今回は、CSS「float」についてお話します。
floatは、ホームページやブログなどのレイアウトに役立つプロパティです。画像やテキストを思い通りのレイアウトになるように表示させたい!と思っていても、初心者のうちは
難しそうだし、仕組みがよく分からない・・・
と悩んでしまうこともあるのではないでしょうか。
今回は、floatの
・基本的な使い方
・floatを使ったレイアウト
について説明します。
目次 [非表示]

floatとは
floatの読み方
floatは「フロート」と読み、日本語に訳すと「浮く」という意味になります。要素を浮かべて配置するようなイメージです。
floatの説明
floatとは、CSSで要素を左右どちらかの側に寄せて設置し、テキストやインライン要素がその周りを回りこめるように指定するプロパティです。
floatで利用できる値
floatでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| left | 要素を左に寄せます。 |
| right | 要素を右に寄せます。 |
| none | 指定した配置を解除します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
floatの基本的な使い方
画像を左に寄せる
floatを使って画像を配置すると、余白にテキストを回り込ませて表示することができます。まず画像を左に寄せる方法から紹介します。
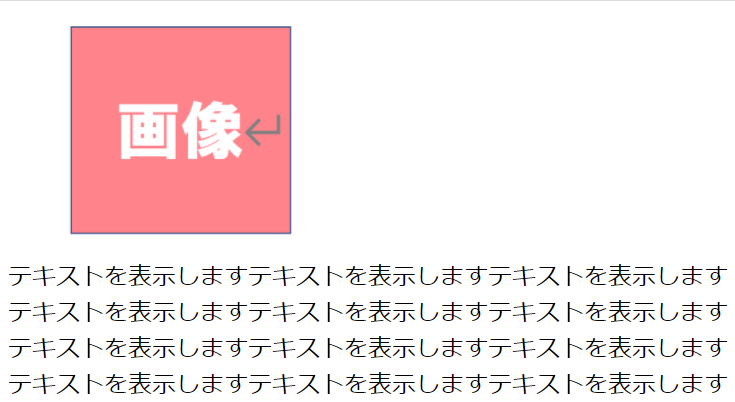
まず、以下のようにHTMLに記述し、画像とテキストを表示させます。
このように、画像は上にテキストは下に分かれて表示されています。
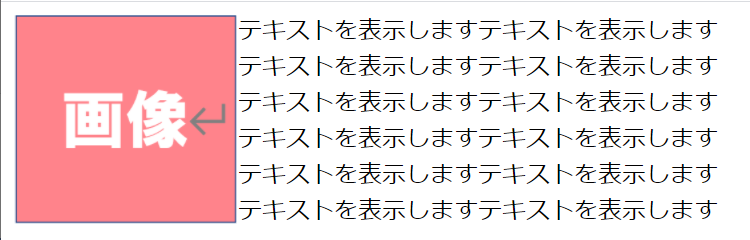
画像を左に寄せる場合は、float:left;を指定します。
画像が左に寄り、右側の空白にテキストが回り込んだことが分かります。
画像を右に寄せる
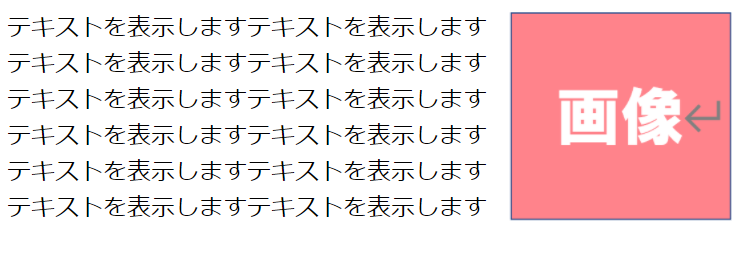
画像を右に寄せたい場合は、float:right;を適用させます。
画像が右に寄り、左側の空白にテキストが回り込みます。
このようにfloatで画像の位置を指定することで、ホームページなどでよく見るレイアウトを簡単に構成することができます。

画像を並べて配置する方法
画像を横一列に配置する
floatを応用して、複数の画像を並べて表示する方法を紹介します。
まず、HTMLで4つの画像を表示させます。
boxクラスにfloat:left;を指定します。
全ての画像にfloat:left;が適用されると、このように横一列に並べることができます。
画像を2列に配置する
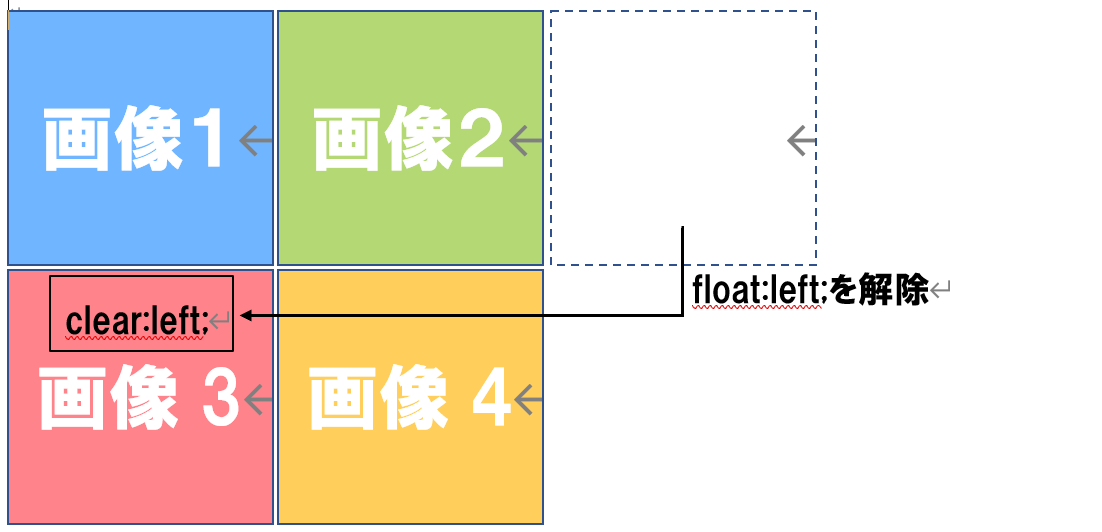
画像を2列に並べたい場合は、改行する要素「画像③」にclearboxのクラスを割り当てます。
次に、改行するため画像③のfloatを解除します。画像③に割り当てたclearboxのクラスにclear:left;を指定します。clearはfloatを解除するプロパティで、clear:left;でfloat:left;を解除することができます。
画像③のfloatを解除することで、このように画像を2列に並べて表示することができます。
まとめ
いかがでしたか?ホームページやブログなどでよく見るレイアウトは、floatを使って簡単に構成することができます。ぜひこの機会に覚えて活用してみてください。
この記事がお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/float