初心者でも独学で勉強できるの?
プログラミングって難しいイメージがありますよね?確かに、初心者がいきなりプログラマーを目指すのは大変です。
しかし、プログラミングの基礎「HTMLとCSS」は独学で勉強できます。HTMLとCSSを習得すれば、Webコーダーとして転職も可能。
この記事では、初心者がHTMLとCSSを勉強する方法と、2つの言語を習得したら目指せる仕事について説明します。
目次
HTMLとCSSの知識はWebサイト作成に必須
プログラミングを勉強し始めると最初に目にする言語は、「HTML」と「CSS」です。プログラミングについて書かれた書籍にも、「初心者はHTMLとCSSから勉強しましょう」と書かれています。
では、HTMLとCSSで何ができるのでしょうか?ここでは、HTMLとCSSでできることについて説明します。
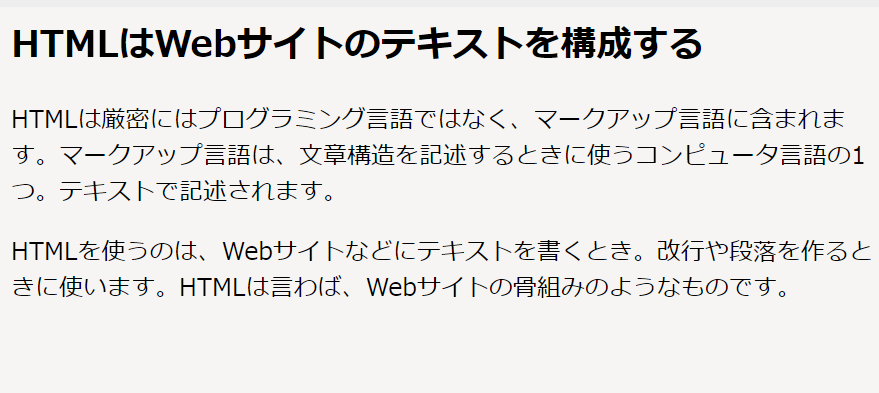
HTMLはWebサイトのテキストを構成する
HTMLは厳密にはプログラミング言語ではなく、マークアップ言語に含まれます。マークアップ言語は、文章構造を記述するときに使うコンピュータ言語の1つ。テキストで記述されます。
HTMLを使うのは、Webサイトなどにテキストを書くとき。下のコードのように、改行や段落を作るときに使います。HTMLは言わば、Webサイトの骨組みのようなものです。
|
1 2 3 4 5 6 7 |
<body> <h2>HTMLはWebサイトのテキストを構成する</h2> <p>HTMLは厳密にはプログラミング言語ではなく、マークアップ言語に含まれます。マークアップ言語は、文章構造を記述するときに使うコンピュータ言語の1つ。テキストで記述されます。</p> <p>HTMLを使うのは、Webサイトなどにテキストを書くとき。改行や段落を作るときに使います。HTMLは言わば、Webサイトの骨組みのようなものです。 </p> </body> |

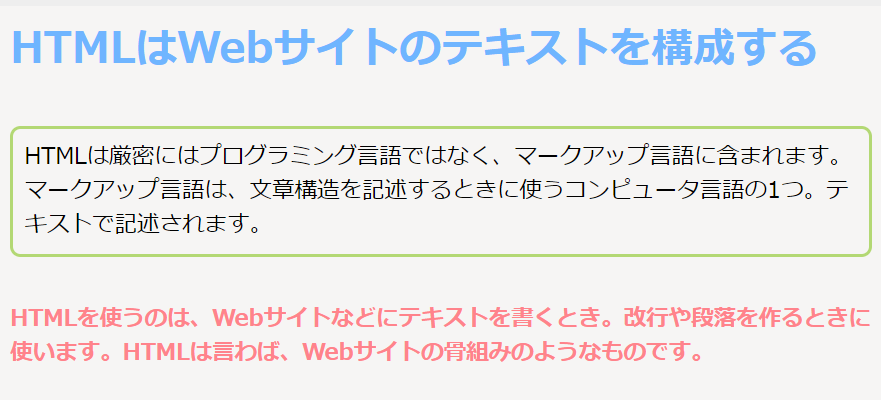
CSSはWebサイトの見た目を整える
CSSもプログラミング言語ではありません。スタイルシート言語といい、HTMLで書かれた内容を装飾するために使われます。
HTMLだけでWebサイトを作成できますが、その見た目はテキストが並んだだけのページです。しかし、CSSを使うと文字の大きさを変えたり、色を変えたりすることができます。

Webサイトを見やすく機能的にするには、HTMLだけでなくCSSも必要なのです。
初心者がHTMLとCSSを勉強する4つの方法

プログラミング初心者が、HTMLとCSSを勉強する方法には主に4種類あります。書籍やWeb学習サイト、ネットを利用して独学する方法とプログラミングスクールに通う方法です。ここでは、HTMLとCSSを勉強する方法について具体的に解説します。
書籍を読む
近年はインターネットを利用する機会が多くなり、IT関係の仕事も増えました。そのため、プログラミングに関する書籍が多く販売されています。
特にHTMLやCSSなどの言語に関する本は、初心者むけにイラストを使ってわかりやすく解説されています。書籍を読むことは、必要な情報がまとめられているため初心者にもおすすめの勉強方法です。
オンライン学習サイトを利用する
プログラミングを勉強する人が増え、近年人気なのがオンライン学習サイトです。初心者でもすぐに始めることができるよう、基礎から勉強できる学習サイトも多くあります。
ほとんどのサービスが有料コンテンツですが、HTMLやCSSの基礎に当たる部分は無料で利用できるサイトも少なくありません。
オンライン学習サイトでも、学習方法はサイトによって異なります。動画での講義やゲーム感覚でコードを入力する実践型もあり、自分に合った勉強方法が選べるのがメリットです。
ネットで調べて学習する
インターネットでは、プログラマーなどプログラミングの専門家が書いた記事を読むことができます。疑問に思った点をピンポイントで知りたいときには、ネット検索で補填敵に学習することも可能です。
ネットで調べながら勉強するメリットは、お金がかからないことです。書籍やオンライン学習サイトは、費用がかかります。特にプログラミングスクールに通う場合は、勉強代が高額になります。
ネットで調べて学習するのに費用はかかりませんが、プログラミング初心者には不向きです。なぜなら、情報がまとまっておらず基礎から勉強するように作られていないサイトが多いからです。
プログラミングスクールに通う
英会話教室のように、プログラミングにもスクールがあります。多くのスクールでは受講期間が数カ月と決まっており、月数万から費用がかかります。IT関係の転職先を探しながら学べるスクールもあるので、目的と予算に合ったプログラミングスクールを選ぶようにしましょう。
費用はかかりますが、「独学では勉強が続かない」「初心者だけどプログラミングを武器にして転職したい」と考えている場合は、スクールに通うのがおすすめです。
初心者でもHTMLとCSSは独学で習得できる

プログラミングは、独学で勉強しにくいイメージがあるかもしれません。しかし、HTMLとCSSは初心者でも独学で習得しやすい言語です。
ここでは、HTMLとCSSが独学しやすい理由と、初心者が独学するときの注意点を説明します。
HTMLとCSSが独学しやすい理由
HTMLとCSSが初心者でも独学しやすい理由は、学習ツールが多くあるからです。
プログラミング言語の勉強では、インプット(文字や動画での学習)とアウトプット(実際にコードを書く練習)が重要です。しかし、初心者が独学で勉強するときはアウトプットがしにくいというデメリットがあります。
HTMLとCSSは初級のプログラミング言語のため、オンライン学習サイトなどコードを書きながら勉強できるツールが揃っています。
また、書籍も充実しています。ネットには初心者むけの情報が多いことも、HTMLとCSSを独学しやすい理由です。
独学するときの注意点
HTMLとCSSは、独学でも初心者が習得しやすい言語です。しかし、独学するときに注意したいこともあります。それは、本や動画のインプットだけで終わらないことです。
HTMLとCSSの初心者むけの本はたくさんあり、本を読んだだけで学んだ気分になってしまいがちです。プログラミングはコードを書くことが目的ですから、アウトプットをする必要があります。オンライン学習サイトやスクールを使って、アウトプットを繰り返し学習しましょう。
HTMLとCSSを習得すれば初心者からWebコーダーを目指せる

HTMLとCSSは初心者むけの言語ですが、習得すれば「Webコーダー」という職種に就くこともできます。ここでは、初心者がHTMLとCSSを勉強して目指せるWebコーダーについて解説します。
WebコーダーとはHTMLとCSSを使ってコードを書く仕事
HTMLとCSSを習得し、コーディングができるようになるとWebコーダーとして転職が可能です。コーディングとは、Webサイトの見た目を作るためにコードを記述することです。コーディングを専門に行う仕事を「Webコーダー」と呼びます。
プログラマーと混同されやすいですが、コーダーは設計図に従ってソースコードを記述する仕事です。一方、プログラマーはプログラムを作成する全体の作業に関わります。
ただし、HTMLとCSSだけ勉強すればWebコーダーになれるわけではなく、「Javascript」という言語も必要です。HTMLとCSSをマスターできれば、Javascriptの習得も難しくないでしょう。
さらに他の言語を勉強してWebデザイナーやプログラマーに
プログラミング言語には、HTMLやCSSの他にたくさんの種類があります。それらを習得することでWebデザイナーやプログラマーを目指すこともできます。
Webデザイナーとは、Webサイトのデザインを提案し作成する職種です。クライアントの要望に沿ったWebサイトを作る一連の作業に携わります。実際にWebサイトを作る段階では、HTMLやCSSを使ったコーディングを行います。
Webデザイナーになるためには、デザインに関する技術やデザイン案を作るときに使うPhotoshopなどのソフトウェアの知識が必要です。
プログラマーとは、システムやソフトウェアを開発する職種です。ひとえにプログラマーと言っても、開発段階において役割の異なるプログラマーがたくさん関わっています。プログラマーになるにはHTMLやCSSはもちろん、他のプログラミング言語も習得している必要があります。
まとめ
プログラミング初心者がHTMLとCSSを勉強する方法と、習得したら目指せる仕事について説明しました。Webサイトを作成するときに必須の言語、HTMLとCSS。プログラミング初心者でも習得しやすく、独学で学習も可能な言語です。
HTMLとCSSをマスターしてコーディングができるようになれば、Webコーダーとして転職もできます。また、コーディングから始めて他の言語を勉強すれば、Webデザイナーやプログラマーも目指せます。