要素の左側の余白(パディング)を指定するpadding-left。
意味や役割をなんとなく知っていても、正しい使い方を知らない人も多いのではないでしょうか?
・正しい使い方を知りたい・・・。
・margin-leftとどう使い分ければいいの?
こんな悩みを抱えていませんか?
今回は、padding-leftの
・margin-leftとの違い
・padding-leftを指定する様々な方法
について説明します。
目次
padding-leftとは
padding-leftとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
ここでは、padding-leftの意味や役割について解説していきます。
padding-leftの読み方
padding-leftは「パディング・レフト」と読みます。
「padding-left」はCSSで「左側の余白(パディング)」という意味で使われています。
例えば、要素の左側の余白だけを調整したいときに、使われることが多いです。
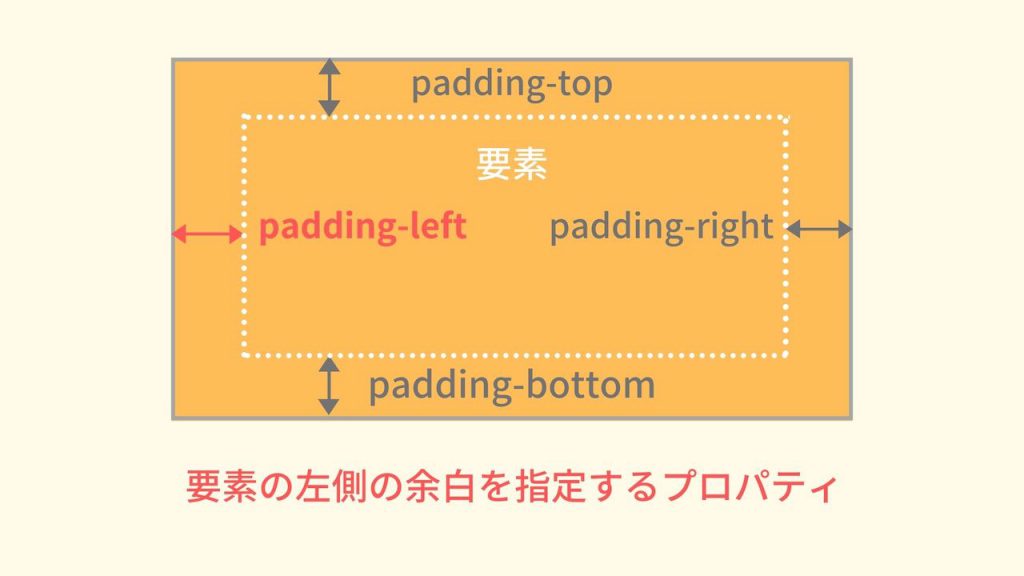
padding-leftは要素の左側の余白を指定するプロパティ
padding-leftは「要素の左側の余白を指定するプロパティ」です。
paddingは要素の内側の余白を指定するプロパティで、上下左右の余白を調整することができます。
その中でもpadding-leftは左側の余白にあたり、その部分の余白だけを調整することが可能です。
とても便利な役割を持っており、レイアウトの調整の際によく使われます。
padding-leftで利用できる値
padding-leftでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| length | 固定値によるパディングの寸法です。負の数であってはいけません。 |
| percentage | 包含ブロックのwidthに対するパーセント値によるパディングの寸法です。負の数であってはいけません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
padding-leftの基本的な使い方
padding-leftの意味や役割についてわかりました。
なのでここでは、padding-leftの使い方を解説していきます。
使い方をまだ知らない人は、しっかりと理解していきましょう。
padding-leftの使い方
padding-leftの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding-left: 30px; } </style> <body> <p>要素</p> </body> </html> |
padding-leftを指定するときは、pxまたは%で指定することができます。
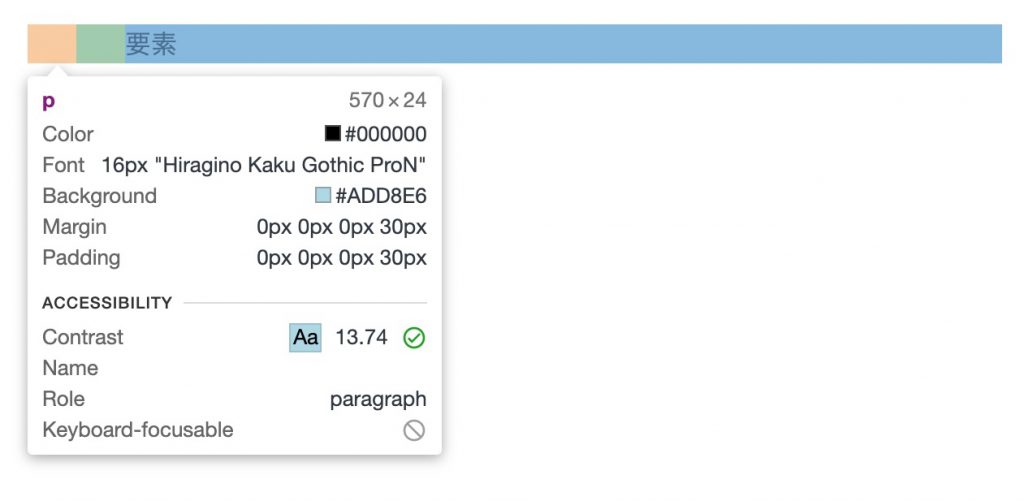
今回は、pタグに「padding-left: 30px;」と指定しました。
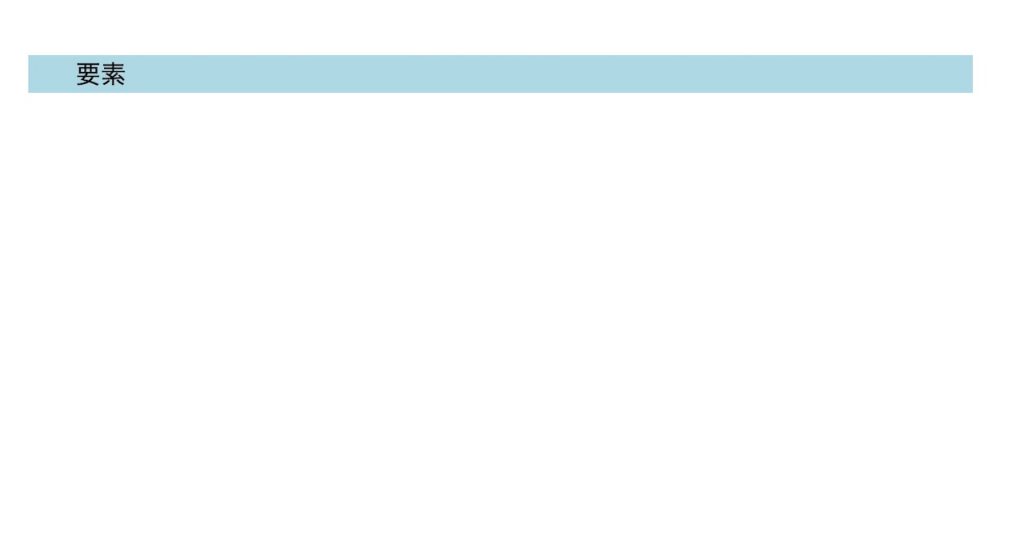
結果をブラウザに表示して、見てみましょう。
※見やすいように背景色をつけています。
pタグの左側だけ、30pxの余白がついていますね。
このようにpadding-leftを指定すれば、要素の左側の余白だけを調整することができます。
padding-leftとmargin-leftの違い
paddingとよく使い間違えるプロパティでmarginというものがあります。
初心者にとっては、どう使い分ければいいかわからないでしょう。
なのでここでは、padding-leftとmargin-leftの違いについて解説していきます。
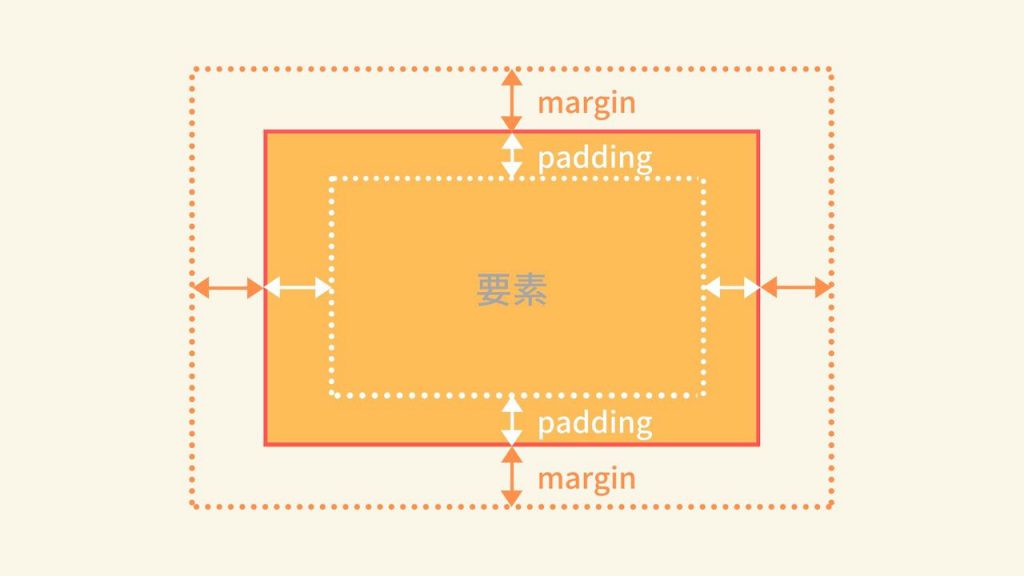
まずは、paddingとmarginの違いを明確にしておきましょう。
- ・padding:要素の内側の余白を指定するプロパティ
- ・margin:要素の外側の余白を指定するプロパティ
paddingは要素の内側の余白を指定するもので、marginは要素の外側の余白を指定するものです。
つまり、margin-leftは要素の外側かつ、左側の余白を指定するプロパティになります。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding-left: 30px; margin-left: 30px; } </style> <body> <p>要素</p> </body> </html> |
今回の例では、pタグに「margin-left: 30px;」と指定しました。
結果を表示すると次のようになります。
※ブラウザに表示しただけでは結果がわかりにくいので、デベロッパーツールで表示しています。
pタグの左側の内側と外側に、30pxの余白がついていますね。
よって、margin-leftは要素の外側の余白を作っているのがわかります。
このように、paddingとmarginはセットで使われることが多いので、使い分け方を覚えておきましょう。
padding-leftを指定する様々な方法
ここまででpadding-leftの使い方がわかりました。
なのでここからは、padding-leftを指定する様々な方法を解説していきます。
padding-leftをpxで指定する方法
まずはpadding-leftをpxで指定する方法です。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding-left: 20px; } </style> <body> <p>要素</p> </body> </html> |
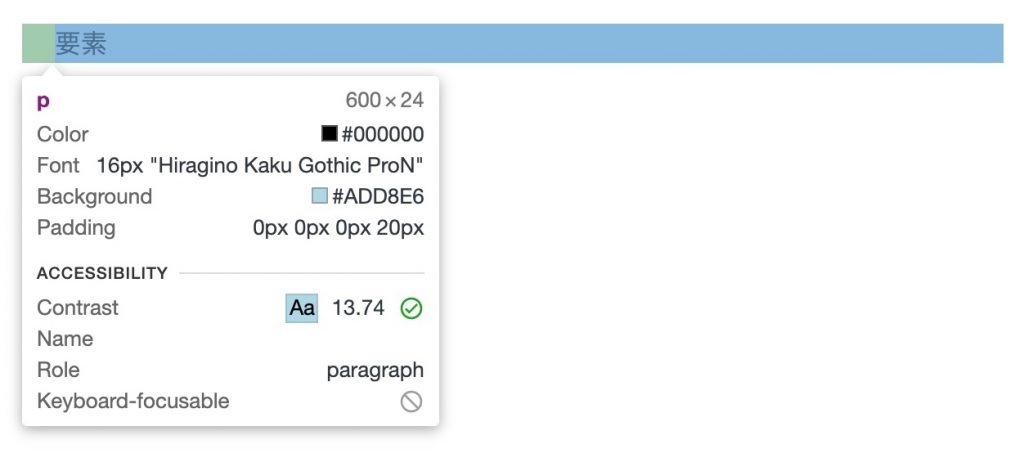
要素の左側だけ余白を指定したい場合は、「padding-left: 20px;」というように記述します。
すると、要素は左側だけ20pxの余白が作られるでしょう。
このようにpadding-leftにpxを指定すれば、要素の左側にのみ余白を作ることができます。
しかし、paddingプロパティでは上下左右の余白をまとめて指定することも可能です。
例えば、以下のようなコード。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding: 0 0 0 20px; } </style> <body> <p>要素</p> </body> </html> |
paddingの余白をまとめて指定するときは、「padding: 上 右 下 左」の順に記述します。
今回の例では、左側だけ20pxの余白を指定したいので、「padding: 0 0 0 20px;」となります。
結果を表示すると、次のようになるでしょう。
要素の左側にのみ、20pxの余白がついていますね。
このようにpaddingでは、上下左右の余白をまとめて指定することもできます。
なので、使い方を覚えておきましょう。
padding-leftを%で指定する方法
今度は、padding-leftを%で指定する方法です。
%は親要素に対して何%なのかを表します。
実際のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> body { width: 600px; } p { background-color: lightblue; padding-left: 30%; } </style> <body> <p>要素</p> </body> </html> |
例えば、幅が600pxのbodyタグがあったとします。
そして、pタグに「padding-left: 30%;」と指定してみましょう。
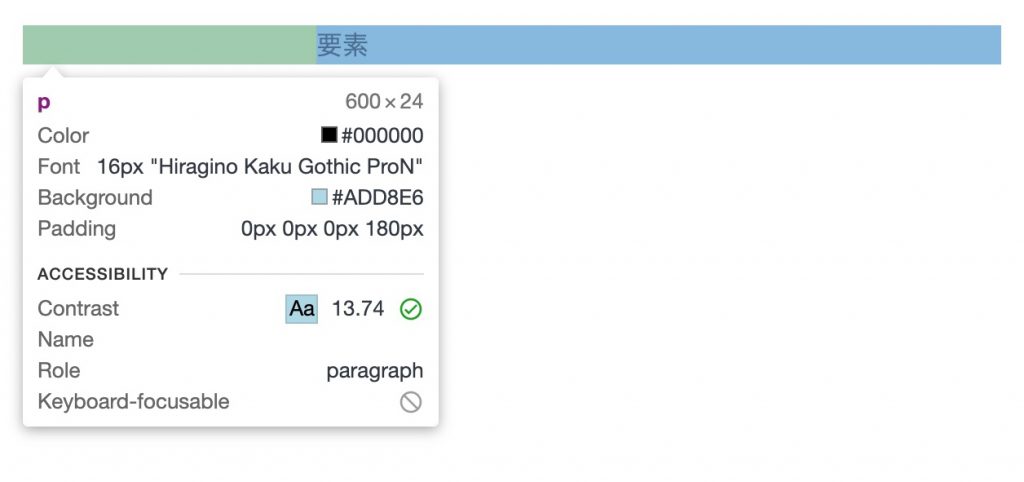
すると、pタグの左側の余白は600pxに対して30%なので、180pxとなるはずです。
pタグの左側の余白が180pxになっていますね。
このようにpadding-leftは%を使って指定することもできます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、padding-leftの意味や使い方について詳しく解説しました。
padding-leftは要素の左側の余白を指定するためのプロパティです。
上下左右のうち、左側の余白だけを調整したいときに役立ちます。
実際のサイト制作でも使われているので、使い方を覚えておきましょう。
この記事がpadding-leftの学習に役立つと幸いです。
参考文献:MDN web docs|padding-left – CSS:カスケーディングスタイルシート