こんにちは、ハルキです。
JavaScriptでは、条件分岐によって処理を変更することができます。
しかし、JavaScriptの条件分岐のコードをHTMLで使う方法が分からず、困っている方も少なくないのでは、、、。と思い、今回はHTMLでJavaScriptの条件分岐タグを使う方法について分かりやすく説明していきます。
最近JavaScriptを学び始めた方や、条件分岐を復習しておきたい方は、ぜひ読んでみてください。
目次
条件分岐の書き方をおさらい
JavaScriptの条件分岐には2つ種類があります。
- if文
- switch文
if文の書き方
if文を用いると「もし〇〇ならば●●を行う」という条件分岐が可能になります。
ifの後ろに条件式を書き、真偽のそれぞれ場合の処理を{ }の中に書きます。
|
1 2 3 4 5 |
if (条件式) { 条件が真のときに実行する処理 } else { 条件が偽のときに実行する処理 } |
【例】if文を使って未成年かどうか判断してみましょう。
|
1 2 3 4 5 6 7 |
let age = 19 if (age < 20) { console.log("私は未成年です") } else { console.log("私は20歳以上です") } |
switch文の書き方
if文以外の条件分岐の方法として、switch文があります。
switch文を使うと、それぞれのcaseによって処理を分岐させることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
switch (変数) { case 条件: 実行する処理 break; case 条件: 実行する処理 break; case 条件: 実行する処理 break; } |
【例】switch文を使って、信号機の色を判断してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
let color = red switch (color) { case green: console.log("進め!") break; case yellow: console.log("要注意!") break; case red: console.log("止まれ!") break; } |
HTMLでJavaScriptの条件分岐タグを使う方法
HTMLでJavaScriptの条件分岐を使う方法は2つあります。
- 外部ファイルとして読み込む
- HTMLファイルに埋め込む
外部ファイルとして読み込む
こちらが最も一般的な方法です。
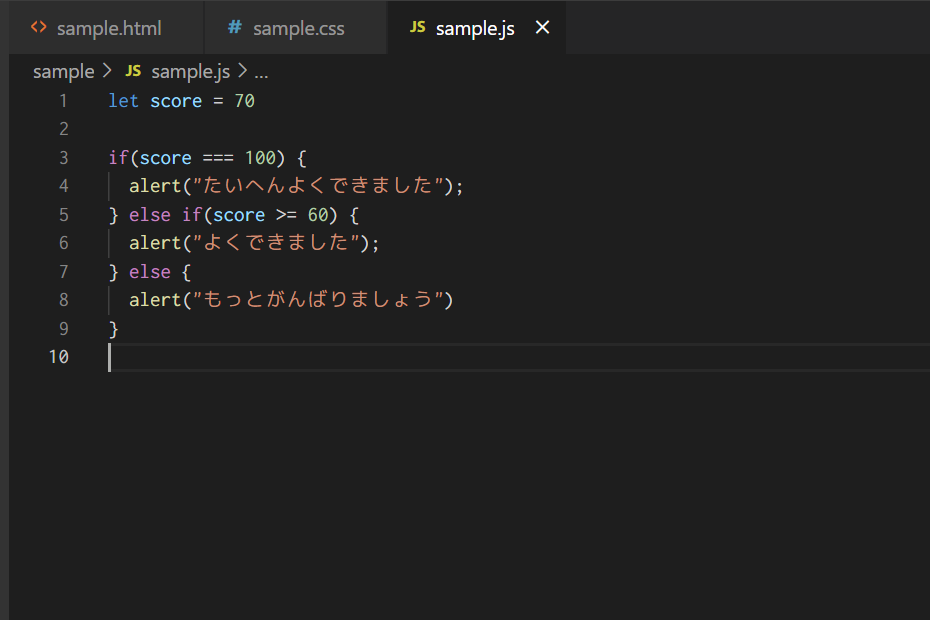
まず、条件分岐が書かれたJavaScriptファイルを用意しましょう。

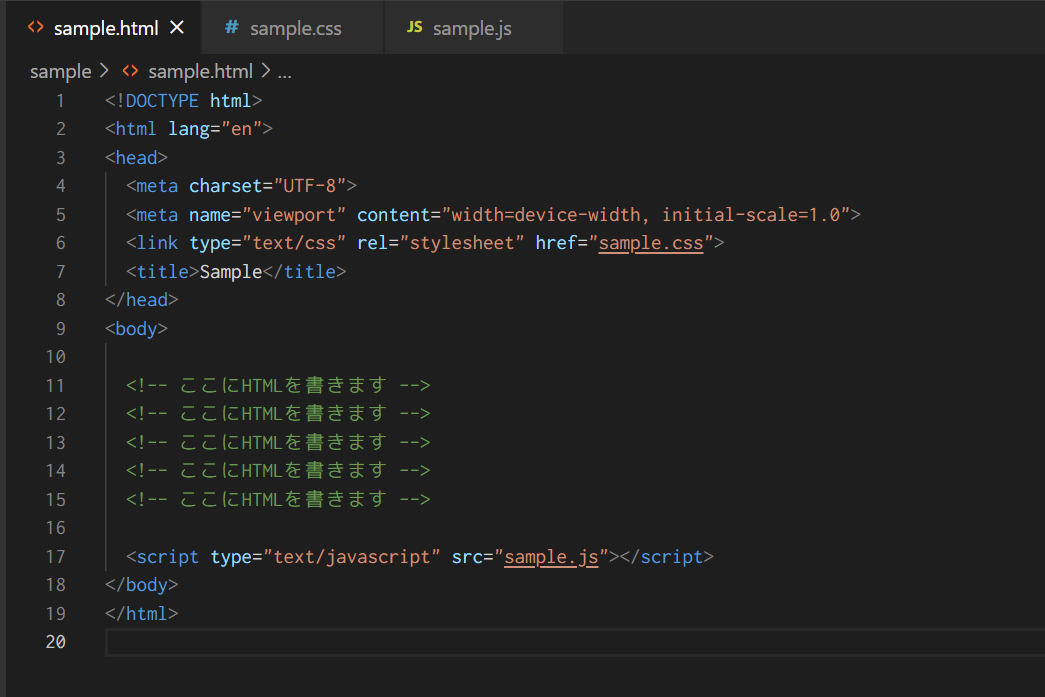
あとは、HTML内で条件分岐が記載されたJavaScriptファイルを読み込むだけ。
コードの書き方は以下の通りです。
※HTML5以降は、「type=”text/javascript”」の記載は任意となりました。
|
1 |
<script type="text/javascript" src="ファイル名"></script> |
記載場所は、基本的にbodyタグの最下部にしましょう。
headタグで読み込んでしまうと、ページの読み込みが遅くなってしまいます。

HTMLファイルをブラウザで読み込んでみると、しっかり反映されていることが分かります。

HTMLファイルに書き込む
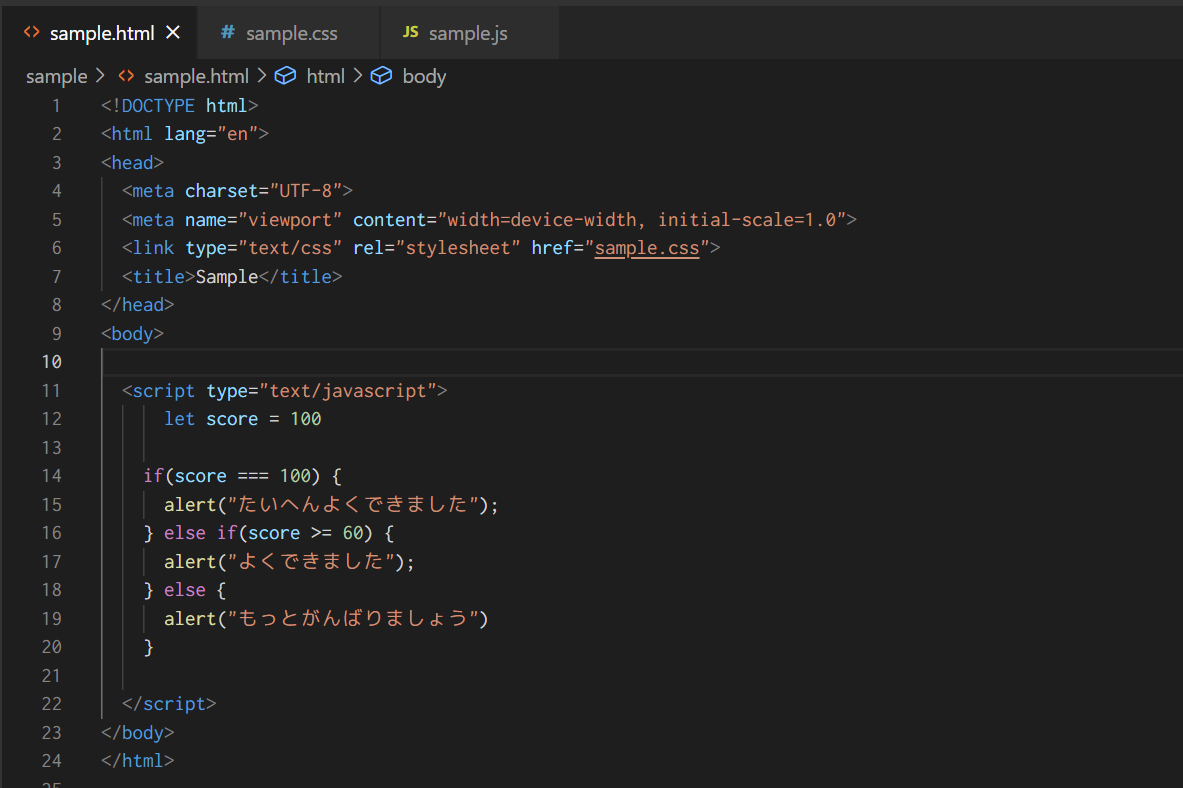
HTMLのbodyタグ内にJavaScriptの条件分岐のコードを直接書き込む方法です。
使う機会は少ないですが、念のため覚えておきましょう。
コードの書き方は以下の通りです。
※HTML5以降は、「type=”text/javascript”」の記載は任意となりました。
|
1 2 3 |
<script type="text/javascript"> 条件分岐のコード <script> |

HTMLファイルをブラウザで読み込んでみると、しっかり反映されていることが分かります。

このようにして、JavaScriptの条件分岐をHTMLに使うことができます。
おまけ:CSSだけで条件分岐のような機能を実装する方法
おまけとして、CSSだけを使って、条件分岐のような機能を実装する方法を2つ紹介します。
- カーソルをあわせた時にボタンの色が変わる
- クリックするとボタンがへこむ
カーソルをあわせた時にボタンの色が変わる
それでは、CSSだけを使って、
▼カーソルを外した時→ボタンの色がもとに戻る
まず、このようなボタンをつくります。

ソースコードは以下の通り
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link type="text/css" rel="stylesheet" href="sample.css"> <title>Sample</title> </head> <body> <a href="#" class="btn">ボタン</a> </body> </html> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
body { width: 1170px; height: 1000px; text-align: center; } .btn { color: white; text-decoration: none; background-color: orange; display: inline-block; padding: 15px 30px; margin-top: 200px; } |
つぎに、CSSで新しく.btnに「:hover」を付けたセレクタを用意します。
そして、カーソルが合う時に行う処理を記述します。
今回は、ボタンの色を変えてみましょう。
|
1 2 3 |
.btn:hover { background-color: lightsalmon; } |
これで、カーソルを合わせた時にボタンの色が変わるCSSを実装することが出来ました。

クリックするとボタンがへこむ
それでは、CSSだけを使って、
▼クリックする前→もとのボタンの表示
まず、先ほど作ったボタンに影を加えます。

ソースコードは以下の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
body { width: 1170px; height: 1000px; text-align: center; } .btn { color: white; text-decoration: none; background-color: orange; display: inline-block; padding: 15px 30px; margin-top: 200px; /* ボタンに影をつける */ box-shadow: 0 7px darkorange; } .btn:hover { background-color: lightsalmon; } |
つぎに、CSSで新しく.btnに「:active」を付けたセレクタを用意します。
そして、クリックした時に行う処理を記述します。
今回は、影を消して、ボタンを下にずらしてみましょう。
|
1 2 3 4 5 |
.btn:active { position: relative; top: 7px; box-shadow: none; } |
これで、クリックした時にボタンがへこむCSSを実装することが出来ました。

まとめ
今回紹介した内容
- 条件分岐の書き方をおさらい
- HTMLでJavaScriptの条件分岐タグを使う方法
- おまけ:CSSだけで条件分岐のような機能を実装する方法
今回は条件分岐の書き方をおさらいからHTMLでJavaScriptの条件分岐タグを使う方法までを解説しました。
条件分岐をうまく使えるようになれば、より機能性が高いサイトが作れるようになるので、使い方をしっかり覚えておきましょう。
この記事が条件分岐の学習に役立てば幸いです。