今回は、アウトラインのデザインに役立つ「outline-offset」プロパティのお話をします。
outline-offsetは、要素の輪郭線「アウトライン」と、要素の境界線「ボーダー」の間隔を指定するプロパティです。初心者のうちは、
と思ってしまうかもしれませんが、使いこなせるようになるとアウトラインのデザインの幅が広がります。今回は、outline-offsetの
・ボーダーと組み合わせてデザインする方法
について説明します。
目次 [非表示]

outline-offsetとは
outline-offsetの読み方
outline-offsetは、「アウトラインオフセット」と読みます。アウトラインは、要素の輪郭線のことを指します。オフセットは、日本語に訳すと「相殺するもの」や「補正値」などの意味があります。ITの分野では、「基準となる位置からの差を表す値」のことをオフセットということが多いです。
outline-offsetの説明
outline-offsetプロパティとは、アウトラインとボーダーとの間隔の距離を指定するプロパティです。
outline-offsetで利用できる値
outline-offsetでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| length | ボーダーの端からアウトラインを離す距離を指定します。 |
| inherit | 親要素の値を継承します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer |  |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
outline-offsetの基本的な使い方
アウトラインとボーダーの間隔を指定する
今回は、テキストエリアのアウトラインとボーダーを表示して解説していきます。まず、以下のHTMLでテキストエリアを表示します。
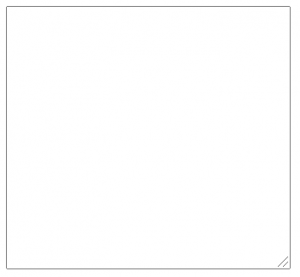
次に、borderプロパティとoutlineプロパティで、線の色・スタイル・太さを指定します。分かりやすくするため、それぞれ違う色に色を指定しています。
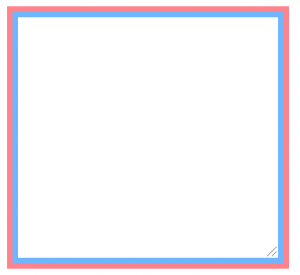
外側にピンク色のアウトライン、内側に青色のボーダーが表示されました。次に、outline-offsetプロパティでアウトラインとボーダーの間隔の距離を指定します。
このように、ボーダーからアウトラインが5px外側に離れて表示されました。
アウトラインをボーダーの内側に表示する
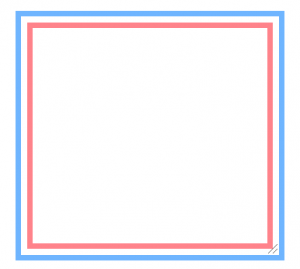
outline-offsetで、アウトラインをボーダーの内側に表示することもできます。マイナスの値を指定すると、アウトラインからボーダーの内側の距離が指定されます。先ほどのテキストエリアにoutline-offset:-15pxを指定して表示してみます。
このように、アウトラインがボーダーから15px内側に表示されました。

ボーダーと組み合わせてデザインする
アウトラインとボーダーは色・スタイル・太さを変えることができます。また、outline-offsetを使って間隔を設定することで、枠線のデザインの幅を広げることができます。アウトラインとボーダーを組み合わせてデザインする方法をいくつか挙げて紹介します。
太さに変化をつける
アウトラインとボーダーを、それぞれ違う太さで表示すると見え方が変わってきます。ボーダーを1px、アウトラインを5px、outline-offsetを3pxに指定して表示します。
このように、額縁のような枠線が表示されました。太さを変えるだけでも、立体的な枠線を表現することができます。
線の種類を組み合わせる
アウトラインとボーダーは、一本線のsolidの他にも様々な線の種類を指定することができます。2つの種類の線を組み合わせて表示していきます。ボーダーを破線のdashed、アウトラインを二重線のdoubleに指定し、outline-offsetを5pxで表示します。
このように、ボーダーの破線が縫い目のように見えるデザインの枠線が表示されました。
また、より立体的なスタイルの線を表示することもできます。ボーダーを立体的に窪んだ線で表示するgroove、アウトラインを立体的に隆起した線で表示するridgeに指定します。
このように、かっちりとしたイメージの立体的な枠線を表現することもできます。
角が丸い枠線を作る
さらに応用すると、角が丸い枠線を表示することができます。まず、ボーダーとアウトラインの色・スタイル・太さを指定します。そして、outline-offset:-15px;を指定して、アウトラインをボーダーの内側に表示させます。
オレンジ色のボーダーが外側に、ピンク色で点線のアウトラインが内側に表示されました。ボーダーの角を丸めるためには、border-radiusプロパティを使います。border-radiusで指定した値を半径とした円に沿って、角が丸められて表示されます。今回は10pxを指定します。
外側に表示されたボーダーの角が丸くなりました。このように柔らかいイメージの枠線を表現することもできます。
まとめ
いかがでしたか?outline-offsetを使うと簡単にアウトラインのデザインの幅を広がることが分かりました。この機会に使い方をマスターして活用してみてください。
この記事がお役に立てれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/outline-offset