今回は文字の間隔を調整するプロパティ、letter-spacingのお話。
今までレイアウトを調整する際になんとなく使っていた人も多いのではないでしょうか?
・letter-spacingはどれくらいの値に設定すればいいの?
今回は初心者の人にもわかりやすいようにletter-spacingの設定方法や、適切な値についてわかりやすく解説します。
この記事を最後まで読めばletter-spacingが使いこなせるようになるはずです。
letter-spacingとは?
letter-spacingの読み方・意味
letter-spacingは【レター・スペーシング】と読みます。
letter【レター】は文字、spacing【スペーシング】は間隔を意味します。
つまり、文字の間隔を調整する際に使用するプロパティです。
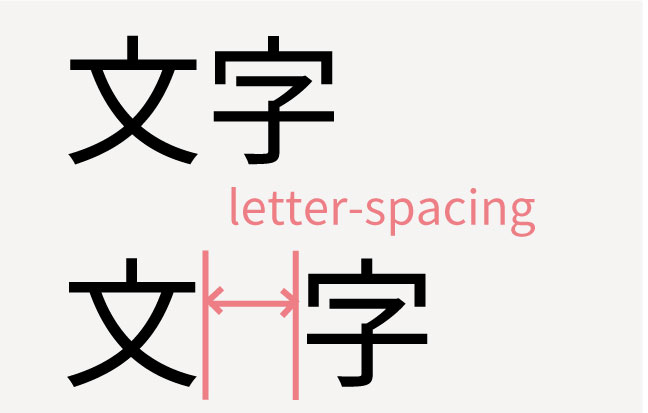
letter-spacingは文字の間隔を調整するプロパティです
サイトをレイアウトする際に文字の間隔が狭いと詰まって読みにくいので、letter-spacingを使用し、文字の間隔を調整します。
letter-spacingの利用できる値
letter-spacingでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| normal | letter-spacing: normal; ブラウザが自動で決めてくれます。初期設定では0の場合がほとんどなので、letter-spacing:0;と同じです。 |
| 数字+px | 例・letter-spacing: 3px; pxは絶対的な値で文字の大きさが変わろうと、画面幅が変化しようと変化しません。 |
| 数字+em | 例・letter-spacing: 0.5em; emは文字の高さによって変化します。 1emで文字の高さと同じなので、0.5emなら文字の高さの半分の間隔を作ることができます。 |
行頭や行末の間隔を指定したい時は、余白を設定するプロパティ(marginやpadding)を使用しましょう。
どの単位を使うべき?
相対的な値のemがオススメです。
文字の高さが変わると自動で変化してくれるので、レスポンシブデザインに向いています。
letter-spacingの対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
letter-spacingは全てのブラウザで対応しているので安心して使用できます。
letter-spacingの基本的な使い方
letter-spacingの使い方
letter-spacingはhtmlにべた書きすることも可能ですが、cssで指定するのが一般的です。
|
1 2 3 |
p { letter-spacing: 0.5em; } |
letter-spacingのオススメの値は?
初期設定(0)でも十分に見やすいですが、指定するのであれば、0.05em〜0.1emぐらいがオススメです。
0.05以下だと違いがわからないですし、0.1より大きいとスカスカな印象になります。
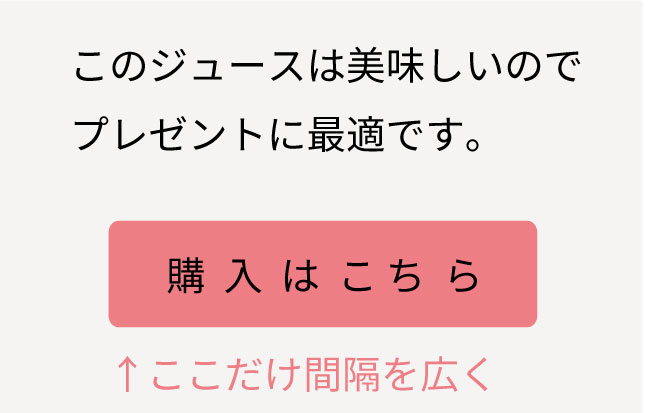
また、全文字ではなくインパクトを与えたい場所、例えばボタン内の文字なんかは少し広めに間隔をとって、他の文字と差別化を図るのもオススメです。
word-spacingとの違いは?
letter-spacingと類似する要素に【word-spacing】というプロパティがあります。
word【ワード】は単語を意味するので、単語の間隔を調整します。
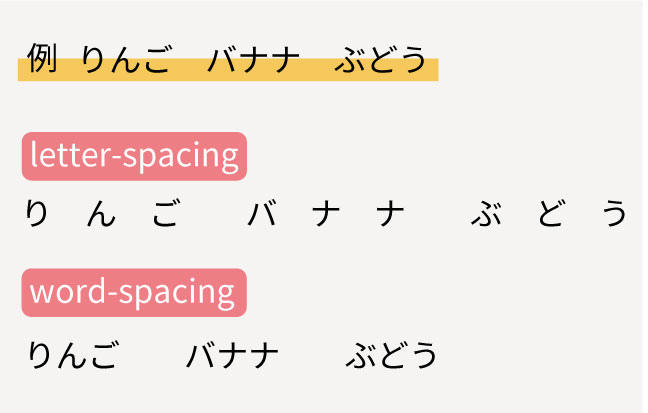
letter-spacingは1文字1文字の間隔を調整するのに対し、word-spacingはスペースの間隔を調整するプロパティです。
line-hightとの違いは?
もう1つ、letter-spacingと類似する要素にline-hightというプロパティがあります。
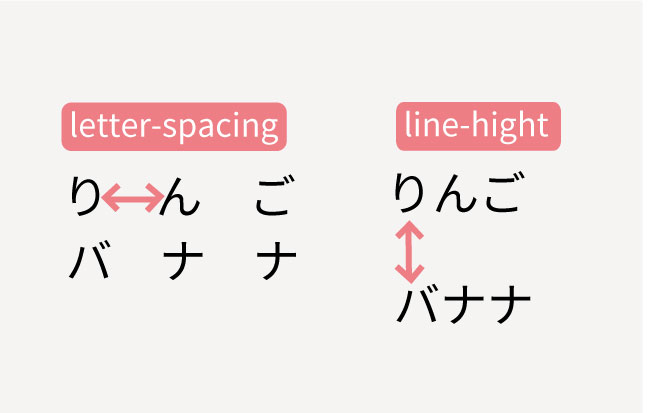
letter-spacingは文字の間隔(横)に対し、line-hightは行の間隔(縦)なので、間違えないようにしましょう。
余談ですが、line-hightは設定すると文字が行の真ん中に配置されるという特徴があるので、ボタンの真ん中に文字を配置したい際なんかはボタンの高さと同じline-hightを指定してあげれば文字が真ん中になるので便利です。
letter-spacingは負の値を使用することができます
letter-spacingは負の値、つまりマイナスの値を指定することができます。
どんな時に使うの?
例えばこのようなデザインの時に使います。
このようなセクションが横並びになっているデザインはよく見かけますよね?
均等にセクションの幅が並んでいてきれいなのですが、文字数が多い部分だと幅に収まらず一文字下がってしまっています。
もちろんフォントサイズを少し小さくすれば解決するのですが、このような時にletter-spacingをマイナスに指定するのが役立ちます。
|
1 2 3 |
.text { letter-spacing: -0.1em ; } |
使用頻度は少ないですが覚えておくといいでしょう。
(-0.1emよりは詰めないようにしましょう。)
letter-spacing 効かない時の対処方法
letter-spacingが効かないことは文字であればまずありません。
letter-spacingが効かない時の対処方法
※一度htmlに直接指定してみる
htmlでも効かないのであれば、letter-spacingのスペル間違えが考えられます。
もし効くのであればcssの指定方法が間違えている可能性が高いです。
【;】や【:】、【{}】が抜けていたりしないかもう一度見直してみましょう。
エディタの拡張機能を活用しよう
また、初心者のうちはコードを打つのに慣れていないので、スペル間違えが多いです。
そのような人にはスペルチェックしてくれる拡張機能をつけるのがオススメです。
拡張機能の名前はエディタによって異なるのでエディタの名前+【コード スペルチェック】などのワードで調べてみましょう。
他にも早くコードを打つことができる拡張機能や、自動で字下げしてくれる拡張機能なんかもありますので、探してみるといいでしょう。
まとめ
いかがだったでしょうか。
今回はletter-spacingの基本的な使い方からオススメの設定方法まで解説しました。
サイトをレイアウトする際に余白や色なども大事ですが、見やすいデザインのために文字の間隔も大切な要素です。
いろんなきれいなサイトから実際にletter-spacingがいくつで設定されているか検証してみるのもいいでしょう。
この記事が少しでもお役に立てれば幸いです。
参考文献:https://saruwakakun.com/html-css/reference/letter-spacing