CSSのプロパティの一つであるtext-decoration-colorプロパティ。テキストをより強調したいときなどに使われる設定ですが、
という方がいるでしょう。
そこで今回は、
について紹介します。
text-decoration-colorプロパティの設定を記述したコードを交えて説明していきますので、CSSについて学んでいる方はぜひ読んでみてください。
目次
text-decoration-colorプロパティとは
text-decoration-colorプロパティの読み方
text-decoration-colorは、「テキスト-デコレイション-カラー」と読みます。
各英単語の意味通り、文章の装飾に色を付けるために使われるプロパティです。
text-decoration-colorプロパティの説明
読み方の説明にある通り、
ために使います。
しかし、text-decoration-colorプロパティを設定するためには、装飾のtext-decoration-lineというプロパティも必要になります。
装飾がなければtext-decoration-colorプロパティを設定しても意味がありません。2つのプロパティはセットで使うものだと覚えておきましょう。
実際に、text-decoration-colorプロパティを設定したコードも含めて、この記事内で説明をしていきますので、確認してください。
text-decoration-colorプロパティで利用できる値
text-decoration-colorプロパティでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| カラーネーム | redやblueといった「カラーネーム」を入力することで、色を設定できます。色を表す英単語を入れるので、他の色を設定するよりも手軽です。 |
| 16進数 | それぞれの色には、#000000のように決められている16進数があります。中には#000と16進数を短縮して設定が可能な色もあります。 |
| RGB | RGBは、rbg(0,0,0)のR値、G値、B値に対して数値を入力して色を設定できます。複雑な色も表現が可能な利便性が高い値です。 |
豆知識
カラーネームや16進数など、さまざまな値を使い回した場合、修正や確認の作業に時間がかかりやすいです。設定する値を一つに絞っておくことで時間の短縮につながります。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 未対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
text-decoration-colorプロパティの基本的な使い方
text-decoration-colorプロパティの使い方
実際に、text-decoration-colorプロパティを設定すると、どのような結果になるのか見ていきましょう。
See the Pen
text-decoration-colorプロパティ使い方 by 吉井大輝 (@DaiW)
on CodePen.
text-decoration-colorプロパティの設定は、
|
1 |
text-decoration-color:#ff0000; |
上記のように書きます。テキストの装飾に加えて色を付けることで、より強調するなどの意味があり、文章にメリハリがつきます。
しかし、色によっては文章が読み難くもなるため、色の意味やサイト全体の配色バランスをしっかり考えて設定しましょう。
text-decoration-colorプロパティと一緒に使うプロパティ
「text-decoration-colorプロパティの説明」で少しお話をしました、text-decoration-lineプロパティと一緒に使います。
|
1 2 3 4 |
strong{ text-decoration-line:underline; text-decoration-color:#ff0000; } |
上記のように2つのプロパティを設定していきます。
text-decoration-lineプロパティの値を変えることで、テキストにさまざまな装飾を施せます。さらに、装飾の種類は多くあるため、text-decoration-colorプロパティの色と装飾の組み合わせ次第で、サイトのクオリティを上げられます。
text-decoration-colorプロパティを使う上で気を付けること
text-decoration-colorプロパティとcolorプロパティを一緒に使う注意点
text-decoration-colorプロパティとcolorプロパティは、色を付ける際に使われるプロパティです。
しかし、それぞれ色を付けるところが違います。
See the Pen
text-decoration-colorプロパティとcolorプロパティ by 吉井大輝 (@DaiW)
on CodePen.
2つのプロパティについて確認していきましょう。
|
1 2 3 4 5 6 7 8 9 |
p{ color:#ffffff; } strong{ text-decoration-line:underline; text-decoration-color:#ff0000; color:#ffff00; } |
colorプロパティは、テキストに色を付けるときに使用します。一方text-decoration-colorプロパティは、装飾に色を付ける設定です。
一つの文章にテキストの色と、テキストの装飾に色を付ける設定をしたいとき、色選びには十分注意してください。
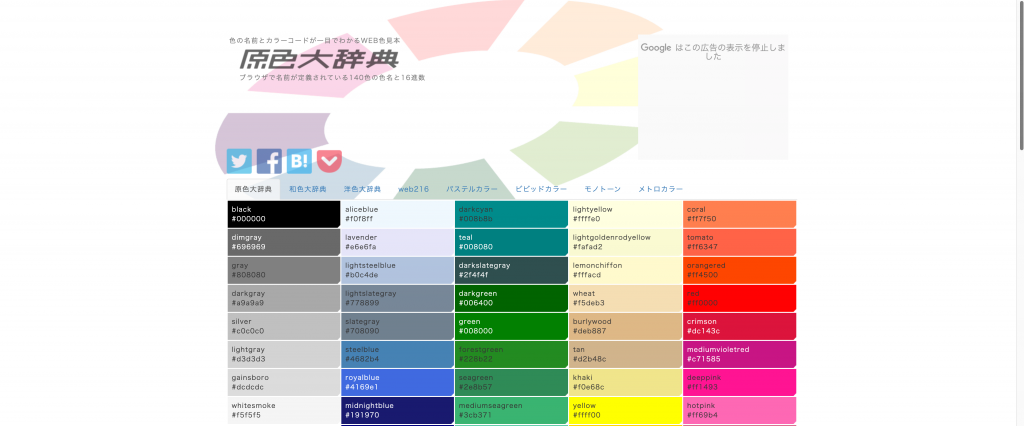
原色大辞典
https://www.colordic.org/
カラーコードがすぐに分かるサイトです。カラーの種類が豊富になるので、多くの中から使用したい色があれば、その色のカラーコードをコピーして必要な箇所に貼り付ければ、1から入力するよりも短時間で設定できます。
まとめ
いかがでしたか?
今回、text-decoration-colorプロパティ使い方、気を付けることについてご紹介しました。
この記事を通して、text-decoration-colorプロパティの設定をしてみてください。
CSSで悩んでいる方の参考になれば幸いです。
参考文献:MDN web docs|text-decoration-color:CSS のプロパティで、text-decoration-line でテキストに追加された装飾の色を設定