Webページを作成していて意外に難しいのが、表示サイズに合わせた背景の設定です。特に背景に画像を挿入する場合は、画像のサイズとの兼ね合いもあり、思った通りに表示されないこともあるのではないでしょうか?
今回は、background-sizeプロパティの
・設定できる値と見た目の変化
・画像の繰り返し表示を解除する方法
について説明します。
目次 [非表示]

background-sizeプロパティとは

background-sizeプロパティの読み方
background-size:(読み方)バックグラウンドサイズ
background-sizeプロパティの説明
background-sizeプロパティは背景として設定した画像の配置方法やサイズを設定するプロパティです。値は細かく指定することができ、画像の繰り返しなども指定可能です。
background-sizeプロパティで利用できる値
background-sizeプロパティでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | 初期値・自動的に画像サイズを決定 |
| contain | 画像ができるだけ大きくなるように配置。余白は画像を繰り返して埋める。 |
| cover | 画像ができるだけ大きくなるように配置。余白が出ないように画像を拡大し、余った画像は切り取る。 |
| <length> | 画像の長さと高さを数値で指定する |
| <percentage> | 画像サイズをパーセンテージで指定する |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 3 |
| Edge | 12 |
| Firefox | 4 |
| nternet Explorer | 9 |
| Opera | 10 |
| Safari | 5 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 2.3 |
| Android版Chrome | 18 |
| Android版Firefox | 4 |
| Android 版 Opera | 10.1 |
| iOS版Safari | 4.2 |
| Samsung Internet | 1.0 |
background-sizeプロパティの基本的な使い方

background-sizeプロパティの使い方
今回はdivタグを使って作成したボックス内に画像を配置させ、動作を確認していきます。表示するボックスは横×縦が400px×300pxで、枠線をグレーで表示しています。
画像の挿入はCSS内で、【background-image】を使用して行います。こうすることで、background-sizeプロパティの使用が可能になります。


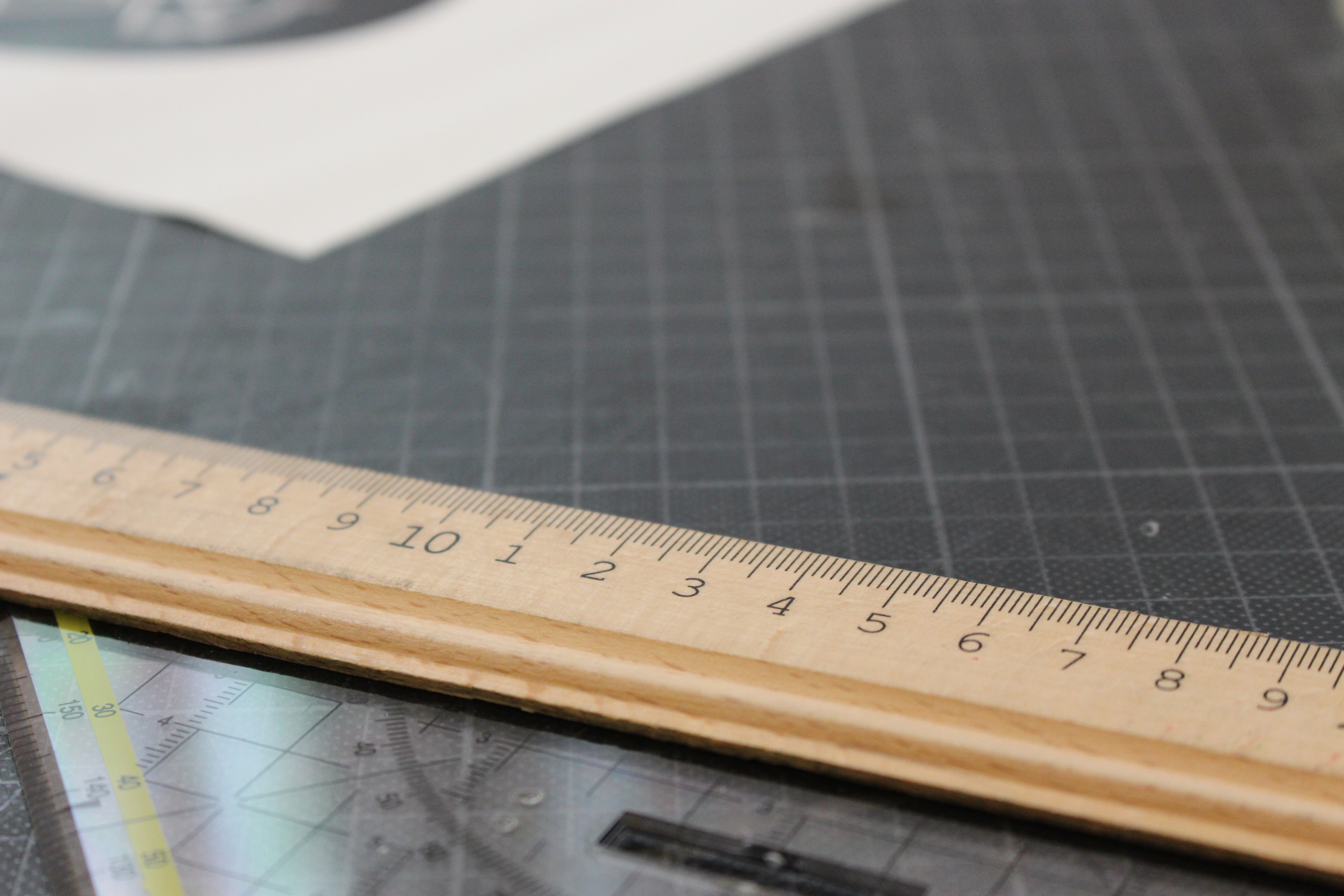
背景画像にはこの画像を設定します。 サイズは3167 × 1927です。
auto(初期値)
autoはブラウザが自動的に画像のサイズを決定します。何も設定していない時の初期値もautoです。

contain
縦横比を崩さずに画像を拡大/縮小させて、画像ができるだけ大きくなるように配置します。空白ができた場合は、画像を繰り返して表示します。

cover
contain同様、画像をできる限り大きく配置できるように設定します。coverでは要素の全範囲を覆えるように画像を拡大/縮小し、余った画像は切り取ります。

高さと幅を数値で指定
width(横)×height(縦)の順で画像のサイズをピクセル値(px)などで指定します。

パーセンテージで指定
パーセンテージ(%)で画像のサイズを指定します。余白がある場合は、画像を繰り返して表示し、余白を埋めます。


background-sizeプロパティの応用的な使い方

先ほど解説した基本の使い方では、containや%で指定した画像は繰り返し表示されてしまっていました。実はこの繰り返しも細かく設定することができるのです。
先ほど同様50%で画像を表示していますが、【background-repeat】プロパティを使用し、値をno-repeatに設定しています。
そのため画像は繰り返し表示されることなく、左端に配置されました。このように繰り返し表示を解除することもできるのです。
まとめ

今回は背景画像を適切に配置するbackground-sizeプロパティについて解説しました。自作のページに背景画像を設定できると、格段にサイトのデザイン性が上がるので、ぜひ動作を確認しながら背景画像を設定してみてくださいね。
参考文献:
MDN Web docs background-size
CSS3リファレンス – background-size
CSSのbackground-sizeで背景画像サイズを設定する方法を徹底解説!!