HTMLの要素に、画像上にクリックできる範囲を作れる要素があるのをご存じですか?その範囲をクリックすることで設定したリンク先に遷移できるとしたら、サイトとしての可動域も広がり、デザインの自由度もさらに高まりますよね!
今回は、areaタグの
・areaタグを使用したサンプルサイト
について説明します。
目次
areaタグとは

areaタグの読み方
areaタグ:(読み方)エリアタグ
areaタグの説明
areaタグは、画像上にクリック可能な図形を配置するために使用します。このクリック可能な領域を持つ画像のことを、イメージマップと呼び、さらに配置するリンクのことをハイパーリンクと呼びます。
areaタグはmapタグの中だけで使用するため、areaタグはmapタグで囲われていなくてはなりません。
areaタグで利用できる属性
areaタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| accesskey属性 | キーボードのショートカットの生成し、簡易なアクセスを可能にする |
| class属性 | 要素に任意の名称を与える(同じclass名を複数の要素に与えられる) |
| dir属性 | テキストの書字方向を示す ・ltr:「left to right」左から右 ・rtl:「rght to left」右から左 ・auto:自動的に書字方向を決定する |
| hidden属性 | 要素に関連性がないことを示す |
| id属性 | 要素に任意の名称を与える(同じidは使用できない:一意性) |
| lang属性 | 要素の言語を定義する |
| style属性 | 要素にCSSスタイル宣言を適用する |
| alt属性 | HTML文中のimg要素などが何らかの原因によって表示されなかったときに、その要素の代わりにブラウザに反映される代わりのテキストを指定する |
| coords属性 | area要素で領域の座標を指定する |
| download属性 | リンク先のファイルをダウンロードするよう指定する |
| href属性 | 要素のリンク先を指定する属性 |
| hreflang属性 | リンク先の文書がどの言語で書かれているかを指定する |
| ping属性 | リンクをクリックしたときに、リンク先とは別の指定したURLにPOST送信のリクエストが送られる |
| rel属性 | リンク先とリンク元の関係性を指定する |
| shape属性 | area要素で指定する領域の形を定義する |
| target属性 | リンクをどこで開くかを指定する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 12 |
| Firefox | 1 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 4 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
areaタグの基本的な使い方

areaタグの使い方
実際にサンプルコードを元に確認していきましょう。以下のサンプルでは、ちょうど赤いボタンの部分がクリックできるようになっています。ページの遷移先は『ウェブカツ‼』の公式ホームページです。
See the Pen
areaタグ基本 by rabbittyu (@rabbittyu)
on CodePen.
まずは背景の画像を設置します。位置ごとに遷移できるリンクを変えるのであれば、ここで複数の図形がある画像を選択すると良いでしょう。imgタグの属性には必ずusemap属性を指定し、mapタグと結びつけます。値はmapタグのname属性を指定してください。
次にmapタグを設置し、その中にareaタグでクリックできる図形を配置します。areaタグの中にhref属性を記述し、そこで遷移先のリンクを指定します。
areaタグcoords属性の値の設定方法
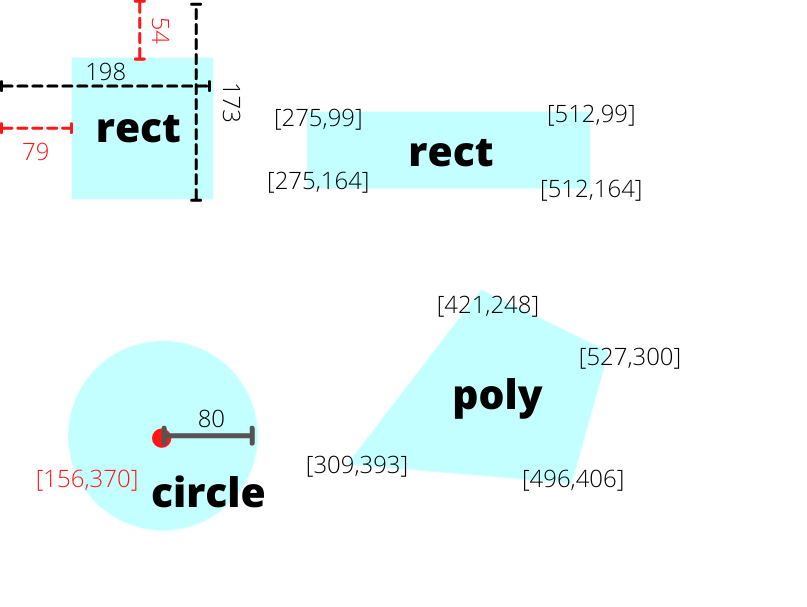
ここでareaタグ内で必須のcoords属性の値の設定方法について解説しておきます。coords属性で設置できるのは以下の3つのみです。
・rect: 四角形 [x1,y1,x2,y2]・circle:円形 [x,y,radius]
・poly:多角形 [x1,y1,x2,y2…]
・default:定義済みの領域外のすべての領域
基本的にshape属性の値はx座標、y座標で指定します。ただし円形のみ円の中心をx座標、y座標で指定し、サイズは半径で決定します。
慣れるまではなかなか感覚が掴めないかもしれませんが、座標についてイメージができるようになると、スムーズに設定できるようになるでしょう。
|
1 2 3 4 5 6 7 |
<img src="1702.png" usemap="#ImageMap" alt="" /> <map name="ImageMap"> <area shape="rect" coords="79,54,198,173" href="#" alt="" /> <area shape="rect" coords="275,99,512,164" href="#" alt="" /> <area shape="circle" coords="156,370,80" href="#" alt="" /> <area shape="poly" coords="421,248,309,393,496,409,527,300" href="#" alt="" /> </map> |

ではより実用的な例を見ていきましょう。今回用意したサンプルコードでは、Googleやインスタグラム、Twitterなど、アイコンが全てイメージマップになっており、クリックするとそのサイトに遷移することができます。
See the Pen
図形指定 by rabbittyu (@rabbittyu)
on CodePen.
まとめ

今回はクリックできる画像を作成するareaタグについてご紹介しました。クリック可能な画像が導入できれば、かなり利便性が向上するはず。少し応用的な技術ですが、積極的に取り入れたい要素ですね。
参考文献:
MDN web docs :area
MDN web docs :map
HTML5リファレンス – area
CODE KITCHEN – map/areaタグ







