HTMLでは音声ファイルや動画ファイルを埋め込むことができますが、そのファイルに合わせて字幕を付けることができるのはご存じですか?
今回は、trackタグの
・WEBVTTファイルの作成方法
について説明します。
目次
trackタグとは

trackタグの読み方
trackタグ:(読み方)トラックタグ
trackタグの説明
trackタグは、ページ内に直接埋め込んだ音声ファイルや動画ファイルに、字幕を付けることができるタグです。
この字幕は自動的に処理される字幕の他、時間指定ができるものが採用されます。字幕として埋め込めるのは、『vttファイル』です。vttファイルはWebVT(Web Video Text Trackd)の略で、主に字幕を付けるために使用される拡張子です。
trackタグで利用できる属性
trackタグでは以下の属性を使うことができます。
| 属性 | 説明 |
|---|---|
| accesskey属性 | キーボードのショートカットの生成し、簡易なアクセスを可能にする |
| class属性 | 要素に任意の名称を与える(同じclass名を複数の要素に与えられる) |
| dir属性 | テキストの書字方向を示す ・ltr:「left to right」左から右 ・rtl:「rght to left」右から左 ・auto:自動的に書字方向を決定する |
| hidden属性 | 要素に関連性がないことを示す |
| id属性 | 要素に任意の名称を与える(同じidは使用できない:一意性) |
| lang属性 | 要素の言語を定義する |
| style属性 | 要素にCSSスタイル宣言を適用する |
| default属性 | オーディオや動画の字幕・キャプションなどのトラック情報がユーザによって指定されていない場合のデフォルト設定を指定する |
| kind属性 | track要素において、テキストトラックの種類を指定す。字幕やチャプターなどが指定可能 |
| label属性 | ユーザーが読める形で表示するタイトルを指定する |
| src属性 | 画像やスクリプトなど、要素の参照場所を指定する |
| srclang属性 | track要素におけるテキストトラックファイルの言語を指定する |
・subtitles -> 字幕・翻訳 / または背景やシーン、日時の説明(デフォルト値)
・captions -> 音声の翻訳 / 耳が不自由なユーザやミュート時への対応
・descriptions -> 動画コンテンツの説明テキストを示す
・chapters -> メディアに対する操作を加える場合に使用する
・metadata -> プログラムが利用するトラック情報
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 23 |
| Edge | 12 |
| Firefox | 31 |
| nternet Explorer | 10 |
| Opera | 12.1 |
| Safari | 6 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 25 |
| Android版Firefox | 31 |
| Android 版 Opera | 動作未確認 |
| iOS版Safari | 6 |
| Samsung Internet | 1.5 |
trackタグの基本的な使い方

trackタグの使い方
HTML文書内でコードを作成した場合は、以下の通りになります。<video></video>の中で、trackタグを書き、src属性を使用してそれぞれパスやファイル名を記述します。
kind属性では先述した通り、vttファイルの中身の情報を記述します。またsrclangでは日本語を表す”ja”を、labelでは”日本語”を指定しました。
なお今回はローカルファイルでは上手く動作しない場合があるため、動作確認のために別の方法をご紹介します。
|
1 2 3 |
<video controls src="Cateye - 48441.mp4" width="640" height="360"> <track src="sample.ja.vtt" kind="subtitles" srclang="ja" label="日本語" default> </video> |
- VTTファイルを作成する
-
- メモ帳を開いてファイル > 名前を付けて保存を選択
- ファイルの種類をすべてのファイルに変更
- ファイル名を『ファイル名.言語.vtt』に変更(例:sample.ja.vtt)
- メモ帳に戻り、以下のテキストを入力
12345678WEBVTT00:00.000 --> 00:05.000虹彩は、角膜と水晶体の間にある薄い膜のことを指します。00:06.000 --> 00:12.000瞳孔の大きさを調節して、網膜に入る光の量を調節する役割を持っています。 -
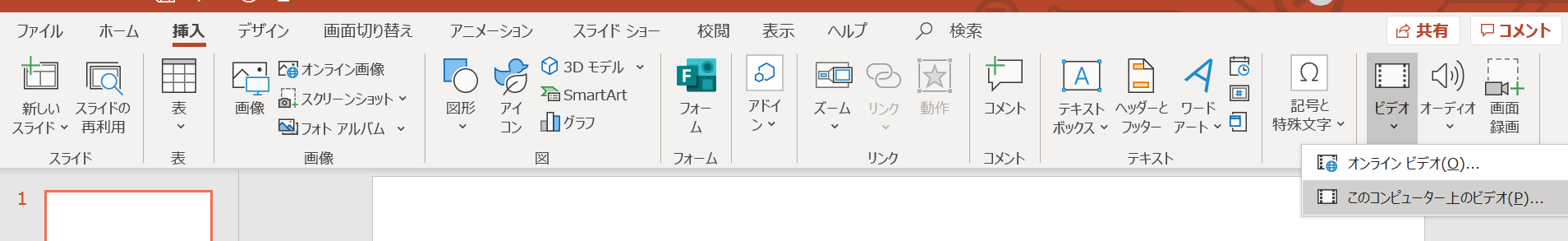
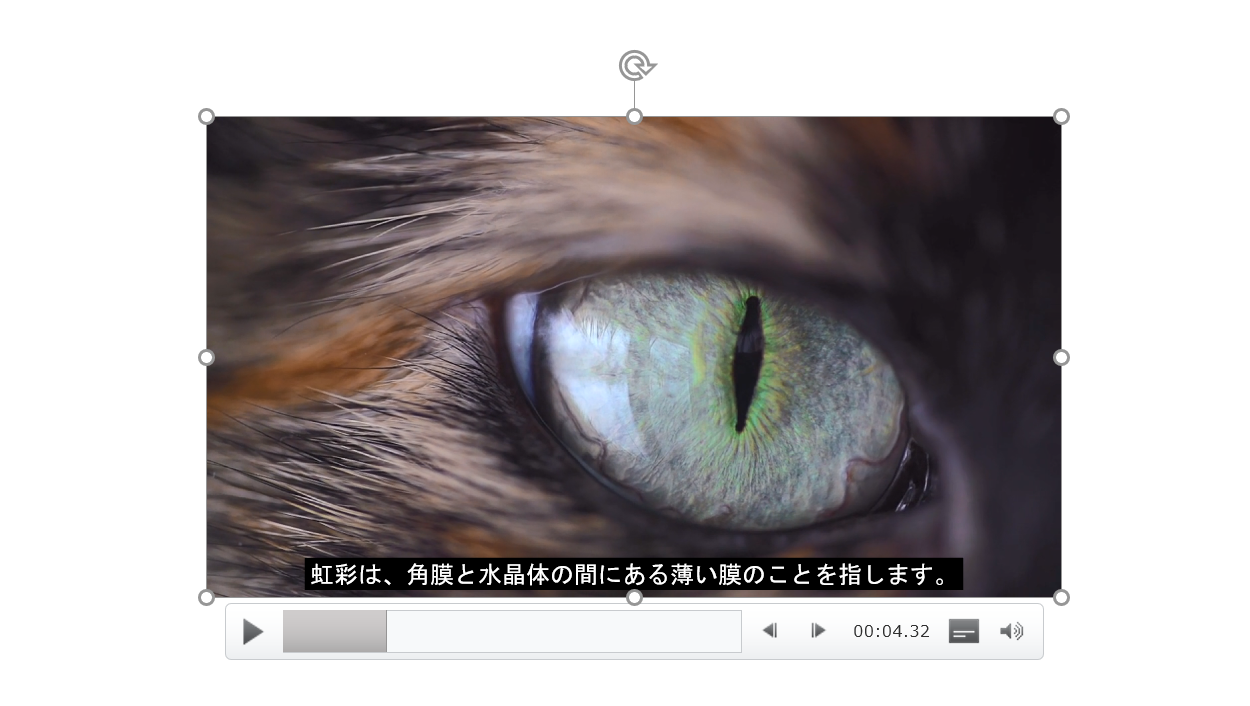
- PowerPointを開いて、挿入 > ビデオで挿入するビデオを選択
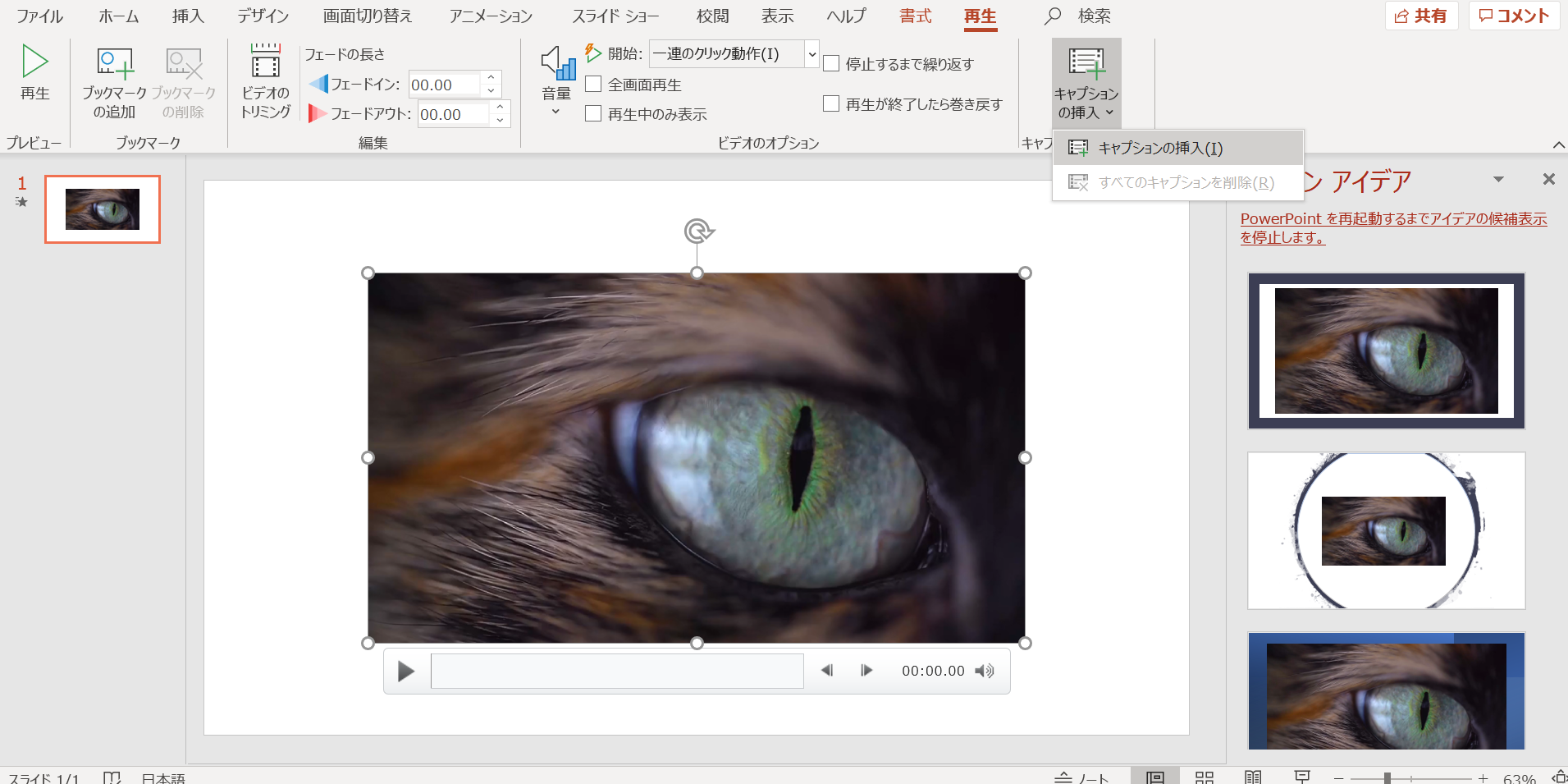
- 挿入したビデオを選択し、キャプションの挿入を選択
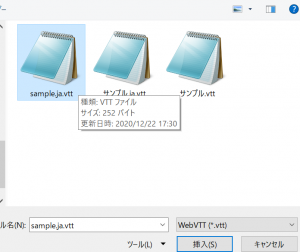
- 作成したvttファイルを選択する

挿入 > ビデオを選択

挿入したビデオ選択中に、再生 > キャプションの挿入

選択するファイルは必ず拡張子(.vtt)を確認

字幕選択で日本語を選択

※デフォルトの状態では字幕なしの状態になっています。必ず字幕を選択して、再生してください。
詳しくは以下の情報が役に立つでしょう
vttファイルの作成方法
馴染みがないVTTファイルの作成に少し手間取ったので、ここで情報を共有しておきます。すでに先述しましたが、VTTファイルの作成はメモ帳などのテキストエディターからでもできます。もちろん字幕作成用のツールを用いていただいても構いません。YouTubeではツールやVTTファイルを別途作成することなく、動画投稿前に字幕の作成ができるようですね。
まずは完成したVTTファイルをご覧ください。今回はMicrosoftで共有されていた、メモ帳を使用したテキストエディタ-での作り方をご紹介します。
|
1 2 3 4 5 6 7 8 9 10 |
WEBVTT 00:01.000 --> 00:10.000 WEBVTTファイルでは、動画ファイルに追加する字幕を作成することができます。 00:11.000 --> 00:16.000 開始時刻と終了時刻を矢印でつなぎ、改行した後に表示するテキストを記入します。 00:17.000 --> 00:20.000 時刻とテキスト、どちらが欠けても字幕は表示されません。 |

メモ帳を開いてファイル>名前を付けて保存を選択します

ファイルの形式を設定するためにすべてのファイルを選択し、拡張子を.vttに変更します。

文字コードは必ずUTF-8にしてください。
これでVTTファイルの作成ができました。次にVTTファイルに入力する内容ですが、これにも規則があり、従わないと字幕の表示ができません。
・1行目には『WEBVTT』と記述する
・テキストの区切りは2行改行する
・時間指定の方法はhh:mm:ss.ttt(時間時間:分分:秒秒.コンマ)
※時間はmm:ss.tttのように省略することもできます
・開始時刻と終了時刻は矢印(–>)で区切る
更に詳しくVTTファイルの情報を見るには以下のサイトがおすすめです。
まとめ

今回は動画や音声に字幕を付けるtrackタグについて解説しました。しかし現在音声ファイルのサポートがされているブラウザはないようなので、実質動画のみに対応しています。
字幕を自由に付けることができると、日本語だけでなく英語や他国の言語のサポートができたり、状況をキャプションで解説できたりと、動画の扱いの幅が広がります。VTTファイルを作成するという点では少し手間がかかりますが、ぜひ導入してみてくださいね。
参考文献:
MDN web docks <track>: 埋め込みテキストトラック要素
trackタグの意味と使い方 – できるネット
WEBページ作成リファレンス
WebVTTの基本仕様