HTMLではラジオボタンやチェックボックスなど、アンケートなどの統計に便利なフォームを作成することができます。
しかし実際に実用的なフォームを作成するには、ラジオボタンにJavaScriptを組み込むことが必須になります。
今回は
・ラジオボタン選択時に便利なJavaScriptのイベント
の以上2つについて紹介していきます!
目次
ラジオボタンにJavaScriptのイベントを組み込む方法

具体例を紹介する前に、まずはラジオボタンとJavaScriptの基本を確認しておきましょう。
ラジオボタンを作成する
まずはラジオボタンを作成します。ラジオボタンはHTMLのbodyタグ内にformタグを作成し、その中に書いていきます。
label属性はidで結びつけ、文字の上をクリックしてもラジオボタンが選択できるようにする、便利な要素です。
またページ読み込み時にどちらかを選択済みにするchecked属性も記述しておくと良いでしょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> </head> <body> <form name="sample_form"> <input type="radio" name="sex" value="female" id="female" checked> <label for="female">女</label> <input type="radio" name="sex" value="male" id="male"> <label for="male">男</label> </form> </body> </html> |

完成図
JavaScriptのイベントを作成する
次にJavaScriptを記述してイベントを作成します。別ファイルに記述する方法でも、scriptタグを用いる方法でも、どちらでも構いません。ここではscriptタグを用いてHTML内に記述しました。
作成したcheck_formでは、変数valueにラジオボタンの値を代入し、ひとつずつチェックが入っているか確認します。
一つずつ確認する動作はfor文で行い、実際にチェックが入っていた場合はif文にひっかかって処理が行われます。
動作が正確に行われているか確認するために、コンソールに値を出力しました。
|
1 2 3 4 5 6 7 8 9 10 11 |
<script> function check_form() { var value = document.sample_form.sex; for(i=0; i<value.length; i++) { if(value[i].checked) { console.log(value[i].value); } } } </script> |
ラジオボタンとイベントを結びつける
最後にラジオボタンにJavaScriptのイベントを組み込みます。
ラジオボタンでJavaScriptの関数を実行させるには、ラジオボタンのタグ内に、onchange属性など変化を読み取るイベントハンドラを記述します。
onchange属性はラジオボタンの選択肢全てに記述し、属性の値にはJavaScriptで作成した関数(イベント)の名前を記述します。
|
1 2 3 4 |
<input type="radio" name="sex" value="female" id="female" onchange="check_form()" checked> ・・・ <input type="radio" name="sex" value="male" id="male" onchange="check_form()"> ・・・ |
動作の確認はChromeでファイルを読み込み、F12キーをクリックして確認します。
・男が選択されたとき >> feamale
クリックや、マウスの動きなど、一定の操作があった場合に特定の処理を実行する機能のこと
ラジオボタン選択時に便利なJavaScriptイベントの具体例

基本が確認できたところで、他にも使えそうなイベントを作成してみましょう。
選択肢未選択の場合は送信しない
もっと実用的なフォームを作成するには、入力項目を必須にするrequired属性を指定します。値が3つ以上あるので、一番先頭のinputタグ内に記述するか、全てに記述しましょう。
最後に送信ボタンを作成します。type属性の値は必ずsubmitに指定してください。このsubmitとrequiredが連動して、未入力を感知します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <script> function check_form() { var value = document.question_form.quality; for(i=0; i<value.length; i++) { if(value[i].checked) { console.log(value[i].value); } } } </script> </head> <body> <form name="question_form"> <p>オペレーターの対応改善にご協力をお願い致します。</p> <input type="radio" name="quality" id="great" value="great" required> <label for="great">とても良い</label><br> <input type="radio" name="quality" id="good" value="good" > <label for="good">良い</label><br> <input type="radio" name="quality" id="ok" value="ok" > <label for="ok">普通</label><br> <input type="radio" name="quality" id="bad" value="bad" > <label for="bad">悪い</label><br> <input type="radio" name="quality" id="verybad" value="verybad" > <label for="verybad">とても悪い</label><br> <input type="radio" name="quality" id="none" value="none" > <label for="none">回答したくない</label><br> <input type="submit" value="送信" onclick="check_form()"> </form> </body> </html> |

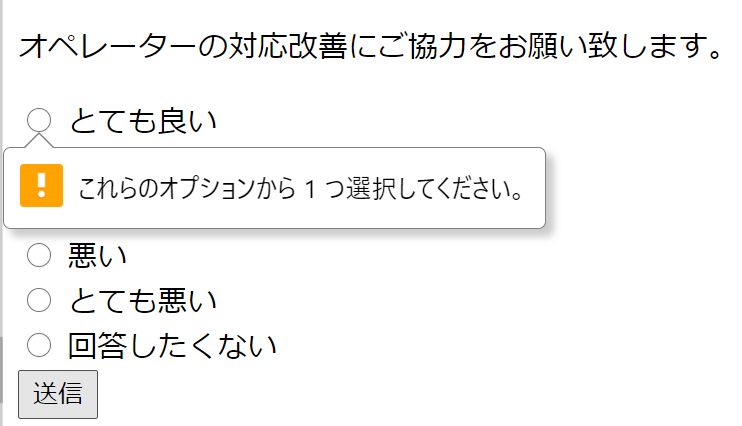
何も選択しない状態で送信すると、エラーメッセージが表示されます。
このエラーメッセージはブラウザごとに異なります。
まとめ

今回はラジオボタン選択時にJavaScriptのイベントと結びつける方法をご紹介しました。HTMLやCSSに慣れ、応用的なものを作りたいという方にはおすすめの内容です。
また今回ご紹介したコードは全て装飾を行っていない初期値のままです。さらに余裕がある方は、ユーザビリティを高めるためにスタイルシートで装飾を行ってみましょう。
参考文献:
GlobalEventHandlers – MDN Web Docs