こんにちは、毎月洋服を購入し続けたらそろそろ収納するところがなくなりそうな、みもざです。
さて、本題に入りたいと思います。
CSSでスタイルを指定している時、
中央寄せにしたいな。
と悩んだことはありませんか?
そこで今回は、CSSのmargin
・marginの基本的な使い方
・marginの相殺
・marginで出来るテクニック
について説明します。
CSSのmarginとは
marginの読み方
marginは、マージンという読み方をします。
英単語のmarginとしての意味は余白、手数料ですが、CSSでのmarginの意味は、余白のことを指します。
marginについて詳しく知ろう
marginとは余白だと前述しましたが、どこの余白を指しているかイメージを掴めない上に理解できないですよね。
ここでは、簡単な図と一緒にmarginについて説明していきます。
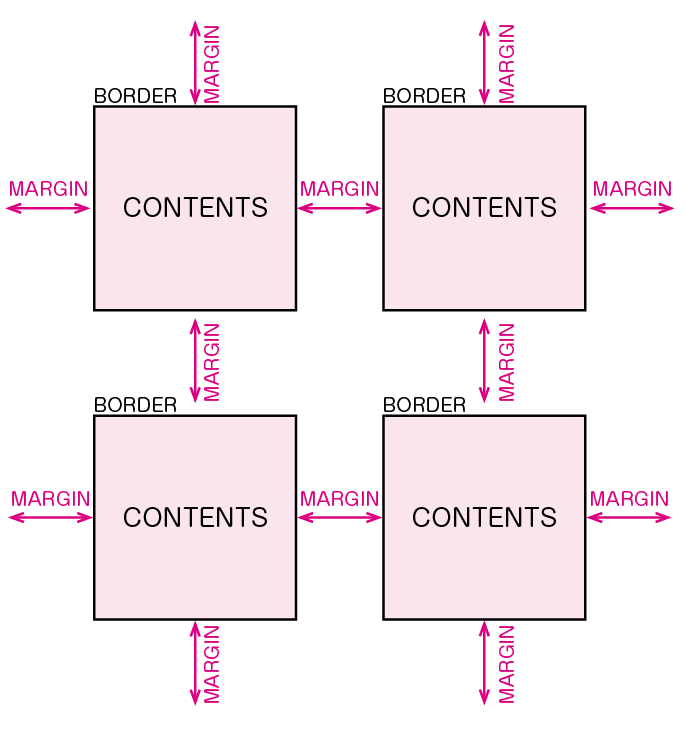
改めてmarginとは、borderで示された境界線とborderの間の空白を指定するCSSのプロパティです。
すなわち、marginはmarginの外側の余白ということになります。
図で表すと以下のようになります。
marginで利用できる値
CSSのmarginでは以下の単位を数値と一緒に使うことができます。
| 値 | 説明 |
|---|---|
| px | サイズを絶対値(=そのままの数値)で指定する |
| % | サイズを親要素を基準に相対値(=他の要素によって数値が変化する)で指定する |
| em | サイズを親要素を基準に相対値(=他の要素によって数値が変化する)で指定する |
| auto | 自動で値を指定する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
CSSのmarginの基本的な使い方
marginの使い方
marginの使い方は4通りあるので一つずつ紹介していきます。
一つの値でmarginを指定する方法
一つの値でmarginを指定するには、下記のように記述します。
|
1 2 3 |
セレクタ{ margin: 値; } |
一つの値でmarginを指定すると、上下左右全てに指定した値の余白ができます。
イメージを掴みやすいようにデモを用意しました。
See the Pen
margin01 by mimosa (@im_mimosa)
on CodePen.
二つの値でmarginを指定する方法
二つの値でmarginを指定するには、下記のように記述します。
|
1 2 3 |
セレクタ{ margin: 値1 値2; } |
二つの値でmarginを指定すると、値1では「上下」の余白を指定でき、値2では「左右」の余白を指定できます。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
margin02 by mimosa (@im_mimosa)
on CodePen.
三つの値でmarginを指定する方法
三つの値でmarginを指定するには、下記のように記述します。
|
1 2 3 |
セレクタ{ margin: 値1 値2 値3; } |
三つの値でmarginを指定すると、値1では「上」の余白を指定でき、値2では「左右」の余白を指定でき、値3では「下」の余白を指定できます。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
margin03 by mimosa (@im_mimosa)
on CodePen.
四つの値でmargin指定する方法
四つの値でmarginを指定するには、下記のように記述します。
|
1 2 3 |
セレクタ{ margin:値1 値2 値3 値4; } |
四つの値でmarginを指定すると、値1では「上」の余白を指定でき、値2では「右」の余白を指定でき、値3では「下」の余白を指定でき、値4では「左」の余白を指定できます。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
margin04 by mimosa (@im_mimosa)
on CodePen.
知っておきたい!特定の部分にだけmarginを指定する方法
上記で説明したmarginの使い方はどれも、「上下左右」の余白を指定する方法でした。
では、「上の余白だけを指定したい」「下の余白だけを指定したい」という場面が出てきたときはどうでしょうか?
上記で紹介した四つの値でmarginを指定する方法を用いて、指定したい値だけ数値を入れ、後の三つの値は「0」にする方法もありますが、下記のプロパティを知っておくだけでより簡単に特定の部分にだけ余白を指定できます。
上の余白だけを指定したいときは?
上の余白だけを指定したいときは、margin-topを使います。
イメージを掴みやすいようにデモを用意しました。
See the Pen
margin05 by mimosa (@im_mimosa)
on CodePen.
右の余白だけを指定したいときは?
右の余白だけを指定したい時は、margin-rightを使います。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
margin06 by mimosa (@im_mimosa)
on CodePen.
下の余白だけを指定したいときは?
下の余白だけを指定したい時は、margin-bottomを使います。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
margin07 by mimosa (@im_mimosa)
on CodePen.
左の余白だけを指定したいときは?
左の余白だけを指定したい時は、margin-leftを使います。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
margin08 by mimosa (@im_mimosa)
on CodePen.
marginと類似するプロパティとの違い
marginと類似するプロパティは、paddingです。
では、marginとpaddingでは何が違うのでしょうか?
この記事で説明しているpaddingは、borderの内側の余白を指定できるものでしたね。
一方で、marginは、borderの外側の余白を指定できるものとなります。
また、marginでは、paddingではなかった、相殺が起きたり、「auto」という値を使って要素を左右中央に配置できます。
marginの相殺、「auto」を使った要素の左右中央に配置することについては後ほど詳しく説明していきます。
注意しておきたい!marginの相殺とは?
marginの相殺とは?
marginの相殺は、要素が前後に並んでいるときにどちらの要素にもmarginが設定されたときに起こります。
marginの相殺は手強いのでパターンごとに図を使って説明していきます。
パターン1:margin指定が複数あるとき
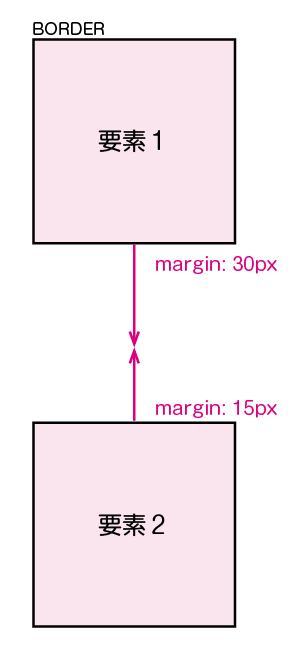
例えば要素1と要素2があった場合、要素1には「margin: 30px」を設定、要素2には「margin: 15px」を設定したとします。
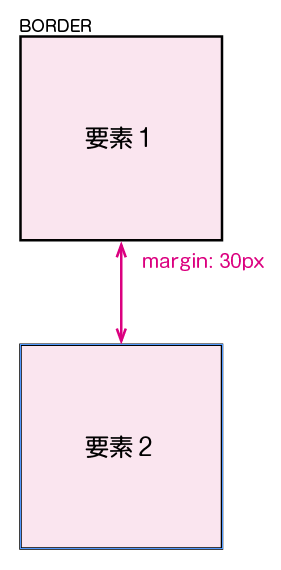
そのときに要素1の下のmarginと要素2の上のmarginが並び、marginの相殺が起こります。このとき適用されるのはmarginの値が大きい要素1の「margin: 30px」です。
この場合、marginの値が大きい方が適用されると覚えておきましょう。
上記の例を図に表すと以下のようになります。
元の設定:要素1「margin: 30px」と要素2「margin: 15px」のとき
marginの相殺:marginの値が大きい方が適用される
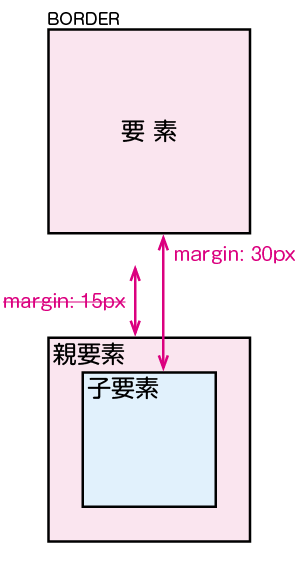
パターン2:親要素と並んだときも
親要素にもmarginの相殺が起こります。
例えば、親要素に「margin:15px」を設定し、親要素の中にある子要素に「margin:30px」を設定したとします。
この場合、親要素のmarginが適用されると思いがちですが、実は子要素のmarginが適用されます。このときにでも、先ほど前述したmarginの値が大きい方が適用されます。
上記の例を図に表すと以下のようになります。
marginで出来るテクニックを伝授
marginには、「auto」という値が使えて要素を左右中央に配置することが出来ます。
要素を左右中央に配置するには、以下のように指定します。
|
1 2 3 |
セレクタ{ margin: 0 auto; } |
marginの右側と左側に「auto」を指定することによって、要素を左右中央に配置することが出来ます。
イメージを掴みやすいようにデモを用意しました。
See the Pen
margin_middle by mimosa (@im_mimosa)
on CodePen.
注意点としては、「margin: 0 auto」を使って要素を左右中央に配置することはできますが、「margin: auto 0」を使って要素を上下中央に配置することは出来ないことです。
まとめ
いかがでしたか?今回は、CSSの一つのプロパティであるmarginについて説明させていただきました。
同じCSSの余白でもpaddingより今回紹介したmarginの方が、ややこしく感じた方もいらっしゃるのではないでしょうか。
初めはそう感じても、marginを使う量をこなしていくと理解できてくるかと思います。
この記事が、プログラミング初心者の方に役立つと幸いです。
参考文献:MDN Web Docs:margin