こんにちは、ホットケーキを丸い形で綺麗に焼くことが出来るコツを見つけた、みもざです。
さて、本題に入りたいと思います。
みなさん、見やすいデザインにおいて大切な一つだと言われているのはなんだか分かりますか?
デザインをするにあたって大切なことの一つは、「余白」です。
情報がいっぱいいっぱいに詰まっているデザインと、情報がまとめられて周りに余裕のあるデザインではどちらが見やすいでしょうか?
周りに余裕があるデザインの方が見やすいと思う人の方が多いかと思います。
今回は、CSSのpadding
・paddingの基本的な使い方
・paddingが効かない時の原因とその対処方法
について説明します。
CSSのpaddingとは
paddingの読み方
paddingは、パディングという読み方をします。
英単語のpaddingとしての意味は詰め物をすることですが、CSSでのpaddingの意味は、内側の余白のことを指します。
paddingについて詳しく知ろう
paddingとは内側の余白だと前述しましたが、イメージを掴めない上に理解できないですよね。
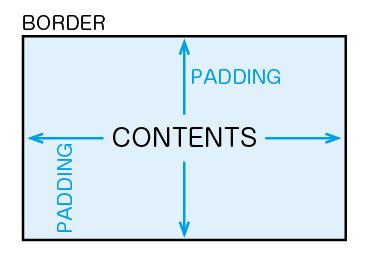
ここでは、簡単な図と一緒にpaddingについて説明していきます。
改めてpaddingとは、borderで示された境界線とborderの中のコンテンツの間の空白を指定するCSSのプロパティです。
すなわち、paddingはborderの内側の余白ということになります。
図で表すと以下のようになります。
paddingで利用できる値
CSSのpaddingでは以下の単位を数値と一緒に使うことができます。
| 値 | 説明 |
|---|---|
| px | サイズを絶対値(=そのままの数値)で指定する |
| % | サイズを親要素を基準に相対値(=他の要素によって数値が変化する)で指定する |
| em | サイズを親要素を基準に相対値(=他の要素によって数値が変化する)で指定する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
CSSのpaddingの基本的な使い方
paddingの使い方
paddingの使い方は4通りあるので一つずつ紹介していきます。
一つの値でpaddingを指定する方法
一つの値でpaddingを指定するには、下記のように記述します。
|
1 2 3 |
セレクタ{ padding: 値; } |
一つの値でpaddingを指定すると、上下左右全てに指定した値の余白ができます。
イメージを掴みやすいようにデモを用意しました。
See the Pen
padding1 by mimosa (@im_mimosa)
on CodePen.
二つの値でpaddingを指定する方法
二つの値でpaddingを指定するには、下記のように記述します。
|
1 2 3 |
セレクタ{ padding: 値1 値2; } |
二つの値でpaddingを指定すると、値1では「上下」の余白を指定でき、値2では「左右」の余白を指定できます。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
padding2 by mimosa (@im_mimosa)
on CodePen.
三つの値でpaddingを指定する方法
三つの値で指定するには、下記のように記述します。
|
1 2 3 |
セレクタ{ padding: 値1 値2 値3; } |
三つの値でpaddingを指定すると、値1では「上」の余白を指定でき、値2では「左右」の余白を指定でき、値3では「下」の余白を指定できます。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
padding3 by mimosa (@im_mimosa)
on CodePen.
四つの値でpaddingを指定する方法
四つの値で指定するには、下記のように記述します。
|
1 2 3 |
セレクタ{ padding:値1 値2 値3 値4; } |
四つの値でpaddingを指定すると、値1では「上」の余白を指定でき、値2では「右」の余白を指定でき、値3では「下」の余白を指定でき、値4では「左」の余白を指定できます。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
padding4 by mimosa (@im_mimosa)
on CodePen.
知っておきたい!特定の部分にだけpaddingを指定する方法
上記で説明したpaddingの使い方はどれも、「上下左右」の余白を指定する方法でした。
では、「上の余白だけを指定したい」「下の余白だけを指定したい」という場面が出てきたときはどうでしょうか?
上記で紹介した四つの値でpaddingを指定する方法を用いて、指定したい値だけ数値を入れ、後の三つの値は「0」にする方法もありますが、下記のプロパティを知っておくだけでより簡単に特定の部分にだけ余白を指定できます。
上の余白だけを指定したいときは?
上の余白だけを指定したいときは、padding-topを使います。
イメージを掴みやすいようにデモを用意しました。
See the Pen
padding-top by mimosa (@im_mimosa)
on CodePen.
右の余白だけを指定したいときは?
右の余白だけを指定したい時は、padding-rightを使います。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
padding-right by mimosa (@im_mimosa)
on CodePen.
下の余白だけを指定したいときは?
下の余白だけを指定したい時は、padding-bottomを使います。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
padding-bottom by mimosa (@im_mimosa)
on CodePen.
左の余白だけを指定したいときは?
左の余白だけを指定したい時は、padding-leftを使います。
こちらもイメージを掴みやすいようにデモを用意しました。
See the Pen
YzGrvbq by mimosa (@im_mimosa)
on CodePen.
paddingと類似するプロパティとの違い
paddingと類似するプロパティは、marginです。
では、paddingとmarginでは何が違うのでしょうか?
この記事で説明しているpaddingは、borderの内側の余白を指定できるものでしたね。
一方で、marginは、borderの外側の余白を指定できるものとなります。
paddingが効かない時の原因とその対処方法
paddingが効かない時の原因
一つ目のpaddingが効かない原因としては、インライン要素にpaddingを指定しているときです。インライン要素とは、aタグやspanタグなどのことをいいます。
paddingが効かない時に試す対処方法
どうしてもインライン要素にpaddingを指定したい場合は、インライン要素をブロック要素に変えることで解決できます。
インライン要素をブロック要素に変えるには、下記のように指定します。
|
1 2 3 |
セレクタ{ display: inline-block; } |
|
1 2 3 |
セレクタ{ display: block; } |
まとめ
いかがでしたか?今回は、CSSの一つのプロパティであるpaddingについて説明させていただきました。
余白があるデザインとないデザインでは、全然違ってくるので、ぜひpaddingの使い方をマスターして見やすいWebページを作成してみてください。
この記事が、プログラミング初心者の方に役立つと幸いです。
参考文献:MDN Web Docs:padding