HTMLで改行する際によく使うbrタグ。
ただ改行するだけの要素に見えますが、初心者できちんとした使い方をわかっていない方もいるでしょう。
・brタグってどんな意味?
・pタグとの違いを知りたい・・・。
・どこでbrタグを使うのが適切なの?
こんな疑問を持っていませんか?
今回は、brタグの
・基本的な使い方
・pタグとの違い
・使用する際の注意点
について説明します。
目次
brタグとは
brタグの意味を知らない初心者の方に向けて、ここではbrタグについて詳しく解説していきます。
brタグの読み方
brタグは「ビーアール」もしくは「ブレイク」と読みます。
「break」の略で、htmlでは「改行」という意味です。
例えば、文章の区切りで改行を入れ、読みやすくするために使われます。
brタグは改行を行うための要素
brタグは「改行を行うための要素」です。
この改行はどういった時に必要なのかと言うと、長文を読みやすくする時です。
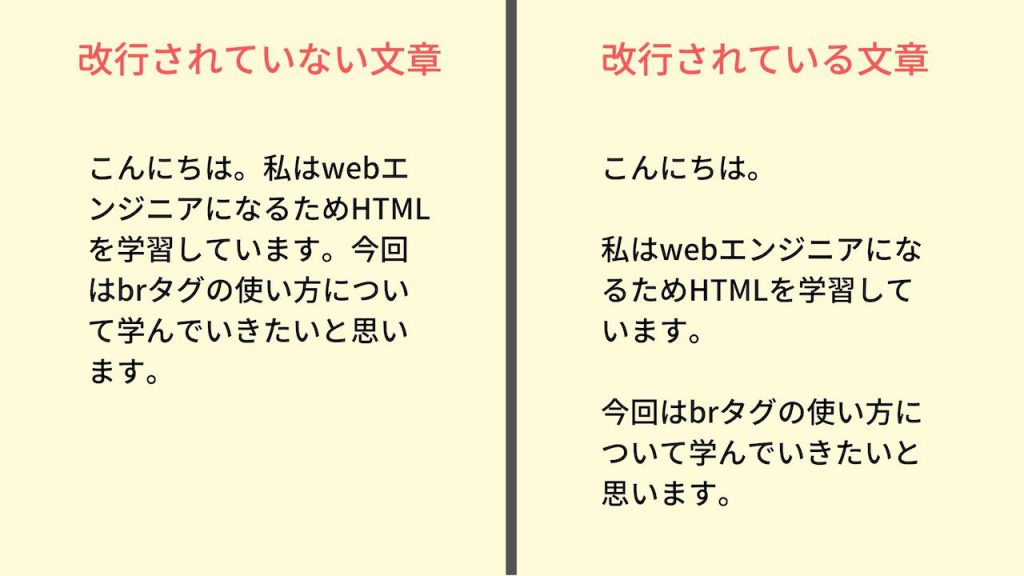
例えば、「改行されていない文章」と「改行されている文章」を見比べてみましょう。

改行がある文章の方が見栄えが良く、読みやすいですよね。
Webサイトの文章では、ユーザーに伝えたいことをよりわかりやすく伝えるために、改行をして見やすくすることが重要なのです。
brタグで利用できる属性
brタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| class | 要素にCSSでスタイル(見た目)を適用するためによく使われる属性です。 |
| id | class属性同様、要素にCSSでスタイルを適用するためによく使われます。同じid属性はページ内で1回しか使えません。 |
| title | 要素のタイトルを定義します。パソコンのブラウザでは、要素部分にマウスを当てると定義したタイトルが表示されます。 |
| lang | 要素の中で使われる言語を定義する属性です。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
brタグの基本的な使い方
ここからはbrタグの具体的な使い方を解説していきます。
正しい使い方を知らない人も多いので、ここでしっかりと理解していきましょう。
brタグの使い方
brタグは文章の区切りで改行させるために使用します。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <p>ここで<br>改行してください。</p> </div> </body> </html> |
文章の中で改行させたいところに、brタグを入れましょう。
すると結果は以下のように表示されます。
改行してください。
きちんと改行されているのがわかりますね。
文章を改行することで、見栄えがよくなり読みやすくなるので、使い方を覚えておきましょう。
brタグを多用してしまうと、ソースコードが見づらくなったり、レスポンシブ画面にした時の見え方が変わったりします。
結果的に文章も読みづらくなってしまうので、pタグやdivタグなども使用して、brタグの多用を控えるようにしましょう。
brタグとpタグとの違い
文章を改行させるには、「brタグを使う方法」と「pタグを使う方法」があります。
それぞれどう使い分ければいいのか、コードに書いて見比べていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <body> <div class="main"> <!-- brタグで改行する場合 --> <p> 私はwebエンジニアになるため、現在はHTMLとCSSを学習しています。<br> 学習を始めてから3ヶ月が経ち、基本的なスキルが身についてきました。<br> これから実際に自分でwebサイトを制作して、スキルを磨いていこうと思います。 </p> <!-- pタグで改行する場合 --> <p>私はwebエンジニアになるため、現在はHTMLとCSSを学習しています。</p> <p>学習を始めてから3ヶ月が経ち、基本的なスキルが身についてきました。</p> <p>これから実際に自分でwebサイトを制作して、スキルを磨いていこうと思います。</p> </div> </body> </html> |
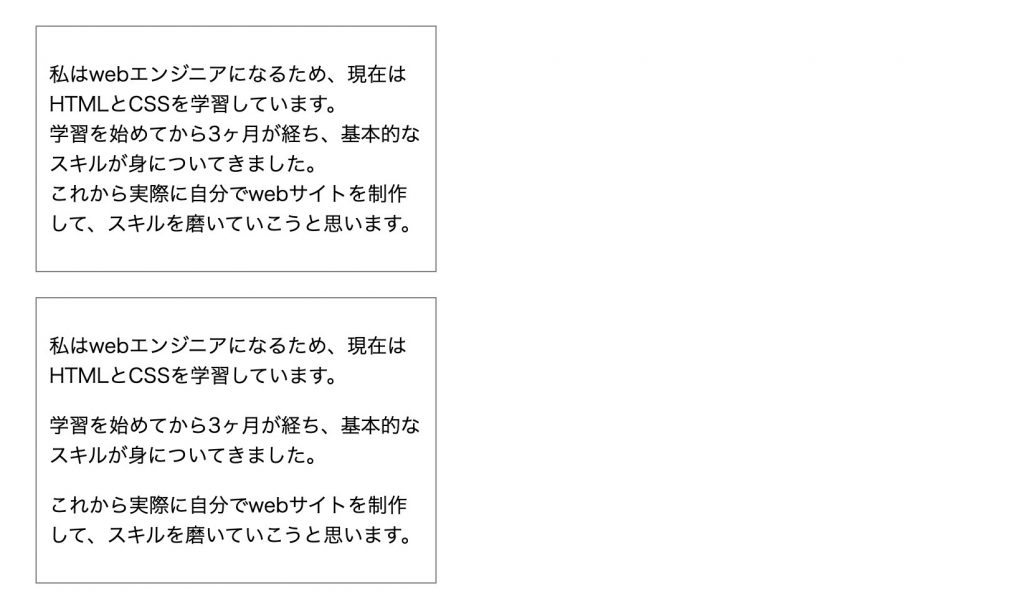
一文をbrタグのみで改行した場合と、一文をpタグで区切った場合を比べてみました。
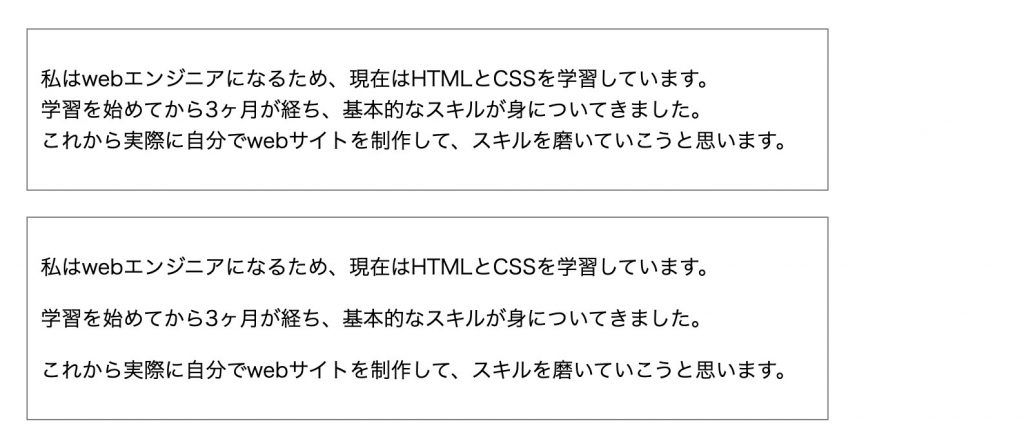
PCの画面幅で表示すると、次のように表示されます。

特に見た目に問題はなく、両方とも抵抗なく読めると思います。
しかし、これをスマートフォンの画面幅にしてみるとどうでしょう。

brタグで改行した文章が少し見づらくなっていますね。
それに比べて、pタグで改行した文章は一文一文が段落で区切られているため、見やすいのがわかります。
このようにbrタグとpタグには表示に違いがあり、場面によって使い分ける必要があるのです。
brタグを使用する際の注意点
改行に便利なbrタグですが、使用する際に注意するべきことがあります。
なのでここでは、brタグを使用する際の注意点を解説します。
余白のために使用しない
まず注意するべきことは、brタグを「余白のために使用しない」ということ。
なぜなら、ソースコードが見づらくなったり、環境によって行間が変わってしまう可能性もあるからです。
ダメな例として次のようなコード。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p>私はwebエンジニアになるため以下のことを学習しています。</p> <br><!-- ※余白としてbrタグを使用している。 --> <div> <ul> <br><!-- ※レイアウトの調整としてbrタグを使用している --> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> </div> |
画面に表示すれば一見問題ないように見えるかもしれませんが、ソースコードはかなり見にくくなります。
そして、ユーザーやデバイスの環境によって行間が変わってしまい、結果的に見づらくなってしまうこともあるのです。
なので、余白のためにbrタグを使用するのは控えましょう。
brタグの連続使用は控える
注意点としてもう1つ、「brタグの連続使用は控える」ようにしましょう。
その理由は、先ほどと同じようにソースコードが見づらくなったり、環境によって行間が変わってしまう可能性があるからです。
例えば、以下のようなコード。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<p>私はwebエンジニアになるため以下のことを学習しています。</p> <br> <br><!-- ※連続してbrタグを使用している。 --> <div> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> </div> |
brタグを連続して使用すると余白が作れてレイアウトの調整ができるのですが、ソースコードが見づらくなる上、デバイスによってはレイアウトが変わってしまいます。
なので、brタグを連続して使用するのは控えるようにしましょう。
まとめ
今回は、brタグの意味や正しい使い方を解説しました。
brタグは改行を行うのに便利な要素ですが、正しい使い方をしないと見栄えが悪くなってしまいます。
なので今回解説したbrタグの使い方や注意点をしっかり覚えておきましょう。
この記事がbrタグの学習に役立つと幸いです。
参考文献:MDN web docs|br:改行要素