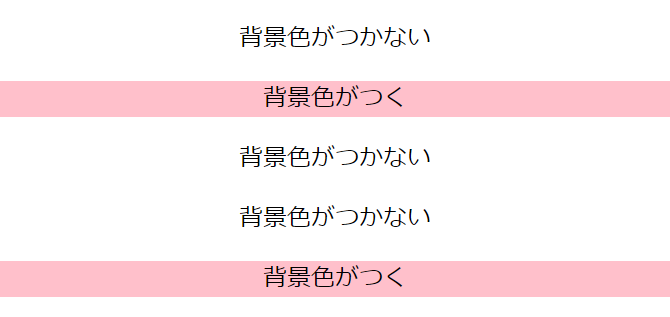
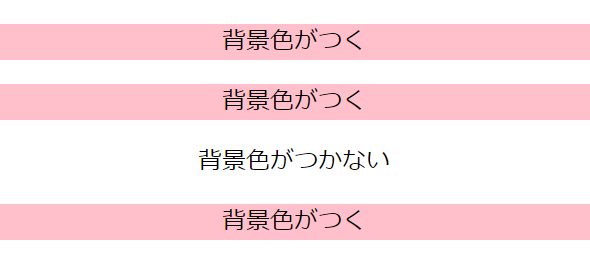
タグ指定をして、指定したクラス以外の要素の背景色をピンクにしてみます。
:notのうしろに除外するクラス名を書くだけです。
この時、()の中のクラスも、ドット【.】からはじめることに注意しましょう。

|
1 2 3 4 5 6 7 |
<div class="not_test"> <p class="not_background-color">背景色がつかない</p> 背景色がつく <p class="not_background-color">背景色がつかない</p> <p class="not_background-color">背景色がつかない</p> 背景色がつく </div> |
|
1 2 3 |
.not_test :not(.not_background-color) { background-color: pink; } |
id指定で適用しない方法
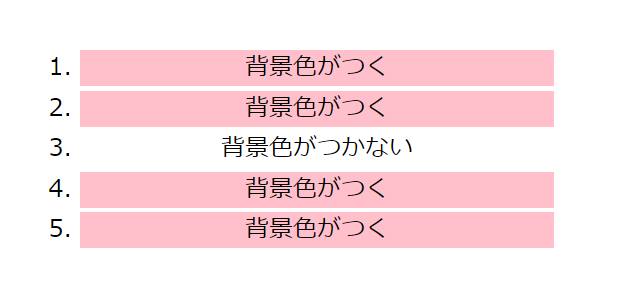
id指定をして、指定したid以外の要素背景色をピンクにしてみます。
:notのうしろに除外するidを書くだけです。
この時、()の中のidは、シャープ【#】からはじめることに注意しましょう。

|
1 2 3 4 5 6 |
<div class="not_test"> <p>背景色がつく</p> <p>背景色がつく</p> <p id="not_background-color">背景色がつかない</p> <p>背景色がつく</p> </div> |
|
1 2 3 |
.not_test :not(#not_background-color) { background-color: pink; } |
疑似要素で指定して適用しない方法
否定疑似要素は疑似要素を使って除外する要素を指定することもできます。
今回は、child指定をして、指定した子要素以外の子要素の背景色をピンクにしてみます。
:notのうしろに除外する子要素を書くだけです。
この時、()の中の疑似要素は、コロン【:】からはじめることに注意しましょう。

|
1 2 3 4 5 6 7 8 9 |
<div class="not_test"> <ul class="not_background-color"> <li>背景色がつく</li> <li>背景色がつく</li> <li>背景色がつかない</li> <li>背景色がつく</li> <li>背景色がつく</li> </ul> </div> |
|
1 2 3 4 |
/* 3つめの子要素を指定 */ .not_background-color :not(:nth-child(3)) { background-color: pink; } |
数字の部分を変えることで、何番目を除外するのかを変更できます。
child指定がうまくいかない際は、こちらの記事が参考になります。
意外と知られていないCSSのnth-childの使い方
:notの実用的な使い方
すべての子要素の間隔を空ける
たとえば、
・文章が上から3つ並んでいる状態
・ボタンを横に並べたい場合
・pタグとdivタグが連続した場合
など、それぞれの要素同士に隙間を空けたい場合に、ひとつひとつに「margin-bottom」や「margin-right」をかけるのはとても手間がかかりますよね。
なので、:notを使って、子要素すべてに一括で指定します。
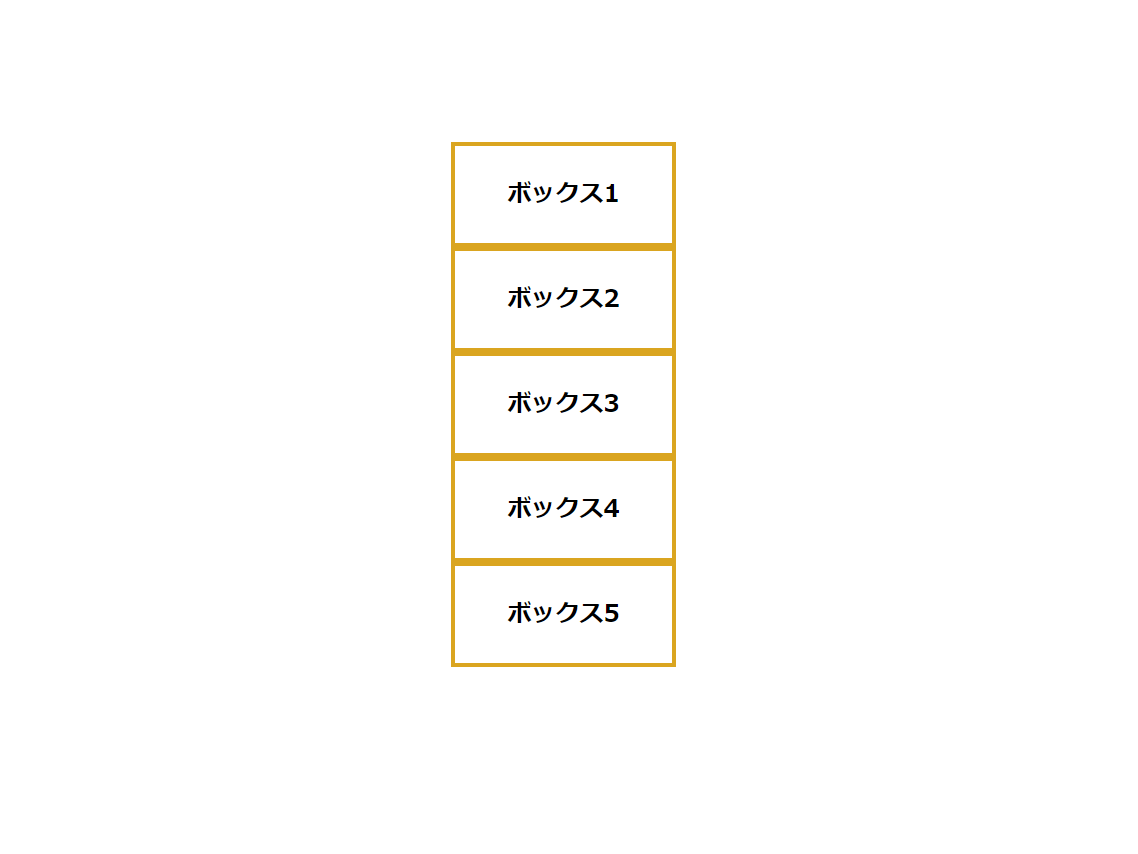
今回は、こちらのボックスの間隔を空けたいと思います。
現在は、ご覧の通り、間隔が空いておらず、見にくい状態です。

ソースコードはこちら
|
1 2 3 4 5 6 7 8 9 10 11 |
<div class="contents"> <ul class="box"> <li>ボックス1</li> <li>ボックス2</li> <li>ボックス3</li> <li>ボックス4</li> <li>ボックス5</li> </ul> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.box { width: 150px; margin: auto; text-align: center; } .box li { padding: 20px; font-weight: bold; border: solid 3px goldenrod; list-style: none; } |
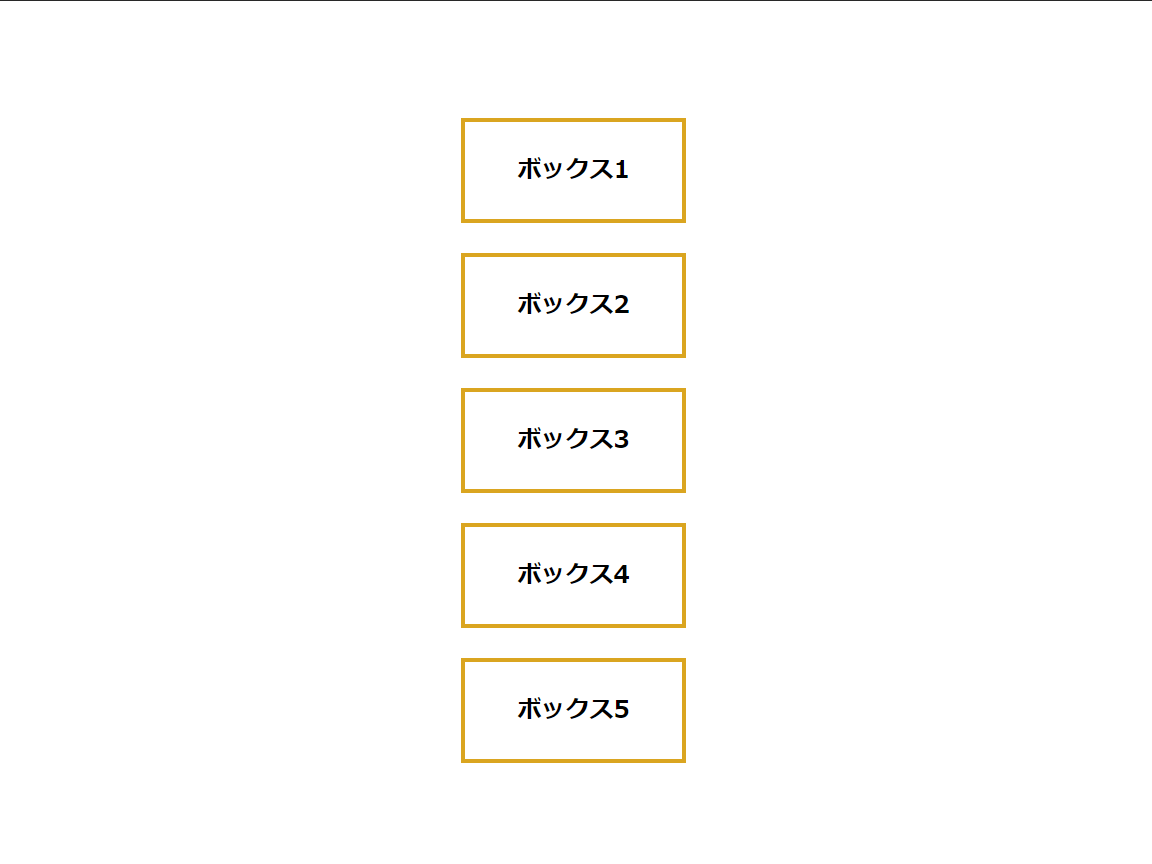
ここから、CSSに:notを付け加えて、ボックスの間隔を空けます。
最後の子要素に「margin-bottom」は必要ないので、最後の子要素を否定疑似要素で指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
.box { width: 150px; margin: 200px auto; text-align: center; } .box li { padding: 20px; font-weight: bold; border: solid 3px goldenrod; list-style: none; } /* 最後の子要素以外にmargin-bottomを指定する */ .box li:not(:last-child) { margin-bottom: 20px; } |

これで、ボックスの間隔が空き、見やすくなりました。
margin-bottomを何回も書かなくてよいので、手間が省けて、コードもきれいになります。
まとめ
いかがでしたか?今回は、:notタグの
・実用例
を紹介しました。
否定疑似要素を活用することで、コードが複雑になってしまうことを避けられます。
:notのあとに除外する要素を指定するだけで、とても簡単なので、ぜひ、やってみてくださいね。
参考文献:MDN