CSSで右余白を設定するmargin-rightプロパティをご存じですか?おそらくCSS初心者も、熟練のWebデザイナーでも必ず使用したことのあるプロパティだと思いますが、何となく余白を設定するプロパティとして使用している方が多いのではないでしょうか?
今回はmargin-rightプロパティの動作を解説し、再確認してもらうと同時に、margin-rightが効かない場合の対処法もご紹介します。
margin-rightプロパティが効かない場合の対処法を確認しよう!
今回は、margin-rightプロパティの
・margin-rightプロパティと類似する要素との違い
・marginプロパティが効かない時の対処法は?
について説明します。
目次
margin-rightプロパティとは

margin-rightプロパティの読み方
margin-right:(読み方)マージンライト
margin-rightのmarginは余白という意味を持つ英単語です。
margin-rightプロパティの説明
margin-rightプロパティは、要素の外側の右余白を設定するプロパティです。値には正の数と負の数どちらも設定することができ、正の数を設定した場合は要素同士の余白が広がり、負の数を設定した場合は要素同士が近づきます。
margin-rightプロパティで利用できる値
margin-rightプロパティでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| <length> | 具体的な数値で右余白を設定します。 |
| <percentage> | 要素のwidth(幅)をもとにパーセンテージで右余白を設定します。 |
| auto | 自動的に余白が設定されます。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 1 |
| Edge | 12 |
| Firefox | 1 |
| nternet Explorer | 3 |
| Opera | 3.5 |
| Safari | 1 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 1 |
| Android版Chrome | 18 |
| Android版Firefox | 4 |
| Android 版 Opera | 10.1 |
| iOS版Safari | 1 |
| Samsung Internet | 1.0 |
margin-rightプロパティの基本的な使い方

margin-rightプロパティの使い方
margin-rightプロパティは、まずHTMLで要素を作成し、その要素をスタイルシートで指定して適用します。

HTML
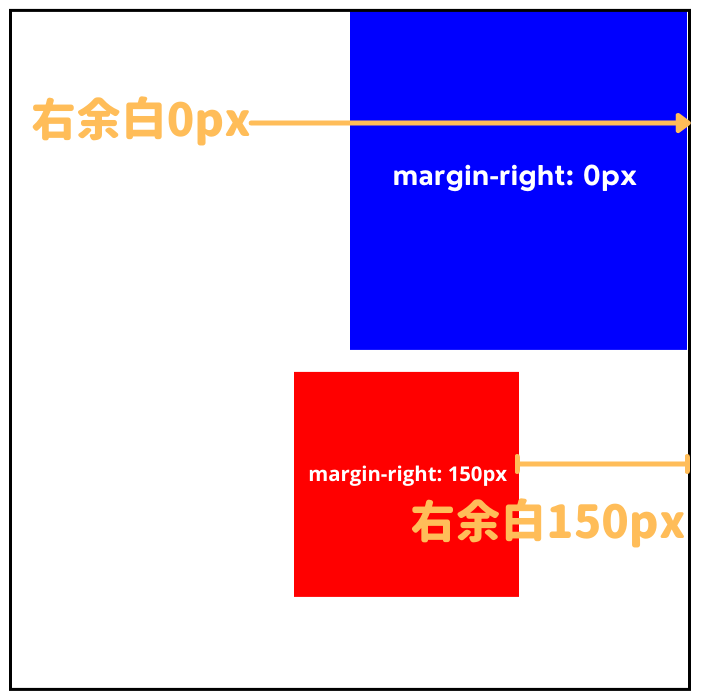
HTMLではdivタグでボックスを3つ作成し、600×600のボックスの中に青色と赤色のボックスを設置しています。
|
1 2 3 4 5 6 7 |
<div class="out"> <!-- 青色のボックス --> <div class="no-margin"></div> <!-- 赤色のボックス --> <div class="margin"></div> </div> |
CSS
スタイルシートでは青色のボックスと赤色のボックス、それぞれ別のプロパティを設定しています。本題からは少しそれますが、2つのボックスを右側に配置するために、floatプロパティを適用しました。
重要なのは赤色のボックスでは、clear: both;を適用し、回り込みを解除しなければならないという点です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* 外側のボックス */ .out{ border: solid 3px black; width: 600px; height: 600px; } /* 青色のボックスの設定 */ /* 右余白なし */ .no-margin { width: 300px; height: 300px; background: blue; float: right; margin-bottom: 20px; } /* 赤色のボックスの設定 */ /* 右余白150px */ .margin { width: 200px; height: 200px; background: red; clear: both; float: right; margin-right: 150px; } |
margin-rightプロパティと類似する要素との違い
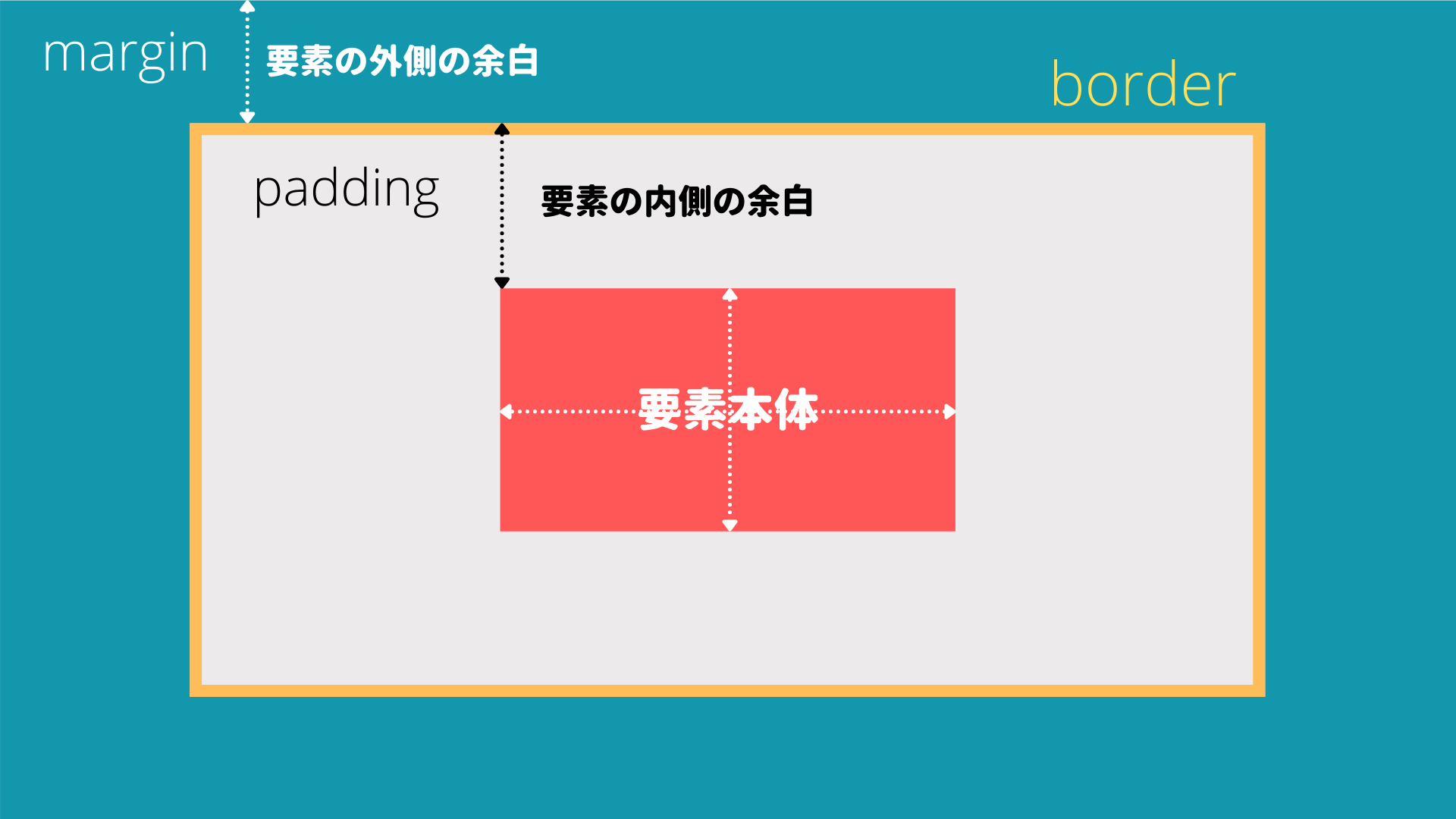
margin-rightプロパティによく似ているのが、paddingプロパティです。この2つの違いを押さえるポイントは、どこの余白を示すかです。
・paddingプロパティ・・・要素の内側の余白
下の画像をご覧ください。marginとpaddingは使い方を見れば差は一目瞭然です。まず赤色のボックスを「要素の初期値」としてとらえてください。paddingではこの要素を広げたり、縮めたりすることができます。つまりpaddingは要素のサイズを変更することができるのです。
逆にmarginは要素と要素の外にある親要素との余白を設定します。要素自体のサイズは変わりません。そしてmarginとpaddingの間にあるのが、枠線を示すborderです。

marginプロパティが効かない時の対処法は?

設定は簡単なmarginプロパティですが、思ったように動かないことも・・・。ここではそんな時のための対処法を解説しつつ、さらにmarginプロパティの理解を深めていきましょう。
良く起こりがちなのが、要素の中に要素を入れた際に要素同士の余白を空けることができないというトラブルです。
実現したい装飾方法
実際にここで実現したいのは以下のようなイメージです。赤色の要素の中に青色の要素を入れ、赤色と外の余白は100px。赤色の要素と青色の要素は100pxの余白を実現させようと思います。そのため、以下のようなHTMLとCSSを入れました。しかし・・・。

HTML
|
1 2 3 4 5 |
<body> <div class="sample1"> <div class="sample2"></div> </div> </body> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.sample1 { width: 500px; height: 100px; background: red ; border-radius: 10px; margin-top: 100px; } .sample2 { width: 500px; height: 50px; background:blue; border-radius: 10px; margin-top: 100px; } |
実際の動作結果
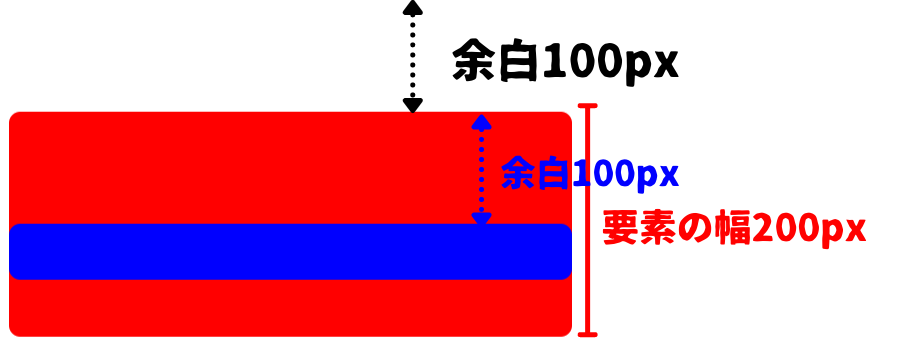
しかし実際には下の画像のように表示されてしまいました。しっかり実現できたのは、赤色の要素に入れたmargin-top:100pxのみで、青色のボックスのmargin-top:100pxは表現できていません。
赤色と青色の間に余白を入れることはもちろん、border-top: 100pxずつで200pxの外余白も実現することができませんでした。

対応方法
ではこのような場合はどうすれば良いのでしょうか?一例として、paddingとmarginプロパティを使用してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
.sample1 { width: 500px; height: 100px; background: red ; border-radius: 10px; margin-top: 100px; padding-top: 100px; } .sample2 { width: 500px; height: 50px; background:blue; border-radius: 10px; } |
先ほどと異なるのは、青色のボックスのmargin-top:100pxを削除し、赤色のボックスにpadding-top:100pxを挿入した点です。
こうすることで赤色のボックスの内側の要素が上方向に広がるため、青色のボックスと100pxの余白を空けることができました。青色のボックスは赤色のボックスに内包されているため、青色のボックスが下に下がることで、赤色のボックスも領域が広がります。
まとめ

今回は外側に右余白を開けるためのmargin-rightプロパティについて解説しました。marginプロパティ自体は導入が容易ですが、ご紹介したように思った通りに動かないことも。
最初のうちは難しいかもしれませんが、paddingとmarginの違いをしっかり意識し、それぞれを使いこなしてみてくださいね。
参考文献:
HTMLスタイルシートリファレンス
MDN Web Docs margin-right
margin-right







