プログラミング初学者のあなた。変数についてしっかり理解できていますか?
変数は少し複雑なので躓きやすいですが、しっかり理解しておかないと後々大変なことに
なってしまいます。
この記事では
・変数の仕組みや使い方
・なぜ変数を使うのか
・変数の使用例
を解説します。「変数を使わないプログラミングは無い」と言われるほど、変数はよく使いますので、ぜひこの記事を参考にして使いこなしてください。
目次
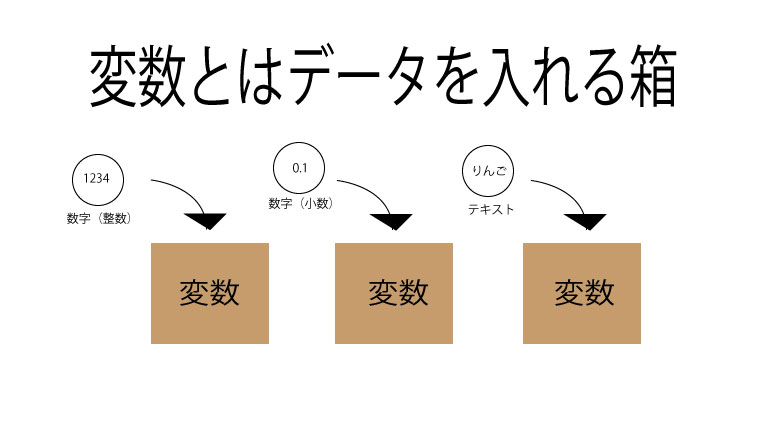
変数とはデータを入れる箱
まず、変数とは何かというところから解説していきます。変数とはデータを入れる箱です。箱の中にいれるデータのことを値と呼びます。
値は数字であったり、文字列(テキスト)であったり様々です。一つの変数には一つの値しか入りません。さらに値は出したり、入れたりすることができます。変数に値を入れることを「代入」、出すことを「出力」といいます。
変数の中にあるデータ ・・・ 値
値を入れること ・・・ 代入
値を出すこと ・・・ 出力
なぜプログラミングでは変数をつかうのでしょうか?プログラミングで変数を使う理由は、後からデータの変更があったときに楽だからです。例えば、変数を使わずに名前を使っていたとします。もしこの名前に変更があった場合、名前があるところをすべて探し出して、一つ一つ変更していく必要があります。
しかし、変数を使っていたら変更する箇所は一つだけでいいんです。そして、プログラムは膨大な量の情報を扱いますので、変数があることによって、情報が整理されます。変数が無いと情報はまとまらないため、管理するのが大変になってしまいます。
変数のメリットが分かったところで、次は変数の使い方を紹介します。
変数の使い方は宣言から
変数の使い方は言語によって少し変わってきますが、考え方は同じです。ここでは、javascript での変数の使い方を紹介します。まず、”let 変数名” として変数の宣言をします。
宣言とは「これは変数ですよ」ということをコンピュータに知らせることです。変数名を”name”とした場合、以下のようになります。
|
1 |
let name |
そして、宣言を行ったら右側に = をつけて値や文字列を代入しましょう。値や文字列にはダブルコーテーション(””)がつきます。
|
1 |
let name = "tanaka"; |
以上が変数の使い方の基本になります。宣言の方法には let のほかに var と const があります。
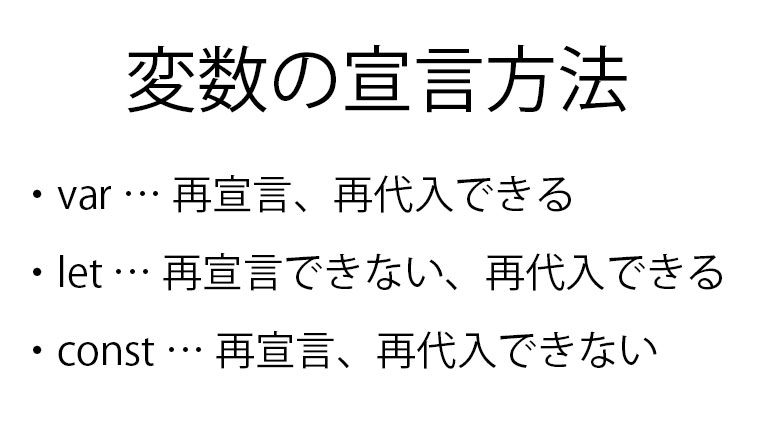
宣言の方法
- var
- let
- const
それぞれどのような違いがあるのか説明していきます。
var
var は2015年以前によく使われていましたが、2015年以降 let と const が採用されたためあまり使われなくなりました。var は同じ変数名を宣言してしまったりと、バグを起こしやすいため基本的には let か const を使いましょう。
var は再宣言、再代入が可能です。
let
基本的には let とconst のどちらかを使用します。では、let と const どちらを使うのか。let と const の違いは再代入できるかどうかです。let は再宣言できない。再代入は可能です。
const
constは再代入できません。つまり、途中で変数を変更することができません。プログラムは情報量が多いので、途中でコードが崩れたりしないように、できるだけ const を使ったほうがいいです。
const は再宣言,再代入できません。
変数名はわかりやすく
変数名は誰が見ても分かるようにしましょう。長すぎたり、適当につけてしまうと管理が大変になってしまいます。変数のルールは以下の通り。
変数のルール
- 使えるのは文字、―(アンダーバー)、$(ドルマーク)
- 一文字目に数字は使えない
- 予約後は使えない
- 大文字と小文字は区別される
例えば以下のような変数名ならオッケーです。
- my_number
- $money
- My_name
ハイフンは使えませんので注意しましょう。次にダメな例を見ていきましょう。
- 5days ⇒ 始めに数字をつかっている
- my-number ⇒ ハイフンをつかっている
- else ⇒ 予約語をつかっている
- for ⇒ 予約語をつかっている
既に言語として役割を持っている予約語は変数名に使えません。以下、予約語の例です。
【予約語】
breakcasecatchcontinuedebuggerdefaultdeletedoelsefinallyforfunctionifininstanceofnewreturnswitchthisthrowtrytypeofvarvoidwhilewith
変数の記述方法
変数の記述方法には以下の4つの方法が使われています。
- キャメルケース
- パスカルケース
- スネークケース
- 定数
それぞれ解説していきます。
キャメルケース
キャメルケースは2つ目以降の単語の先頭のみ大文字にして、それ以外は小文字で記述する方法。基本的にjavascriptではこのキャメルケースを使用します。
【例】
- myNumber
- userName
キャメルとはラクダのことで、まるでラクダみたいに、コブがあるようにみえることからキャメルケースと言われています。
パスカルケース
パスカルケースとは、すべての単語の先頭の文字を大文字で記述する方法をパスカルケースをいいます。
【例】
- MyNumber
- UserName
アッパーキャメルケースと呼ばれることもあります。
スネークケース
単語と単語と間をアンダーバーでつなぐ記述方法をスネークケースといいます。
【例】
- my_number
- use_name
スネークとはヘビのことで、アンダーバーがヘビに見えることからスネークケースと言われています。
定数
定数名は、すべての文字を大文字にして単語と単語の間をアンダーバーで繋ぐ記述方法がよく使われます。
【例】
- MY_NUMBER
- USER_NAME
記述方法に関しては以上の4つのパターンのいずかれで記述することになります。どの記述方法を使っても問題ありませんが、同じプログラムの中では統一したほうが読みやすいコードになります。
変数の使用例
実際に変数がどのように使われているのか見てみましょう。
|
1 2 3 4 |
<script> let englishScore = "80"; document.write(englishScore) </script> |
上記のコードを記述するとブラウザには
|
1 |
80 |
と表示されます。もう一つ、教科を追加してみます。
|
1 2 3 4 5 |
<script> let englishScore = "80"; let mathScore = "75"; document.write(englishScore + mathScore) </script> |
ブラウザ画面には、英語の点数の80点と数学の点数の75点を足した155という数字が表示されました。
|
1 |
155 |
さらに、文字列を足すことができます。
|
1 2 3 4 5 |
<script> let englishScore = "80"; let mathScore = "75"; document.write(”テストの”合計は"+(englishScore + mathScore)+”点です。”) </script> |
ブラウザに表示させると、
|
1 |
テストの合計は155点です。 |
と表示されます。このプログラムは let を使用していますので再代入することができます。次回以降のテストのときは
|
1 2 3 4 5 6 7 |
<script> let englishScore = "80"; let mathScore = "75"; englisyScore = "85"; mathScore = "80"; document.write(”テストの”合計は"+(englishScore + mathScore)+”点です。”) </script> |
とすることで
|
1 |
テストの合計は165点です。 |
となります。このように値を代入するするだけでプログラムの内容を更新することができます。
まとめ
いかがでしたか?今回は、「プログラミングの変数について」解説しました。変数がつかえるようになれば、初心者から一歩抜け出すことができますよ。ぜひこの記事を参考にして変数の理解に役立ててくださいね。