はみ出た要素の左右の表示方法を指定するoverflow-x。
意味や役割はなんとなくわかっているけど、詳しい使い方を知らない人も多いでしょう。
・正しい使い方を知りたい。
・overflow-yとの違いは?
こんな疑問を持っていませんか?
今回は、overflow-xの
・overflow-yとの違い
・overflow-xを指定する様々な方法
について説明します。
目次
overflow-xとは
overflow-xとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、overflow-xの意味や役割について解説していきます。
overflow-xの読み方
overflow-xは「オーバーフロー・エックス」と読みます。
「overflow」は「あふれ出る・はみ出す」という意味があり、「x」はここでは「横方向」を表します。
CSSでは、この「overflow-x」を「はみ出た要素の左右の表示方法」という意味で使われています。
例えば、要素内の文章がはみ出てしまった際に、横方向にスクロールさせることが可能です。
overflow-xははみ出た要素の左右の表示方法を指定するプロパティ
overflow-xは「はみ出た要素の左右の表示方法を指定するプロパティ」です。
overflow-xを指定すると、要素からはみ出た部分をスクロールで表示したり、消して見えなくしたりすることができます。
例えば、画面幅が狭いスマホで、横にスクロールできる表や文章などを作成する際によく使われます。
overflow-xで利用できる値
overflow-xでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| visible | 内容は切り取られず、パディングボックスの左右の辺よりも外側に表示される可能性があります。 overflow-yがhidden, scroll, autoのいずれかであり、このプロパティがvisibleである場合は、暗黙にautoに計算します。 |
| hidden | 水平方向にパディングボックスに合わせる必要がある場合は、内容を切り取ります。スクロールバーは表示されません。 |
| scroll | 水平方向にパディングボックスに合わせる必要がある場合は、内容を切り取ります。ブラウザーは内容が実際に切り取られるかどうかにかかわらず、スクロールバーを表示します。 (これは内容が変化したときにスクロールバーが表示されたり非表示になったりすることを防ぎます。) プリンターははみ出す内容を印刷するかもしれません。 |
| auto | ユーザーエージェントに依存します。内容がパディングボックス内に収まる場合はvisibleと同じように表示されますが、新しいブロック整形文脈を生成します。内容があふれる場合、デスクトップブラウザーはスクロールバーを表示します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
overflow-xの基本的な使い方
overflow-xの意味や役割についてわかりました。
なのでここでは、実際にoverflow-xの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
overflow-xの使い方
overflow-xの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 200px; height: 50px; overflow-x: auto; white-space: nowrap; } </style> <body> <p> <b>overflow-x</b><br> overflow-xは、はみ出た要素の左右の表示方法を指定するプロパティです。 </p> </body> </html> |
※行の折り返しをさせないために、white-space: no-wrapを指定しています。
幅が200pxで高さが50pxのpタグがあったとします。
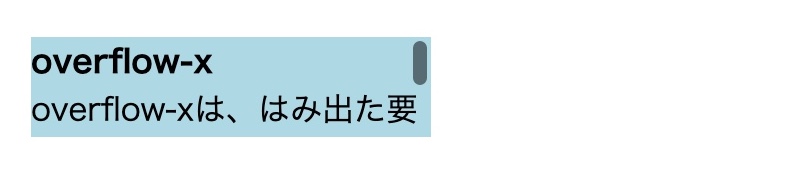
そのpタグに「overflow-x: auto;」と指定してみましょう。
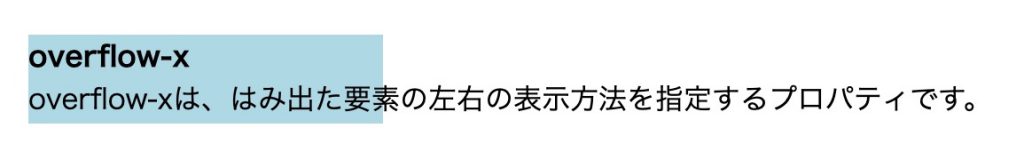
結果は表示すると、次のようになります。
要素に収まりきらない文章をスクロールして表示することができますね。
このように、overflow-xを使えば、左右のはみ出た部分の表示方法を指定することができます。
値によって表示方法は様々なので、使い方を覚えておくといいでしょう。(それぞれの値の使い方は後ほど解説します。)
overflow-xとoverflow-yの違い
overflow-xとよく似たプロパティで、overflow-yというものがあります。
意味はなんとなくわかるけど、どう使い分ければいいかわからない人もいるでしょう。
なのでここでは、overflow-xとoverflow-yの違いを解説していきます。
- ・overflow-x:はみ出た要素の左右の表示方法を指定するプロパティ
- ・overflow-y:はみ出た要素の上下の表示方法を指定するプロパティ
overflow-xは左右の表示方法を指定するのに対して、overflow-yは上下の表示方法を指定するものです。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 200px; height: 50px; overflow-y: auto; } </style> <body> <p> <b>overflow-y</b><br> overflow-yは、はみ出た要素の上下の表示方法を指定するプロパティです。 </p> </body> </html> |
先ほどと同様、幅が200pxで高さが50pxのpタグがあります。
そのpタグに「overflow-y: auto;」と指定してみましょう。
結果は次のようになります。
pタグの文章が縦方向にスクロールできますね。
このように、overflow-yは上下の表示方法を指定することができます。
なので、使い方を覚えておくといいでしょう。
overflow-xを指定する様々な方法
ここまででoverflow-xの基本的な使い方がわかりました。
なのでここからは、overflow-xを指定する様々な方法について解説していきます。
overflow-xを指定する際は、auto以外に「visible」「hidden」「scroll」の3つの値を指定することができます。
今回は、この3つの値の使い方を見ていきましょう。
visibleで指定する方法
まずは、visibleで指定する方法です。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 200px; height: 50px; overflow-x: visible; white-space: nowrap; } </style> <body> <p> <b>overflow-x</b><br> overflow-xは、はみ出た要素の左右の表示方法を指定するプロパティです。 </p> </body> </html> |
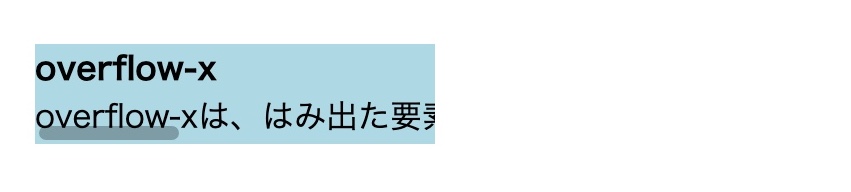
幅が200pxで高さが50pxのpタグに「overflow-x: visible;」と指定しましょう。
visibleは要素内の内容が収まらない場合、その内容は要素からはみ出て表示されます。
結果を表示すると、次の通り。
pタグの文章が、要素からはみ出て表示されていますね。
ちなみにvisibleはoverflow-xの初期値として設定されています。
なので、何も指定しなければ、同じように要素からはみ出て表示されるのです。
続いて、hiddenで指定する方法です。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 200px; height: 50px; overflow-x: hidden; white-space: nowrap; } </style> <body> <p> <b>overflow-x</b><br> overflow-xは、はみ出た要素の左右の表示方法を指定するプロパティです。 </p> </body> </html> |
pタグに「overflow-x: hidden;」と指定します。
hiddenは要素内の内容が収まらない場合、その内容は非表示になります。
結果を表示すると次の通り。
要素からはみ出た文章が、非表示になっていますね。
このようにhiddenは、要素からはみ出た文章や画像を非表示にしたいときに役立ちます。
なので、使い方を覚えておきましょう。
scrollで指定する方法
今度は、scrollで指定する方法です。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 200px; height: 50px; overflow-x: scroll; white-space: nowrap; } </style> <body> <p> <b>overflow-x</b><br> overflow-xは、はみ出た要素の左右の表示方法を指定するプロパティです。 </p> </body> </html> |
pタグに「overflow-x: scroll;」と指定します。
scrollは要素内の内容が収まらない場合、その内容は左右にスクロールして表示することができます。
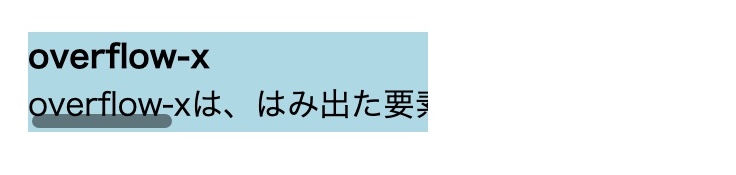
結果を表示すると、次のようになります。
要素からはみ出た文章が、スクロールで表示できますね。
このようにscrollを指定すれば、幅が狭い画面でも見やすく表示することができます。
サイト制作でもよく使われるので、覚えておきましょう。
まとめ
今回は、overflow-xの意味や使い方について詳しく解説しました。
overflow-xは、はみ出た要素の左右の表示方法を指定するプロパティです。
overflow-xを指定すると、要素を横方向にスクロールすることもできるので、使い方を覚えておきましょう。
この記事がoverflow-xの学習に役立つと幸いです。
参考文献:MDN web docs|overflow-x – CSS:カスケーディングスタイルシート