CSSを使っていると、誰しも一度は
「CSS 中央 寄せ」
で検索するのではないでしょうか。
ということで今回は、たくさんあるCSSで要素を中央に寄せる方法をまとめてみました。
目次
CSSで左右中央に寄せる方法
text-align: centerで左右中央に寄せる
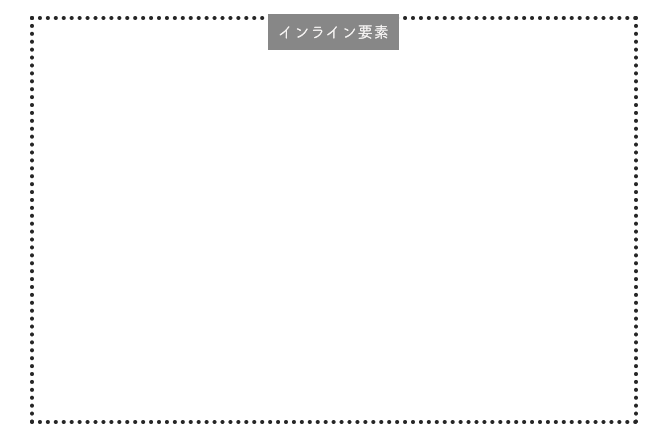
まずは、インラインの子要素に対して左右中央寄せをする方法です。
このCSSは親要素に対して指定する事で、子要素を中央に寄せることができます。
例えば以下のようなHTMLがあるとします。
margin: 0 autoで左右中央に寄せる
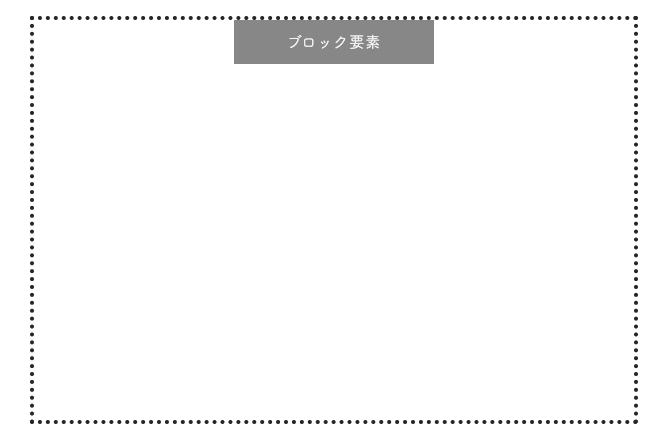
次にブロック要素に対して、左右中央寄せを行う方法をご紹介します。
ブロック要素を中央寄せする際には、
margin: 0 auto
が便利です。
|
1 2 3 |
<div class="oya"> <div class="block">ブロック要素</div> </div> |
|
1 2 3 4 5 6 7 |
.block { width: 30%; background: #999; padding: 10px; color: #f6f5f4; margin: 0 auto; } |
ブロック要素の外側にある左右の余白を均等にしてくれます。それにより要素が中央に寄ります。
ただし、この書き方をする際には、要素の横幅(width)を定めてあげなければいけない点に注意しましょう!
CSSで上下中央に寄せる方法
ここからは、上下の中央寄せを解説していきます。
vertical-align: middleで上下中央に寄せる
インライン要素の上下中央寄せには、vertical-alignを使います。

|
1 2 3 4 5 |
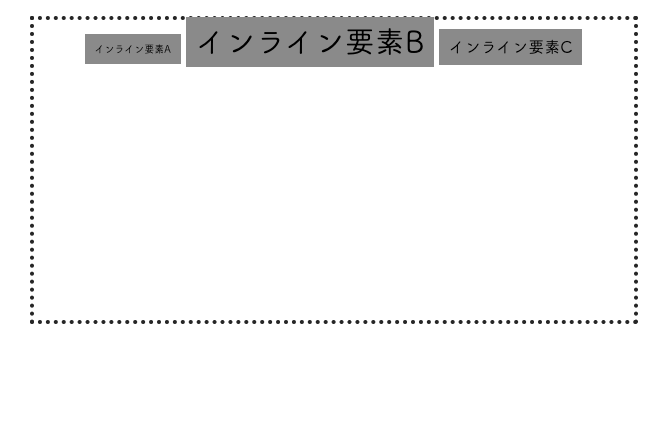
<div class="oya"> <span class="inlineA">インライン要素A</span> <span class="inlineB">インライン要素B</span> <span class="inlineC">インライン要素C</span> </div> |
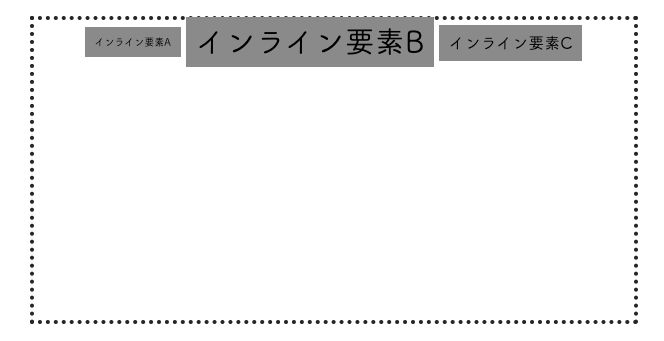
3つ並べるとわかりやすいのですが、こういう風に要素の上下の位置がバラバラな時に使います。
これに対し、vertical-alignをそれぞれのインライン要素にあてる事で
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.inlineA { font-size: 9px; background: #9c9c9c; padding: 10px; vertical-align: middle; } .inlineB { font-size: 30px; background: #9c9c9c; padding: 10px; vertical-align: middle; } .inlineC { font-size: 16px; background: #9c9c9c; padding: 10px; vertical-align: middle; } |
全ての要素の縦軸を合わせる事ができました。
vertical-alignには他にもtopやbottomなどがあるので、好きな位置で合わせてみましょう。
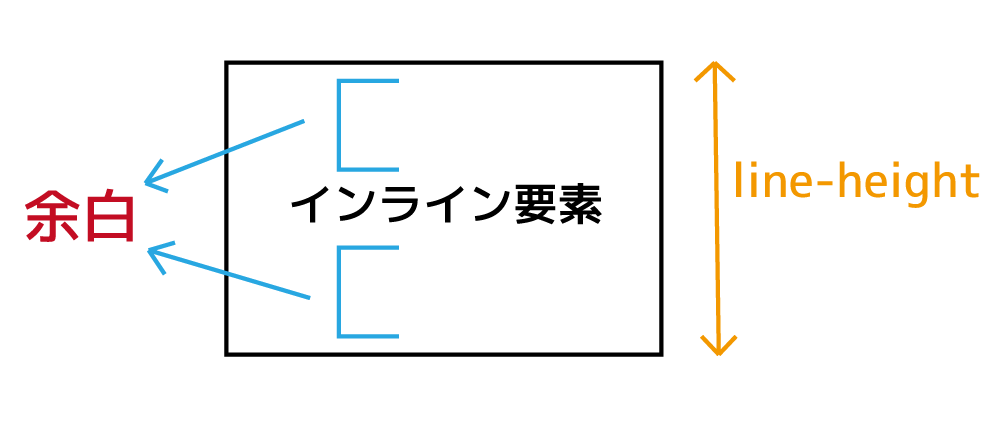
line-heightで上下中央に寄せる
heightとline-heightを同じ値にすることでも、上下中央にすることができます。
line-heightプロパティは、文字の行間を調節する事ができるので、heightを同じ高さにすることで、上下の隙間の長さを均一にする事ができます。
|
1 2 3 |
<div class="inline"> インライン要素 </div> |
|
1 2 3 4 5 |
.inline { width: 600px; height: 300px; line-height: 300px; } |
position: absoluteで上下中央に寄せる
ブロック要素の上下中央寄せには、position:absoluteを使います。
まずは、親要素にposition:relativeをあてて
|
1 2 3 |
<div class="oya"> <div class="block">ブロック要素</div> </div> |
|
1 2 3 4 5 6 7 8 |
.oya { text-align: center; border: 4px dotted #333; width: 600px; height: 300px; position: relative; margin: 0 auto; } |
次に中央寄せしたいブロック要素に対して、position:absoluteをあてtopとleftをそれぞれ50%にします。
|
1 2 3 4 5 6 7 8 9 10 11 |
.block { width: 30%; background: #9c9c9c; padding: 10px; height: 100px; line-height: 100px; border: 1px solid #333; position: absolute; top: 50%; left: 50%; } |
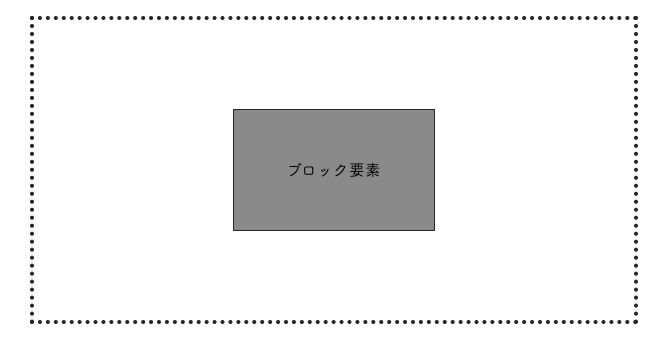
ここから、さらにtransformを使います。
|
1 2 3 4 |
top: 50%; left: 50%; transform: translateX(-50%) translateY(-50%); } |
こうする事で、子要素の高さと幅の半分だけ戻るように移動します。
少し、他に比べて手間がかかりますが、これでブロック要素も上下中央にすることが出来ます。
まとめ
今回は、CSSでの要素を中央に寄せる方法を6つほど紹介しました。
状況に応じて、なにを使うべきかという事は変わってきますので、全部の方法が使えるように練習してみてくださいね。
この記事があなたの助けになれば幸いです。