こんにちは、色んな国の料理を極めたくて暇なときは練習している、みもざです。
さて、本題に入りたいと思います。
プログラミングに興味を持って、はじめにHTMLとCSSをしないといけないことはわかったけれど、HTMLとCSSをどう学習したらいいか悩んではいませんか?
また、HTMLとCSSの学習をし始めたけれど、難しくて、理解できなくてもう挫折しそう、、、と悩んではいませんか?
そこで今回は、
・HTMLの挫折しない学習方法
・CSSの挫折しない学習方法
について説明します。
HTMLとCSSの学習の仕方が分からない方や、HTMLとCSSで挫折しそう、プログラミングはやっぱり向いてないのかなと感じている方は、是非参考にしてみてくださいね。
HTMLの挫折しない学習方法
ここでは、HTMLの挫折しない学習方法をステップ順に紹介します。
ステップ1:HTMLについて知ろう
HTMLだけでなくどんなことにも言えることですが、語句の意味が分からなければ、何も始まりませんよね。
なのでまずは、Googleで「HTML」の意味を調べてみましょう。その時詳しくは知る必要はありません、ざっくりな把握で大丈夫です。
ステップ2:初心者向けの学習ツールを選んでHTML基本を学ぼう
HTMLの意味をざっくりと理解できたら、学習ツールを選択し、HTMLの基本を理解しましょう。
様々な学習ツールがあり迷うかもしれませんが、自分に合った学習ツールを選びましょう。例えば、聴くより読むほうが理解できるという方は、技術書を使っての学習、読むよりも聴く方が理解できるという方は、動画を使っての学習など様々な学習方法があります。
以下は、初心者向けのオススメ学習ツールです。
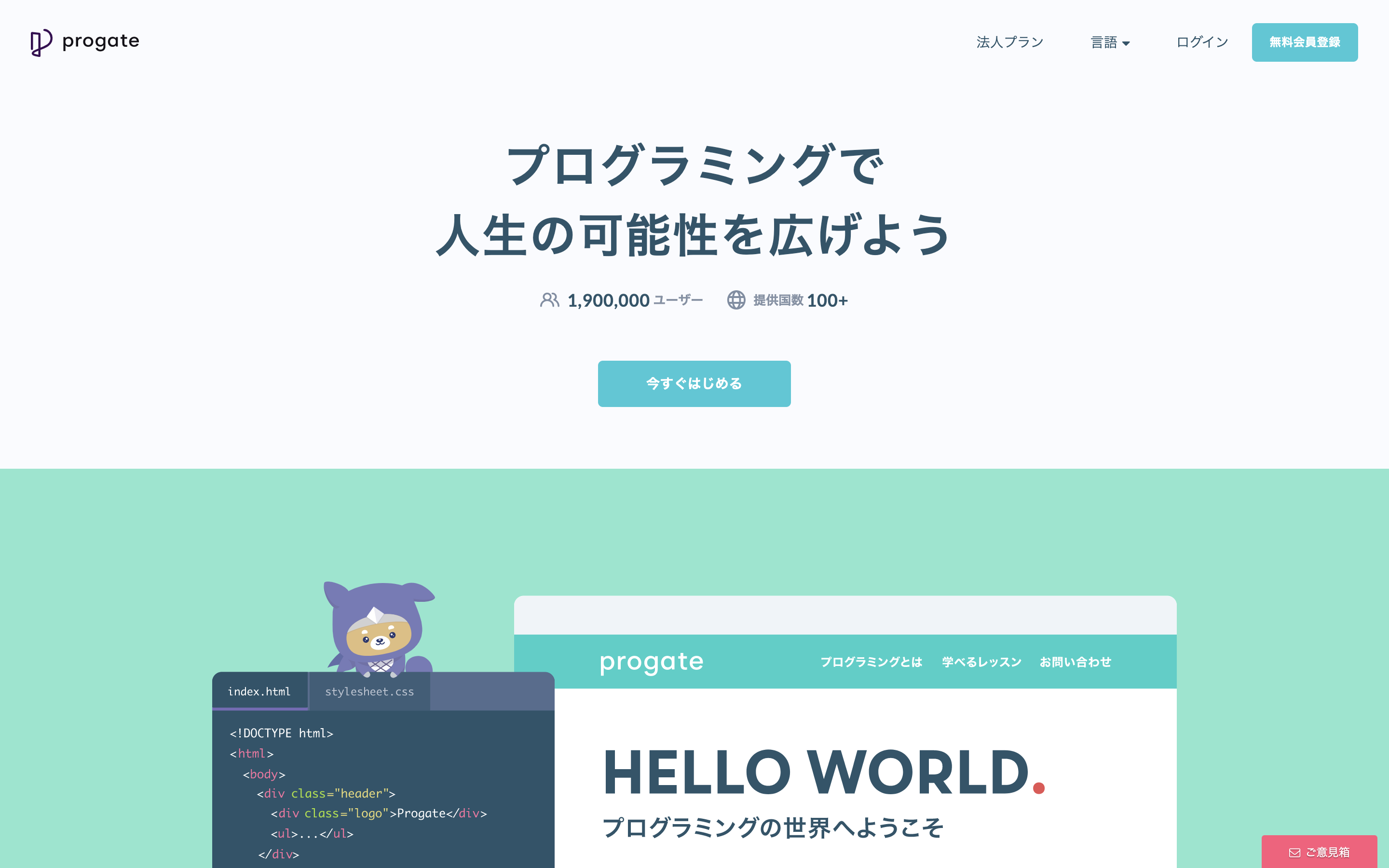
Progate
Progateは、HTMLをレベル別に、自分でコードを穴埋めしながら進めていくオンライン学習ツールです。月額980円(税抜)でお手軽に始められるのが特徴です。
Codeprep
Codeprepも、Progateと同じでコードを書きながら学習を進めていくオンライン学習ツールです。
技術書でプログラミング学習を進めていきたい方にオススメの参考書は以下の通りです。
画像出典:SBクリエイティブ
世界一わかりやすい HTML5&CSS3 コーディングとサイト制作の教科書
1周して終わりだけでなく、2・3周することにより更に理解を深めていくことができます。
ステップ3:参考できるサイトを見つけて模写しよう
HTMLの基本をある程度理解できたら、次は参考になるサイトを探してそのコードを理解しながら模写をしていきましょう。
模写なんて意味があるの?と思いがちですが、実際に使われているHTMLコードの流れや構造を把握できるので、初心者であれば大事なステップとなります。
以下、オススメの模写サイトです。
ステップ4:自分でサイトを作ってみよう
ステップ2・3を達成できたら、次は、ステップ2・3で得た知識を元に自分でサイトを作成してみましょう。
はじめからレベルの高いサイトを作成するのは挫折の原因となるので、シンプルなサイトで構いません。
ステップ5:作成した作品を公開しよう
ステップ4で作成したサイトを、TwitterなどのSNSに上げるなり、サーバーをレンタルするなりして、他の人に見てもらいましょう。
特にTwitterには、プログラミングを学び始めた仲間たちが居たり、エンジニアの方がたくさんいるのでアドバイスや反応をもらえたりします。
アドバイスや反応を貰うことによって、プログラミングを学習するに当たってのモチベーションを保てることができるかと思います。
CSSの挫折しない学習方法
次に、CSSの挫折しない学習方法を紹介します。流れは、ほとんどHTMLと同じです。
ステップ1:CSSについて知ろう
HTMLと一緒で、CSSをGoogleで検索して、まずCSSについてざっくりと理解しましょう。
ステップ2:初心者向けの学習ツールを選んでCSSの基本を学ぼう
CSSについてざっくりと理解が出来たら、初心者向けの学習ツールを使用してCSSの基本について学んでいきましょう。
以下は、CSSを学習するのにオススメの学習ツールになります。
Progate
Progateは、CSSをレベル別に、自分でコードを穴埋めしながら進めていくオンライン学習ツールです。月額980円(税抜)でお手軽に始められるのが特徴です。
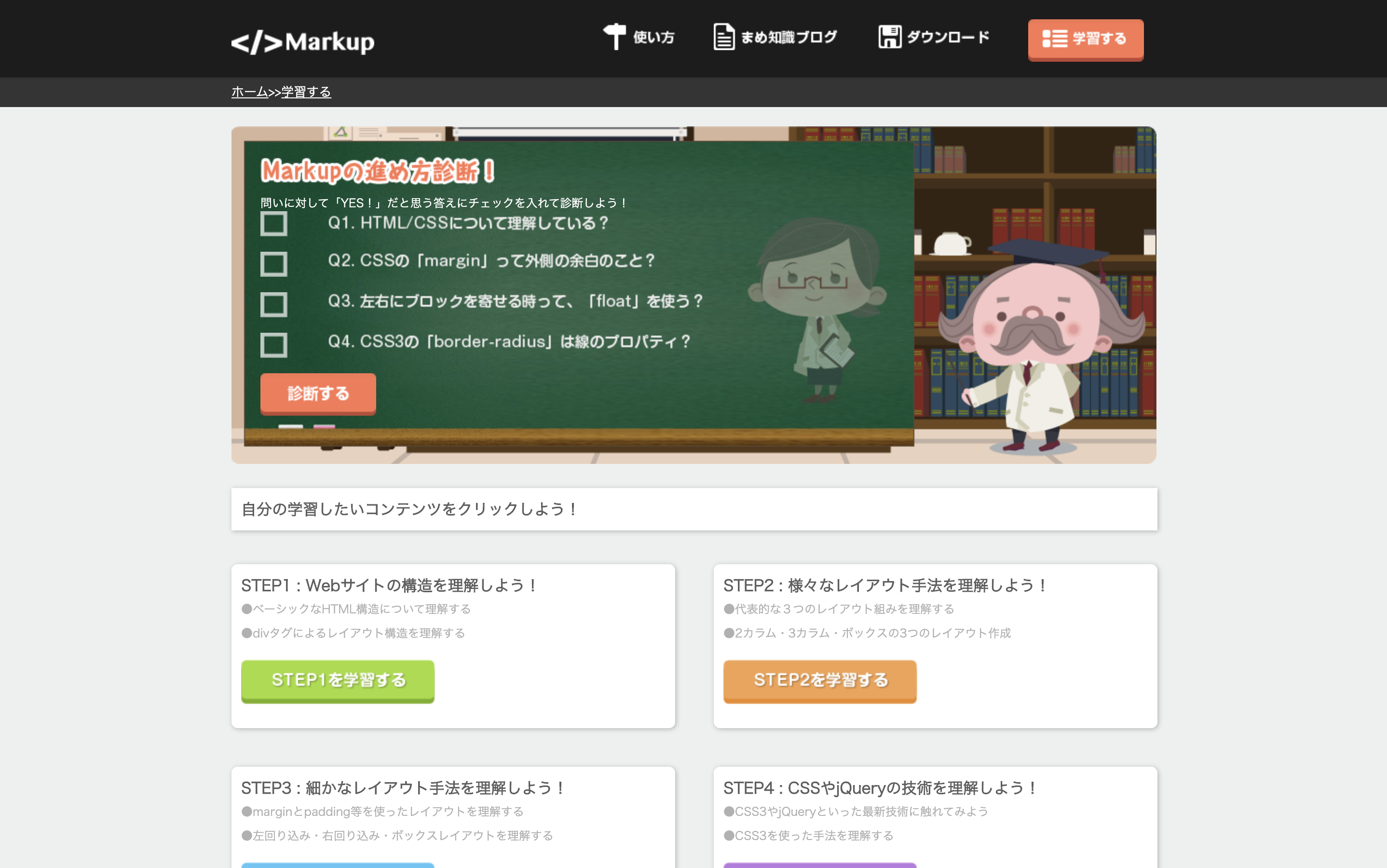
</>Markup
http://ysd-lab.jp/markup/learn.html
</>Markupは、無料でマークアップ言語を学べるオンライン学習ツールです。
Codeprep
Codeprepも、Progateと同じでコードを書きながら学習を進めていくオンライン学習ツールです。
技術書を使って勉強したい方は、HTMLの学習の仕方で紹介したオススメの本を参考にしてください。
CSSも1周だけでなく、2・3周することをオススメします。
ステップ3:HTMLで使用した参考サイトを使って模写しよう
ステップ2を最低2周したら、次はHTMLの時に使用した参考サイトを使い、CSSファイルを追加してCSSのコードを模写していきましょう。
HTMLのコードの模写時と同じように、ただ模写をするのではなく、「ここにはこういうプロパティが使われてて、そのプロパティにはこのような役割があるのか」というように、プロパティとその役割を理解しながらCSSのコードを模写していくことが大切です。
ステップ4:HTMLで作った自分のサイトにCSSを適用させよう
ステップ2・3が達成できたら、ある程度CSSのことも理解できたはず、、。次は、HTMLで作った自分のサイトにCSSを適用させましょう。
どんなプロパティを使用すればいいかが分からなくなった時や、不安になった時は、ステップ2に戻ってもいいですし、調べながらしても構いません。
ステップ5:作成した作品を公開しよう
HTMLの時と同じように、サーバーをレンタルして自分の作った作品を公開したり、TwitterなどのSNSにアップしたりしましょう。
自分の作品を残すことで、学習を継続した後に見返すと、成長を感じられるのでそれもまた自分のモチベーションに繋がってきます。
HTMLとCSSの学習する時に使用したいオススメサイト
ここで、HTMLとCSSの学習に行き詰った時に参考にしたいオススメのサイトを紹介します。
Webliker
https://webliker.info/html-css/
サルワカ
まとめ
いかがでしたか?今回は、挫折しないHTMLとCSSの学習方法を紹介しました。
最初は誰でも難しいと感じるものです。しかし、そこで挫折してしまうのではなく、継続をしていけば成長していくことが出来ます。また、視野も広げられるかと思います。
みなさんが、HTMLとCSSの学習を挫折せずにクリアして次のステップに進めることを願っています。