こんにちは。
HTMLやCSSを学んでいると割と序盤で登場するborderプロパティ。
けど設定できる値がいっぱいあったりと混乱しがちなプロパティです。
こんなお悩みありませんか?
なんとなく使っている人も多いborderプロパティですが、使用頻度の高いCSSプロパティの一つになります。
またWebデザイナーを目指している人も知っておいて損はないプロパティです。
今回は、borderプロパティの
・borderの種類
を紹介します!
目次
borderとは
borderの読み方
borderの読み方は「ボーダー」と読みます。
ボーダーは日本語で「境界線」という意味ですが、borderプロパティ自体もほぼ同義で要素の境界線のデザインを指定するプロパティになります。
borderはボックスの上下左右のボーダーを設定するプロパティ
borderプロパティとは、具体的にいうと
似たようなプロパティとして、線の種類を指定する「border-style」や、太さを指定する「border-width」、ボーダーの色を指定する「border-color」がありますが、borderプロパティはこれら全てを組み合わせたようなプロパティで、
「線の種類」「太さ」「色」の全てを一括で指定することができます。
borderで利用できる値
先ほど記載した通り、borderプロパティでは、「線の種類」「太さ」「色」の3つの値を指定します。
今回はそれぞれどのような値を指定できるのかを紹介します。
線の種類
| 値 | 説明 |
|---|---|
| none | ボーダーを非表示にする。(初期値) |
| hidden | ボーダーを非表示にする。 |
| solid | ボーダーを実線にする。 |
| double | ボーダーを二重線にする。 |
| dotted | ボーダーを点線にする。 |
| dashed | ボーダーを破線にする。 |
| groove | ボーダーの線自体が溝になっているようなボーダーにする。 |
| ridge | ボーダーの線自体が盛り上がっているようなボーダーにする。 |
| inset | ボーダーの内側の領域全体が低く見えるようなボーダーにする。 |
| outset | ボーダーの内側の領域全体が高く見えるようなボーダーにする。 |
線の太さ
| 値 | 説明 |
|---|---|
| 単位付きの数値 | ボーダーの太さを数値に単位をつけて指定する。 |
| thin | ボーダーの線の太さを細めに設定する。 |
| medium | ボーダーの線の太さを中くらいに設定する。 |
| thick | ボーダーの線の太さを太めに設定する。 |
線の色
| 値 | 説明 |
|---|---|
| キーワード | redやblueなどの色の英名。 |
| カラーコード | #000000などの#から始まる16進数のコード。 |
| RGB値 | rgb ( ) を使用した色の指定。 |
| transparent | 透明色を指定。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
borderの基本的な使い方
borderの実装例
まず初めにborderプロパティのサンプルコードをみていきましょう。
|
1 2 |
<!-- HTML --> <h1>見出し</h1> |
|
1 2 3 4 |
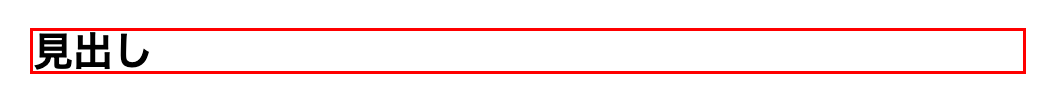
// CSS h1 { border: 3px solid red; // border: 線の太さ 線の種類 色 } |
「見出し」の周りに赤い枠が表れましたね。
このように、borderプロパティは「線の種類」「太さ」「色」を同時に指定することによって、ボックスの外を囲うような線を出すことができます。
ちなみに指定の順番は順不同なので、
|
1 2 3 |
h1 { border: solid red 3px; } |
このように順番を変えても問題なく動作します。順番に決まりはありません。
borderの位置を個別に指定するには?
borderプロパティはボックスの外枠を囲う線のデザインを行うCSSプロパティです。
なので上下左右全てのボーダーを表示することになります。
ですがデザイン上、「左のボーダーだけでいいのにな…」という時もありますよね。
そこでborderに類似して、「border-位置」というプロパティでボーダーの位置を臨機応変に変更することができます。
この「位置」には top, bottom, left, right が入ります。サンプルコードをみていきましょう。
|
1 2 |
<!-- HTML --> <h1>見出し</h1> |
|
1 2 3 4 |
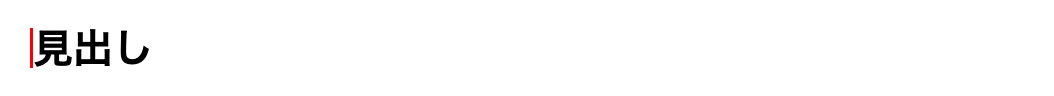
// CSS h1 { border-left: solid red 3px; //ボックスの左にボーダー } |
このようにして、ボーダーを部分的に表示させることも可能です。
線の種類を紹介
先ほどのサンプルコードではボーダーの線の種類は solid(実線)でしたが、borderプロパティには様々な線のデザインが存在します。
今回はそのいくつかをサンプルコードと共に紹介します。
double
|
1 2 3 |
h1 { border: 10px double red; } |
doubleは二重線を表示します。
今のWebデザイン市場では登場回数は減っているように思いますが、一昔前のWebサイトでは割と頻繁に見た気がします。(笑)
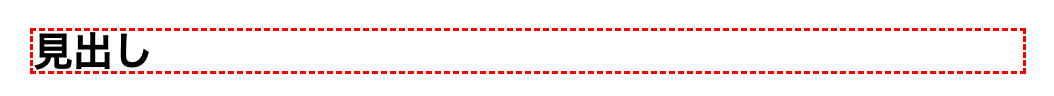
dashed
|
1 2 3 |
h1 { border: 3px dashed red; } |
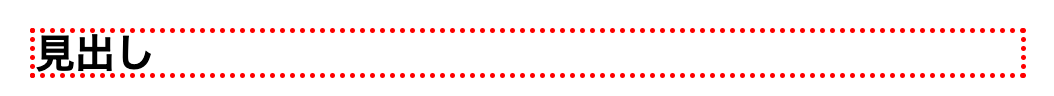
dotted
|
1 2 3 |
h1 { border: 5px dotted red; } |
こちらも一昔前のWebサイトで見かけた点線ですね。
次に、使用箇所やタイミングは限られますが仕様としては存在するマイナーどころをいくつか紹介します!
groove
|
1 2 3 |
h1 { border: 10px groove red; } |
ridge
|
1 2 3 |
h1 { border: 10px ridge red; } |
inset
|
1 2 3 |
h1 { border: 10px inset red; } |
いかがでしたか?
全ての線のデザインを使用するタイミングは限られますが、Webデザインをする上ではこうしたプロパティが存在することを知っておくとデザインの幅が広がります!
頭の片隅程度でいいので抑えておきましょう!
borderの角を取るには?
今までborderプロパティの基本的な使い方を紹介してきましたが、実際はborderプロパティに加えて若干のアレンジをすることにより、さらに高度なボーダーをデザインすることがあります。
よく使われるのが、角丸(角が取れた)ボーダーです。
このボーダーの四隅の角を取る際に使われるのが「border-radius」プロパティです。
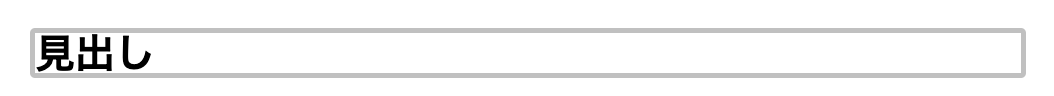
サンプルコードをみていきましょう。
|
1 2 3 4 |
h1 { border: 5px solid silver; border-radius:5px; } |
よく見てみると、見出しのボックスの四隅が丸く角が取れているのが見えますよね?
このように、border-radiusプロパティを使用することによって、ボーダーに柔らかさを与えたデザインを作ることができます。
まとめ
いかがでしたか?
今回は border プロパティの基本的な使い方と細かいデザインの仕方を紹介していきました。
borderプロパティは使い方によって様々なデザインを実現することができるので、しっかりと使い方をマスターしておきましょう!
参考文献:http://www.htmq.com/style/border.shtml