・カンマや小数点がある数値を変換する方法がわからない・・・。
・オブジェクトや配列を文字列に変換することもできる?
JavaScriptの文字列の変換がややこしくてわからない、と勉強につまづいていませんか?
わからないままにしておくと、なかなか作業が進みませんよね。
そこでこの記事では、JavaScriptでよく使われる文字列の変換方法を徹底解説します!
この記事を読めば、JavaScritpの文字列をあらゆる型に変換できるスキルが身につくでしょう。
文字列を変換できなくてエラーばかり出る、簡単に変換させたい!という方は、ぜひご覧ください。
目次
JavaScriptの文字列↔︎数値を変換する方法
JavaScriptでは、数値変換をすることがよくあります。
例えば、「文字列→数値」に変換する場合や「数値→文字列」に変換する場合などです。
ここではそれぞれの変換方法について解説していきます。
文字列→数値に変換
まずは「文字列→数値」に変換する方法を見ていきましょう。
数値に変換する方法はString型をNumberオブジェクトの引数にすることです。
実際のコードは次のようになります。
|
1 2 3 4 5 6 7 8 |
//①文字列「'1234'」を「string」に代入。 var string = '1234'; //②引数「Number()」に文字列の「string」を代入。 var result = Number(string); console.log(result); console.log(typeof result); |
①文字列の「’1234’」を「string」に代入。
②そして「string」を引数の「Number()」に代入します。
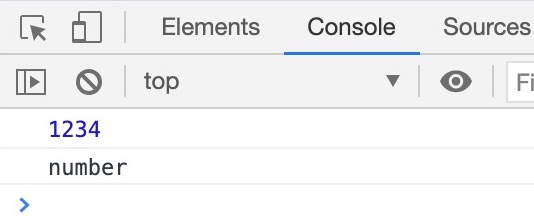
結果を出力すると、以下のようになります。

「1234」が数値として出力されていますね。
また「typeof」を使って型を調べると、「number」という数値型になっていることがわかります。
例えば、よくあるのが「123px」のようなもの。
|
1 2 3 4 5 |
var string = '123px';//数字と文字が混合している。 var result = Number(string); console.log(result); console.log(typeof result); |
先ほどと同じようにコードを書いて出力してみると、「NaN(Not-a-number)」と表示されてしまいます。

数値として変換できていないのがわかりますね。
しかし、これを数値として変換したい・・・。
そんなときは「parseInt()」を使うことができます。
|
1 2 3 4 5 |
var string = '123px'; var result = parseInt(string); console.log(result); console.log(typeof result); |
「Number()」だった部分を「parseInt()」に変えて入力します。
これで出力すれば次のように表示されるはずです。

「px」の部分は省略され、「123」の文字列を数値に変換できていますね。
型も数値型の「number」になっているのがわかります。
数値→文字列に変換
今度は逆に「数値→文字列」に変換する方法を見ていきましょう。
文字列に変換する方法はNumber型をStringオブジェクトの引数にすることです。
実際のコードは次のようになります。
|
1 2 3 4 5 6 7 8 |
//①数値「1234」を「number」に代入。 var number = 1234; //②引数の「String()」に数値の「number」を代入。 var result = String(number); console.log(result); console.log(typeof result); |
①数値の「1234」を「number」に代入。
②「number」を引数の「String()」に代入します。
結果を出力すると、以下のようになります。

数値の「1234」が文字列として表示されました。
また文字列型の「string」に変換されているのがわかりますね。
「数値→文字列」に変換する方法でもう1つ、「toString()」を使う方法もあります。
|
1 2 3 4 5 6 7 8 |
//①数値「1234」を「number」に代入。 var number = 1234; //②「number」を(.)で「toString()」メソッドと連結。 var result = number.toString(); console.log(result); console.log(typeof result); |
①数値「1234」を「number」に代入。
②変数の「number」を(.)で「toString()」メソッドと連結させ、文字列に変換します。

結果は先ほどと同じものが表示されていますね。
数値をカンマ区切りに変換する方法
JavaScriptではカンマ区切りを変換させることも多いです。
普通の数値にカンマ区切りの数値に変換したり、またその逆に変換したりします。
普通の数値→カンマ区切りの数値に変換
まずは「普通の数値→カンマ区切りの数値」に変換する方法を見ていきましょう。
ここでは「toLocaleString()」メソッドを使います。
|
1 2 3 4 5 6 7 |
//①数値の「123456」を「number」に代入。 var number = 123456; //②「number」を(.)で「toLocaleString」メソッドと連結。 var result = number.toLocaleString(); console.log(result); |
①数値の「123456」を「number」に代入。
②そして「number」を(.)で「toLocaleString()」メソッドと連結させます。
結果を出力すると、以下のようになります。

このように表示されればOKです。
「123,456」と3桁区切りに変換されましたね。
カンマ区切りの数値→普通の数値に変換
今度は「カンマ区切りの数値→普通の数値」に変換する方法を見ていきましょう。
カンマを取り除くには、「Number」の「replace()」メソッドを使用します。
|
1 2 3 4 5 6 7 |
//①カンマで区切られた数値の「123,456」を「string」に代入。 var string = '123,456'; //②引数の「Number()」に「string」を代入し、「replace()」メソッドと連結させる。 var result = Number(string.replace(/,/,'')); console.log(result); |
①カンマで区切られた数値の「123,456」を「string」に代入。
②そして引数の「Number()」に「string」を代入し、「replace()」メソッドと連結させる。
※「replace(/,/,”)」でカンマを削除。
結果を出力すると、以下のようになります。

カンマが削除され、「123456」と表示されました。
また「Number()」ではなく「parseInt()」を使うことも可能です。
|
1 2 3 4 |
var string = '123,456'; var result = parseInt(string.replace(/,/,'')); console.log(result); |
結果は先ほどと同じ数値が表示されます。
なのでどちらを使っても良いでしょう。
小数点の桁数を変換する方法
JavaScriptでは小数点の桁数を変換することもあるでしょう。
なのでここでは、小数点の桁数を変換する方法を解説します。
小数点を変換するには「toFixed()」メソッドを使うことが可能です。
|
1 2 3 4 5 6 |
//①小数点を含む「123.45678」を「number」に代入。 var number = 123.45678; //②「toFixed()」メソッドを用いて出力。 console.log(number.toFixed()); //()内が空白なら小数点以下は切り捨て。 console.log(number.toFixed(2)); //()内に数字を入れると、その桁数分表示される。 |
①小数点を含む「123.45678」を「number」に代入。
②そして「toFixed()」メソッドを用いて出力します。
()内に数字を入れると、その桁数分の数字が表示されます。

ご覧の通り「toFixed()」の方は「123」と表示され、小数点以下は省略されました。
一方「toFixed(2)」の方は「123.46」と、小数点から2桁までの数字が表示されます。
このように表示したい桁数を調整できるので、覚えておくといいでしょう。
JavaScriptの文字列↔︎日付を変換する方法
JavaScriptでは文字列から日付のオブジェクトを作ったり、逆に日付のオブジェクトから文字列を生成したりすることが多いです。
なのでここでは、「文字列↔︎日付」を変換する方法を解説します。
文字列→日付に変換
まずは「文字列→日付」に変換する方法です。
実際のコードは次のようになります。
|
1 2 3 4 5 |
//①Dateオブジェクトのコンストラクタを使います。 var date = new Date('2020/10/28 09:38:17'); //②「date」を「toString()」メソッドと連結させます。 console.log(date.toString()); |
①Dateオブジェクトのコンストラクトを使い、日付を指定します。
そして、変数の「date」に代入。
そして、時、分、秒は【:】(コロン)で区切ってください。
②「date」を「toString()」メソッドと連結。
結果を出力すると、以下のようになります。

曜日を含めた年月日、時分秒まで表示されましたね。
日付→文字列に変換
今度は「日付→文字列」に変換する方法を見ていきましょう。
コードは以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
//①日付を取得。 var date = new Date(); //②関数の「getStringFromDate()」を「result」に代入。 var result = getStringFromDate(date); //③日付の結果を出力。 console.log(result); //④日付から文字列に変換するための関数 function getStringFromDate(date) { var year = date.getFullYear(); // 1月=0、2月=1の順に値が返されるので、月だけ+1にする var month = 1 + date.getMonth(); var day = date.getDate(); var hour = date.getHours(); var minute = date.getMinutes(); var second = date.getSeconds(); format = 'YYYY-MM-DD hh:mm:ss'; format = format.replace(/YYYY/g, year); format = format.replace(/MM/g, month); format = format.replace(/DD/g, day); format = format.replace(/hh/g, hour); format = format.replace(/mm/g, minute); format = format.replace(/ss/g, second); return format; } |
①まずは「new Date()」で日付を取得し、「date」に代入します。
②関数の「getStringFromDate(date)」を「result」に代入。
③「result」を出力。
④日付から文字列に変換するための関数を生成。
日付から文字列に変換できれば、次のように表示されるはずです。

きちんと日付が出力されましたね。
日付の変換はよく使われるので、覚えておきましょう。
JavaScriptの文字列↔︎配列を変換する方法
JavaScriptで「文字列→配列」に変換したい、もしくは「配列→文字列」に変換したいときもあるでしょう。
ここでは「文字列↔︎配列」を変換する方法を解説します。
文字列→配列に変換
まずは「文字列→配列」に変換する方法を見ていきましょう。
文字列は「split()」メソッドを使って配列に分配することができます。
具体的なコードは次の通り。
|
1 2 3 4 5 6 7 |
//①文字列を「string」に代入。 var string = 'apple,banana,orange'; //②「split()」メソッドを使い、コンマ区切りで配列に分配。 var array = string.split(','); console.log(array); |
①文字列を「string」に代入。
②「split()」メソッドを使い、コンマ区切り(‘,’)で配列に分配。
結果を出力すると、以下のようになります。

文字列がそれぞれコンマで区切られ、配列に変換されていますね。
配列→文字列に変換
今度は「配列→文字列」に変換してみましょう。
実際のコードは次のようになります。
|
1 2 3 4 5 6 7 |
//①配列を「array」に代入。 var array = ['apple', 'banana', 'orange']; //②「toString」メソッドを使い、文字列に変換する。 var string = array.toString(); console.log(string); |
①配列を「array」に代入。
②「toString」メソッドを使い、文字列に変換する。
結果を出力すると、以下のようになります。

配列が文字列に変換されたのがわかりますね。
「文字列↔︎配列」の変換もよく使われるので、覚えておくといいでしょう。
まとめ
今回はJavaScriptの文字列を変換する方法を解説しました。
文字列と数値の変換はフォーム入力の際によく使われるので、しっかり理解を深めておきましょう。
また、その他のカンマ区切りや小数点、配列などを変換する場面もありますので、知っておくと便利です。
今回の記事がJavaScriptの学習、作業の役に立てると幸いです。