今回ご紹介するのは、枠線を表示するborderプロパティについて。borderプロパティで引ける枠線には直線、点線、破線などがあり種類が豊富。
今回はborderプロパティの基本の使い方とともに、優秀なデザイン例もご紹介します!
目次
要素を線で囲むCSSのプロパティ

borderプロパティの使い方
以下が枠線を引くborderプロパティの指定方法です。
|
1 |
border: 値 太さ; |
実行例
まずは枠線を引くCSSのborderプロパティについて解説します。以下のようなHTMLを用意しました。このborderプロパティは要素に何も入っていない場合でも、適用することができます。
|
1 |
<div>sample</div> |
|
1 2 3 |
div { border: solid 3px; } |

実行結果
borderプロパティで使用できる値
solid
solidを指定すると実線が表示されます。一番多くのサイトで使用されている、汎用性の高い値です。記事後半でご紹介しますが、使いこなすことで豊富なデザインを施すことができます。
|
1 |
.solid { border: solid 2px;} |
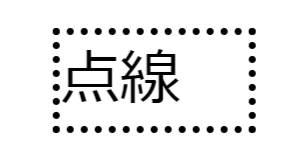
dotted
dottedを指定すると丸でドットを形成し、枠線を表示します。大きさを変えると、丸の大きさも変わります。
|
1 |
.dotted { border: dotted 2px; } |
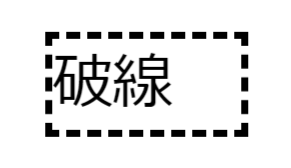
dashed
dashedは破線を表示します。dottedは丸で枠線を形成しますが、dashedでは長方形で枠線を形成します。
|
1 |
.dashed { border: dashed 2px; } |
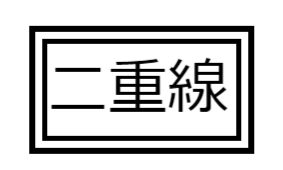
double
doubleは線を二重にして表示します。指定する太さの値が小さい場合は一重に表示されます。
|
1 |
.double { border: double 5px; } |
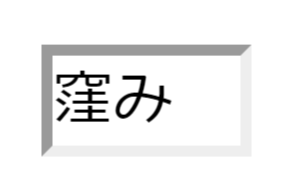
groove
grooveは谷のように窪んだ枠線を表示します。
|
1 |
.groove { border: groove 5px; } |
ridge
ridgeはgrooveと対称に浮き出たように枠線が表示されます。
|
1 |
.ridge { border: ridge 5px; } |
inset
insetでは中に入り込んだような枠線を形成します。grooveよりもさらに窪んで見えます。
|
1 |
.inset { border: inset 3px; } |
outset
outsetではinsetと対称に、浮き出たような枠線を形成します。ridgeよりもさらに突出して見えます。
|
1 |
.outset { border: outset 3px; } |
hiddenは枠線の実体はあるものの、枠線が非表示に設定されています。
|
1 |
.hidden { border: hidden; } |
none
noneを指定すると、枠線は完全に表示されません。
|
1 |
.none { border: none; } |

borderプロパティを使用した枠線のデザイン例

では先ほどご紹介した値を使用して、実際に使用できそうなデザインを作成してみましょう。
丸みのあるボックス
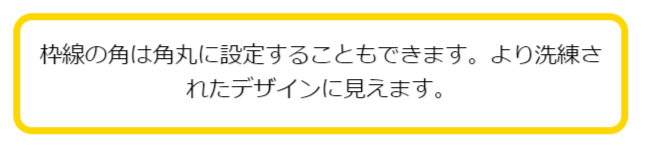
borderプロパティで設定した枠線は、border-radiusで角の装飾に変化を与えることができます。ここではborder-radius: 10px;を適用しました。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html> <head> <style> div { border: solid 4px #FFD700; border-radius: 10px; padding: 10px; text-align: center; } </style> </head> <body> <div style="font-size: 12px;">枠線の角は角丸に設定することもできます。より洗練されたデザインに見えます。 </div> </body> </html> |
楕円形のボックスを作成する
border-radiusの値をさらに大きくすることで、楕円に近い形のボックスを作成することもできます。この楕円は見出しなどで有効に利用できそうですね。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<html> <head> <style> div { border: solid 4px #008BBB; border-radius: 40px; padding: 10px; padding-left: 40px; width: auto; background: #008BBB; font-weight: bold; color: InfoBackground; } </style> </head> <body> <div style="font-size: 20px;">楕円のボックスを作成する </div> </body> </html> |
左線だけを表示する
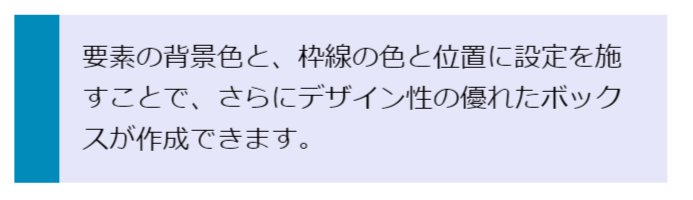
borderプロパティは一部の線を直接作成したり、一部の線を非表示にしたり、細かな設定を施すこともできます。以下のように、よく見かける典型的な付箋のようなデザインも作成可能です。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html> <head> <style> div { border-left: solid 20px #008BBB; padding: 10px; width: 250px; background: #E6E6FA; } </style> </head> <body> <div style="font-size: 12px;">要素の背景色と、枠線の色と位置に設定を施すことで、さらにデザイン性の優れたボックスが作成できます。 </div> </body> </html> |
borderプロパティはnoneを利用して、以下のように置き換えることもできます。
|
1 2 3 4 5 6 7 8 9 |
div { border: solid 20px #008BBB; border-right: none; border-top: none; border-bottom: none; badding: 10px; width: 250px; background: #E6E6FA; } |
応用編:borderプロパティを利用して立体的なボタンを作成する

borderプロパティはただ枠線を表示させるだけでなく、立体的なデザインを施すこともできます。ここでは『疑似クラス』というものを使用しました。
:hoverはカーソルが要素の上にある時、:activeは要素がクリックされたときの装飾を設定します。背景色よりも濃い青色を枠線に設定することで、浮き出たボタンをクリックするように見せることができるのです。
See the Pen
ボタン 装飾 by rabbittyu (@rabbittyu)
on CodePen.
まとめ

今回はCSSで枠線を設定する方法についてご紹介しました。borderプロパティは自らHTMLでWebぺージをコーディングするときにかなり有効なプロパティです。
太さや色、指定する位置を調整することでデザインも自由なので、ぜひ沢山コードを書いて習得しておきましょう!
参考文献:
https://beginners-hp.com/css-property/border-style.html
https://developer.mozilla.org/ja/docs/Web/CSS/border