こんにちは、この歳になってもドラえもんが欲しいなと思う、みもざです。
さて、本題に入りたいと思います。
たまにサイトを閲覧していると、急にボタンを押さないと閉じないメッセージが表示されたりすることがありますよね。
この急に表示されるメッセージ、何のプログラミング言語で作られていると思いますか?
実はJavaScriptで作られています!
そこで今回は、JavaScriptを使っての
について説明します。
JavaScriptを使ってポップアップメッセージを作成したい方や、JavaScriptのアウトプットの参考にしたい方は、ぜひこの記事を読んでみてくださいね。
目次
ポップアップメッセージとは
ポップアップメッセージのポップアップは、「突然表示される」「飛び出す」という意味を持っています。なので、ポップアップメッセージとは、突然表示されるメッセージということになります。
ポップアップメッセージとは、ユーザーに対してメッセージを伝えたり、特定の操作を要求したりする役割があります。
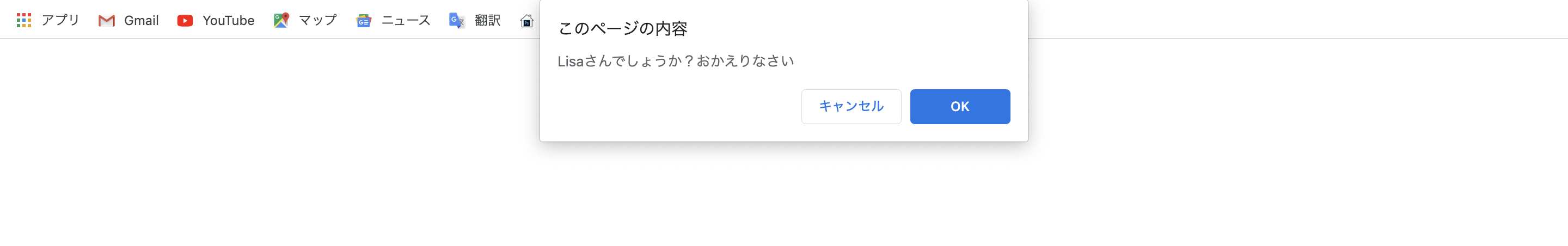
以下の画像のようなものがポップアップメッセージです。
よくサイトなどを訪問したときや、拝見している途中、そのサイトを離れるときなどに、このようなポップアップメッセージを見る機会があるかと思います。
使うメソッドを学んでおこう
ポップアップメッセージを作成するのに使える関数は、3種類あります。一つずつ簡単に紹介していきます。
alertメソッド
alertメソッドとは、ユーザーに対して注意喚起をしたり、何か確認することを要求するためのポップアップを表示する役割があり、OKボタンを持っています。
alertメソッドの使い方としては以下のようになります。
|
1 2 |
window.alert(表示させたいメッセージまたは数値を入力); alert(表示させたいメッセージまたは数値を入力); // windowを省略してもOK |
alertのあとの()には、表示させたい文字列または、数値を入力します。文字列を扱うときは、クォーテーションを忘れずにしましょう。
confirmメソッド
confirmメソッドとは、ユーザに確認を要求するためのポップアップを表示する役割があり、OKボタンとキャンセルボタンを持っています。
confirmメソッドの使い方としては以下のようになります。
|
1 2 |
window.confirm(表示させたいメッセージまたは数値を入力); confirm(表示させたいメッセージまたは数値を入力); |
confirmのあとの()には、表示させたい文字列または、数値を入力します。文字列を扱うときは、クォーテーションを忘れずにしましょう。
prompt関数
promptメソッドとは、ユーザーに対して入力を受け付けるためのポップアップを表示する役割があります。
promptメソッドの使い方としては以下のようになります。
|
1 |
result = window.prompt(text, value); |
resultには、ユーザーによって入力されたテキストを含む文字列、またはnull値が入ります。
textには、ユーザーに表示するテキストの文字列が入ります。
valueには、テキスト入力フィールド内に表示されるデフォルト値を含む文字列が入ります。
警告を表示するポップアップメッセージを作ろう
文字列を表示させてみよう
|
1 2 |
// 文字列 alert('Hello World'); |
このページの内容の下に、alertの()に入れた文字列が表示されています。
数値を表示させてみよう
確認するためのポップアップメッセージを作ろう
文字列を表示させてみよう
|
1 2 |
// 文字列 confirm('Hello World'); |
このページの内容の下に、confirmの()に入れた文字列が表示されています。
数値を表示させてみよう
実行結果は以下のようになります。
基本の形を知ろう
|
1 2 |
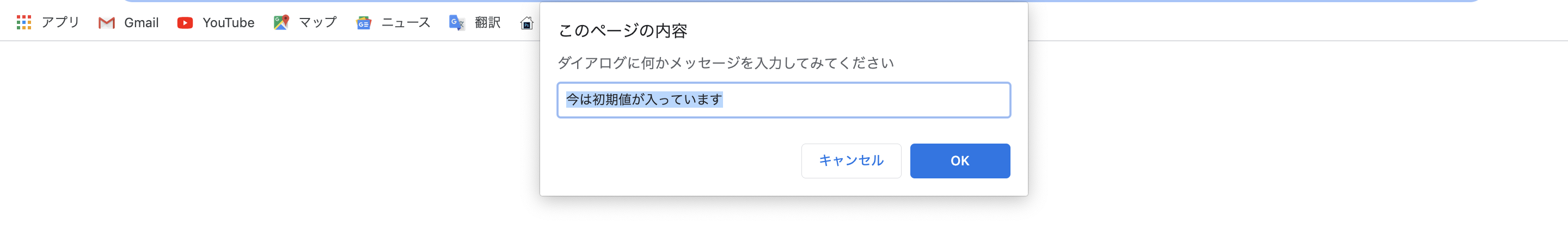
var result = prompt("ダイアログに何かメッセージを入力してみてください", "今は初期値が入っています"); console.log(result); |
valueの所に「今は初期値が入っています」と入力したので、入力フォームにはその内容が初期値として表示されています。
ブラウザに入力内容を表示させてみよう
HTMLの内容:
|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html> <head> <metacharset="UTF-8"> <title>JavaScript Error</title> <scripttype="text/javascript"src="sample.js"></script> </head> <body> </body> </html> |
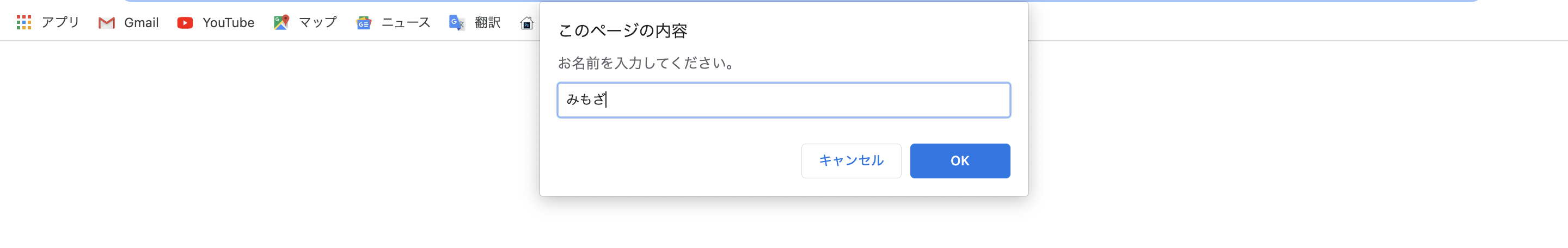
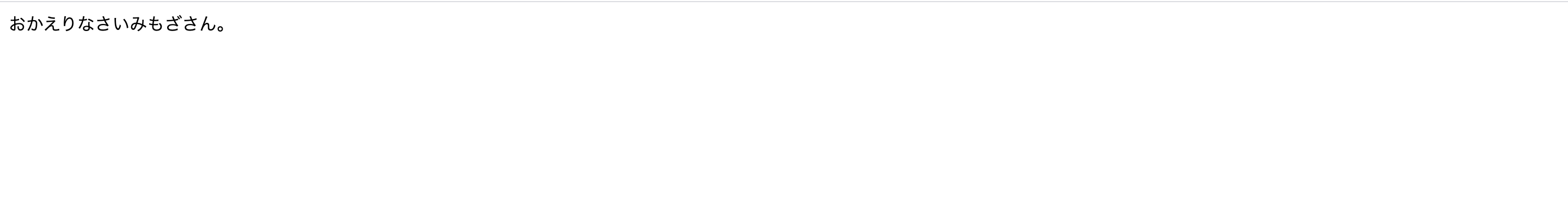
JavaScriptの内容:
|
1 2 |
var value=prompt("お名前を入力してください。"); document.write("おかえりなさい" + value + "さん。"); |