こんにちは、ハルキです。
今回は、プログラミングにおける、環境構築とは何なのか、分かりやすく説明していきます。
記事の後半では、実際に環境構築のための手順も紹介します。
特に、プログラミングを最近始めたばかりの初心者の方は、ぜひ読んでみてください。
目次
プログラミングにおける環境構築とは?

環境構築とは、その名の通り、サービスを開発する環境を構築する、ということです。
環境構築をおこなうことで、プログラムコードを書いたり、実行したりすることができます。
プログラミングの開発環境には、大きく分けて、ハードウェアとソフトウェアの2種類があります。
ハードウェア
ハードウェアは、形があり、見たり触れたりできる部分のことを言います。
具体的には、モニター、キーボード、マウスなどのことです。パソコンと連動して動くものはすべてハードウェアと考えていいです。
プログラミングをする上で必要なハードウェアは、パソコン1台でOKです。
ですが、モニター、キーボード、マウスなどのパソコン周囲のハードウェアも、自分に合ったものを使うことで、開発の効率がとても高まります。
突発的に思いついたことをスムーズにプログラミングに移すことができれば大きな武器となるでしょう。
ソフトウェア
ソフトウェアは、「ハードウェアに組み込まれることで動くようになるものです。
具体的には、WindowsやMacなどの「OSソフトウェア」や、Officeやインターネットブラウザなどの「アプリケーションソフトウェア」があります。
プログラムを始めるために最低限必要なソフトウェアは、2つあります。
プログラムコードを記述するためのエディタと、プログラムコードを実行するためのターミナルです。
最初からパソコンに搭載されているものもありますが、本格的に始めたいのであれば、便利な機能が搭載されたソフトウェアを使うべきでしょう。
・最低限必要なハードウェアは、パソコン
・最低限必要なソフトウェアは、エディタとターミナル
開発効率が爆上がりするハードウェア

開発効率を上げるために必要なハードウェアは以下の3つ。
・キーボード
・マウス
モニター
開発の上で、モニターはかなり重要な存在です。
プログラミングをするうえで、ブラウザ、エディタ、ターミナル、仕様書、ファイルなど、開きっぱなしにしておくものが多いです。
そんなときに、モニターの画面が小さかったり、ノートパソコンだったりすると、マルチタスクになり、開発の効率が下がってしまいます。
モニターを1台追加するだけで、目に入る情報量と画面の見えやすさが一気に高まります。
プログラミングでは、ひたすらコードを記述していくだけなので、低画質のモニターでも大丈夫です。
開発効率を上げたいのであれば、24インチ以上のディスプレイを追加してみましょう。
27インチあれば最強ですね。
キーボード
プログラミングをするうえで、最も触れる回数が多いのは、キーボードです。
自分に合ったキーボードを使うことで、タイプミスがかなり減り、疲れにくくなるので、プログラミングもスムーズにできるようになります。
特に、プログラミング初心者の場合、タイプミスによるエラーは頻繁に起こります。
なので、できるだけ打ちやすいものを選ぶことで大幅な効率アップを図れます。
キーボードは、ネット通販で買うよりも、家電量販店で実際にキーボードを触って選ぶことをおすすめします。
キーボードには、
・メンブレン式
・パンタグラフ式
・メカニカル式
があるので、それぞれ試してみると良いでしょう。
パソコン選びで困ったらMacにしよう
パソコン選びに迷ったら、Macを選びましょう。
有名なOSとして、MacOSとWindowsOSの2つがあるのですが、プログラミング初心者が選ぶべきなのは、MacOSです。
なぜなら、ネットでプログラミングの情報収集をするときに、MacOSを使っている前提で書かれている記事が多いからです。
もちろん、Windowsでのやり方が書かれている記事もありますが、全体的な数を見ると、Mac向けの記事が多いですね。
プログラマーのほとんどは、MacOSを使っているので、何かエラーやバグが起こった際でも、MacOSであれば、スムーズに教えてもらえる、というメリットもあります。
他にも
・便利なアプリケーションが豊富
・MacOSやIOSの開発ができる
・シンプルにデザインがかっこいい
なので、パソコン選びに迷ったら、Macを選ぶようにしましょう。
もし、すでにWindowsを買ってしまったという方は、無理に買い替えなくても大丈夫です。
将来的にパソコンを買い替える際に、MacOSを検討してみてください。
環境構築におすすめのソフトウェア

ブラウザ
ブラウザは、Google Chromeを使用しましょう。
その理由は、Google chromeに標準で搭載されている「デベロッパーツール」にあります。
Google chromeデベロッパーツールを使えば、HTMLやCSS、JavaScriptなどを使ったWebアプリケーションの動作確認を行うことができます。
自分で書いたプログラムコードの動作をすぐに確認できるので、コードだけだと分かりづらい修正点を、簡単にみつけることができます。
また、自分のコードだけでなく、他のWebサイトのプログラムコードも覗くことができます。
プログラミングスキルを上達させるためには、間違いなく必須となるツールでしょう。
Google chromeデベロッパーツールは、以下のいづれかの方法で開くことができます。
▼Macの場合
・Shift+Command+C
・Option+Command+I
▼Windowsの場合
・F12
・Ctrl+Shift+I
ダウンロード方法は、公式サイトにて解説されています。
参考
Google Chrome をダウンロードしてインストールするGoogle Chrome Help
エディタ
エディタは、Microsoft社が無料で配信しているVisual Studio Codeがおすすめ。
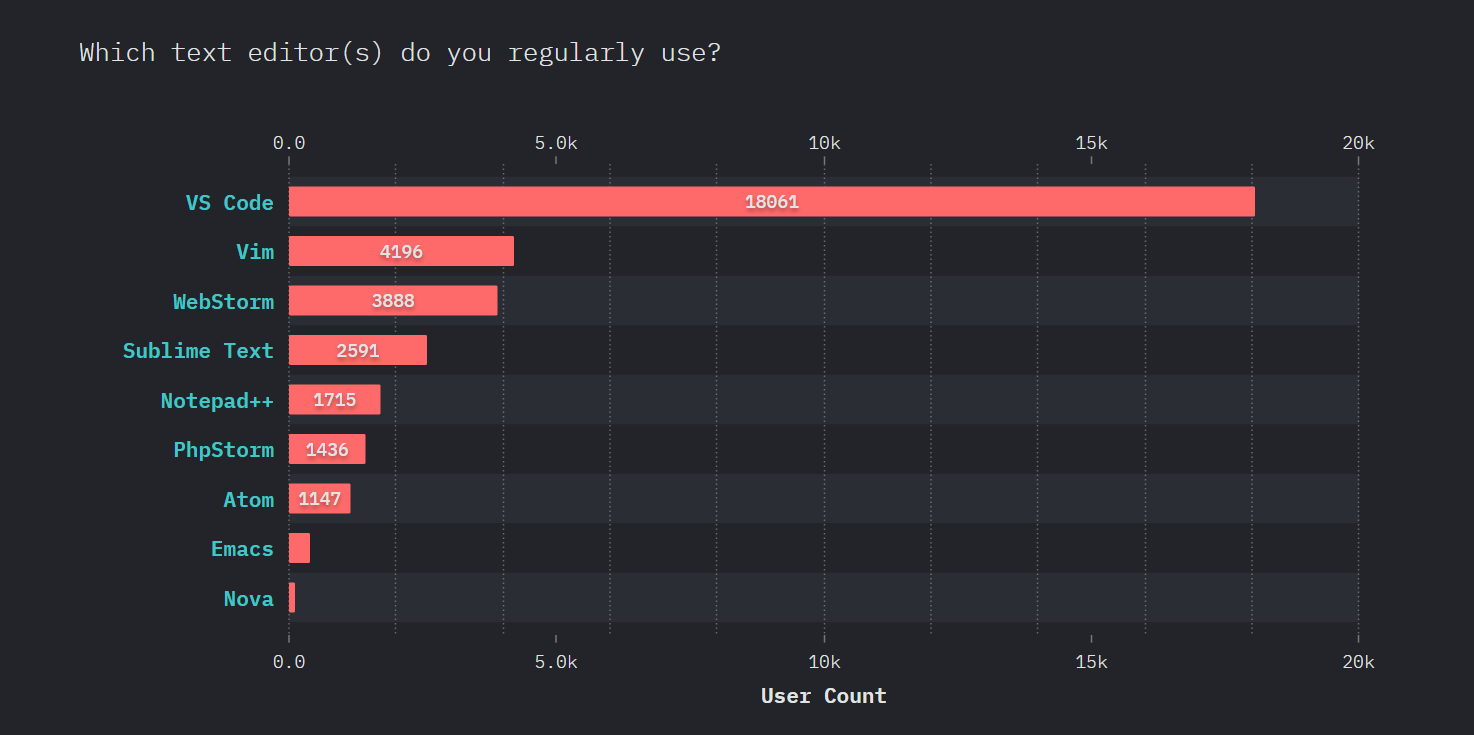
以下の画像を見ると分かる通り、Visual Studio Code(VScode)が、現役エンジニアから最も使用されているエディタです。

引用元:2020.stateofjs.com
Visual Studio Codeは、数あるエディタの中でも、群を抜いて十分すぎるほどの機能を持っており、拡張機能を追加する「プラグイン」の数も豊富です。
プラグインの導入もめちゃめちゃ簡単で、メニューからプラグインを検索して選択するだけで、自動的にダウンロードしてくれます。
最初は使い方が分からず、困ってしまう場面もあるかもしれませんが、Visual Studio Codeの使い方を解説している記事や動画がたくさんあるので大丈夫です。
公式サイトからダウンロードできます。
参考
Visual Studio CodeMicrosoft
ターミナル
ターミナルは、書いたプログラムコードを実行するために必要なツールです。
WindowsOSであれば、「コマンドプロンプト」というものです。
ターミナルは、文字をベースとしたアプリケーション開発でよく用いられます。
他にも、ファイルの操作など、さまざまな指示をコンピューターに送ることができます。
コマンドを打った後の動作をしっかりと考えてからコマンドを打つようにしましょう。
ターミナルまたはコマンドプロンプトは、以下の方法で開くことができます。
・Spotlight検索⇒”ターミナル”と検索⇒ターミナルを選択
▼Windowsの場合
・Windows+R⇒”cmd”と入力⇒OKを押す
ぜんぶ一気に揃えたいならIDEを使おう
IDEとは、プログラミングに関しての負担をかなり軽減できる、エンジニア向けに作成されたソフトウェアです。
IDEには、プログラミング上で必要な、コードの記述・デバッグ・コンパイルといったいくつかの作業をするための複数のソフトが統合されています。
そのため、1度に複数のソフトウェアを同時に立ち上げる必要がないので、パソコンへの負荷を軽減できたり、チーム内でのデータの管理をシンプルにしたりすることができます。
IDEは、使うプログラミング言語によって、開発の向き不向きがあります。
なので、自分が使用する言語ごとに、おすすめされているIDEを使うようにしましょう。
たとえば、
C# ⇒ Visual Studio
Java ⇒ Eclipse
PHP ⇒ PhpStorm などです。
まとめ
今回は、プログラミングにおける環境構築とはなんなのか、について説明しました。
今回紹介したソフトウェアに関しては、今すぐインストールできるものばかりなので、パソコンを持っている方は、ぜひインストールして、プログラミングをはじめてみてください。