はみ出た要素の上下の表示方法を指定するoverflow-y。
意味や役割はなんとなくわかっているけど、正しい使い方を知らない人も多いでしょう。
・使い方がいまいちわからない。
・overflow-xとの違いは?
こんな疑問を持っていませんか?
今回は、overflow-yの
・overflow-xとの違い
・overflow-yを指定する様々な方法
について説明します。
目次
overflow-yとは
overflow-yとはどういったプロパティなのか、知らない人も多いでしょう。
なのでここでは、overflow-yの意味や役割について詳しく解説していきます。
overflow-yの読み方
overflow-yは「オーバーフロー・ワイ」と読みます。
「overflow」は「あふれ出る・はみ出す」という意味があり、「y」は「縦方向」を表します。
CSSでは、この「overflow-y」を「はみ出た要素の上下の表示方法」という意味で使われています。
例えば、要素内の文章がはみ出てしまった場合に、縦方向にスクロールすることが可能です。
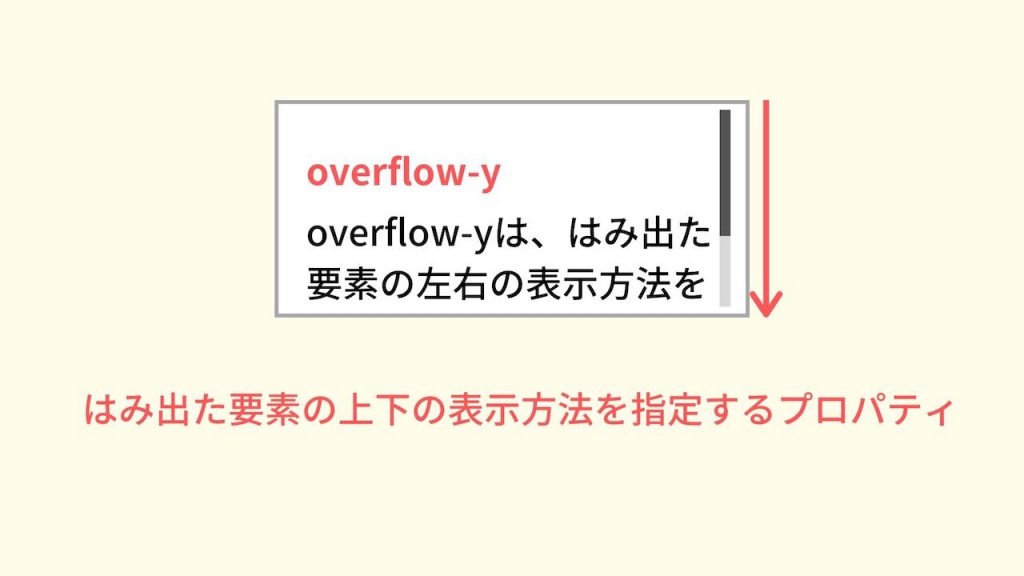
overflow-yははみ出た要素の上下の表示方法を指定するプロパティ
overflow-yは「はみ出た要素の上下の表示方法を指定するプロパティ」です。
overflow-yを指定すると、要素からはみ出た部分をスクロールで表示したり、消して見えなくしたりすることができます。
要素の高さを固定したいけど、中の文章が長すぎてスクロールさせたいときなどに役立ちます。
overflow-yで利用できる値
overflow-yでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| visible | 内容は切り取られず、パディングボックスの上下の辺よりも外側に表示される可能性があります。 |
| hidden | 垂直方向にパディングボックスに合わせる必要がある場合は、内容を切り取ります。スクロールバーは表示されません。 |
| scroll | 垂直方向にパディングボックスに合わせる必要がある場合は、内容を切り取ります。ブラウザーは内容が実際に切り取られるかどうかにかかわらず、スクロールバーを表示します。 (これは内容が変化したときにスクロールバーが表示されたり非表示になったりすることを防ぎます。) プリンターははみ出す内容を印刷するかもしれません。 |
| auto | ユーザーエージェントに依存します。内容がパディングボックス内に収まる場合はvisibleと同じように表示されますが、新しいブロック整形コンテキストを生成します。内容があふれる場合、デスクトップブラウザーはスクロールバーを表示します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
overflow-yの基本的な使い方
overflow-yの意味や役割についてわかりました。
なのでここでは、実際にoverflow-yの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
overflow-yの使い方
overflow-yの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 200px; height: 50px; overflow-y: auto; } </style> <body> <p> <b>overflow-y</b><br> overflow-yは、はみ出た要素の上下の表示方法を指定するプロパティです。 </p> </body> </html> |
幅が200pxで高さが50pxのpタグがあったとします。
そのpタグに「overflow-y: auto;」と指定してみましょう。
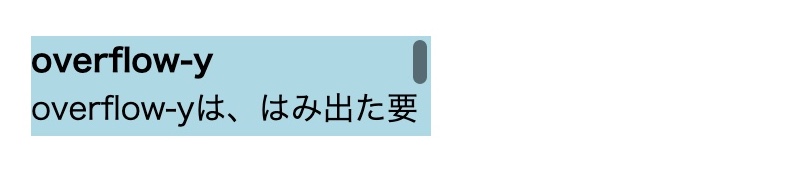
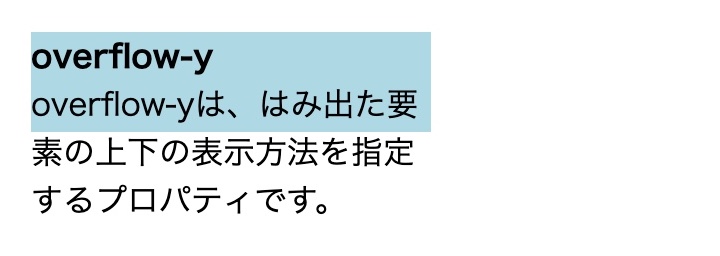
結果は次のように表示されます。
要素に収まりきらない文章をスクロールして表示することができますね。
このように、overflow-yを使えば、上下のはみ出た部分の表示方法を指定することができます。
値によって表示方法は様々なので、使い方を覚えておくといいでしょう。(それぞれの値の使い方は後ほど解説します。)
overflow-yとoverflow-xの違い
overflow-yとよく似たプロパティで、overflow-xというものがあります。
意味や役割をなんとなく知っているけど、詳しい使い分け方を知らない人も多いでしょう。
なのでここでは、overflow-yとoverflow-xの違いを解説していきます。
- ・overflow-y:はみ出た要素の上下の表示方法を指定するプロパティ
- ・overflow-x:はみ出た要素の左右の表示方法を指定するプロパティ
overflow-yは上下の表示方法を指定するのに対して、overflow-xは左右の表示方法を指定するものです。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 200px; height: 50px; overflow-x: auto; white-space: nowrap; } </style> <body> <p> <b>overflow-x</b><br> overflow-xは、はみ出た要素の左右の表示方法を指定するプロパティです。 </p> </body> </html> |
※行の折り返しをさせないために、white-space: nowrapを指定しています。
幅が200pxで高さが50pxのpタグに「overflow-x: auto;」と指定しました。
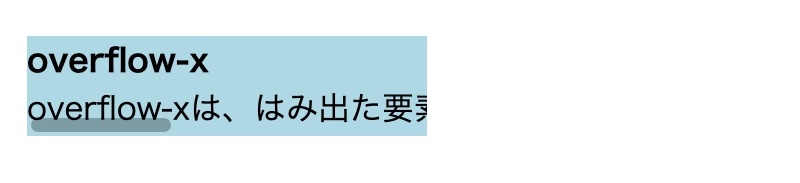
すると結果は次のようになります。
要素に収まりきらない文章をスクロールして表示することができますね。
このようにoverflow-xは要素の左右の表示方法を指定することができます。
なので、使い方を覚えておくといいでしょう。
overflow-yを指定する様々な方法
ここまでで、overflow-yの基本的な使い方がわかりました。
なのでここからは、overflow-yを指定する様々な方法について解説していきます。
overflow-yを指定するときは、auto以外に「visible」「hidden」「scroll」の3つの値があります。
今回は、この3つの値の指定方法を見ていきましょう。
visibleで指定する方法
まずは、visibleで指定する方法です。
実際の使い方をコードで見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 200px; height: 50px; overflow-y: visible; } </style> <body> <p> <b>overflow-y</b><br> overflow-yは、はみ出た要素の上下の表示方法を指定するプロパティです。 </p> </body> </html> |
幅が200pxで高さが50pxのpタグに「overflow-y: visible;」と指定してみましょう。
visibleは内容が要素に収まらない場合、内容は要素からはみ出て表示されます。
結果を表示すると、次の通り。
要素に収まりきらない文章が、はみ出て表示されていますね。
ちなみにvisibleはoverflow-yの初期値なので、何も指定しなければ同じようにはみ出して表示されます。
続いて、hiddenで指定する方法です。
実際の使い方をコードで見ていきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 200px; height: 50px; overflow-y: hidden; } </style> <body> <p> <b>overflow-y</b><br> overflow-yは、はみ出た要素の上下の表示方法を指定するプロパティです。 </p> </body> </html> |
pタグに「overflow-y: hidden;」と指定します。
hiddenは、内容が要素に収まらない場合、内容は非表示となり、スクロールも表示されなくなります。
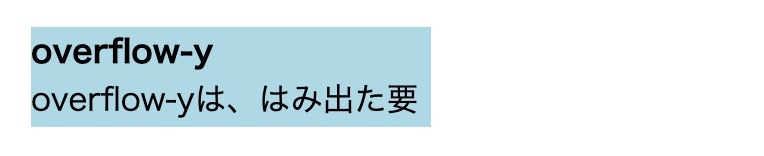
結果を表示して、見てみましょう。
要素に収まりきらない文章は、非表示になっていますね。
そして、スクロールすることもできなくなっています。
このhiddenを指定すると、要素からはみ出た文章や画像を消すことができて便利です。
なので、使い方を覚えておくといいでしょう。
scrollで指定する方法
今度は、scrollで指定する方法です。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; width: 200px; height: 50px; overflow-y: scroll; } </style> <body> <p> <b>overflow-y</b><br> overflow-yは、はみ出た要素の上下の表示方法を指定するプロパティです。 </p> </body> </html> |
pタグに「overflow-y: scroll;」と指定します。
scrollは、内容が要素に収まらない場合、内容は縦方向にスクロールして表示することができます。
結果を表示すると次の通り。
要素に収まりきらない文章をスクロールで表示することができますね。
このように、scrollを指定すれば、縦方向にスクロールして内容を表示することができます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、overflow-yの意味や使い方について詳しく解説しました。
oveflow-yは、はみ出た要素の上下の表示方法を指定するプロパティです。
overflow-yを指定すると、要素を縦方向にスクロールすることもできるので、使い方を覚えておくといいでしょう。
この記事がoverflow-yの学習に役立つと幸いです。
参考文献:MDN web docs|overflow-y – CSS:カスケーディングスタイルシート