こんにちは!このあいだ健康診断を受けた際、腰回りが昨年より2㎝太くなっていて地味にショックを受けているシュンヤです。
さて、今回はCSSの話。
CSSで誰しも必ず使うbackgroundプロパティですが、その使用範囲の広さから
とお悩みの方も少なくないでしょう。そこで、今回はそんな方に向けて、
・よく使うbackgroundプロパティの応用的な使い方
について解説していきます。
正直、backgroundプロパティは使用するシーンがたくさんあり過ぎて、これ1つでちょっとした本が書けるほど。
パニックにならないよう、基本的な使い方から、大切なところをピックアップして解説していきますので、CSS初心者さんなどはぜひ最後までご覧ください。
目次
backgroundプロパティとは
backgroundプロパティの読み方
backgroundは「バックグラウンド」と読みます。
日本語では【背景】などと訳され、その言葉のとおり背景に関するデザインのために使用するプロパティです。
backgroundプロパティの説明
backgroundはテキスト、Webページの全体など、それぞれの要素の背景を指定するためのプロパティです。
もう少し具体的に言うと、テキストに引かれたマーカーの色を変えたり、Webページの背景色を変えたり、背景に画像を挿入するなど、背景に関する諸々のデザインをすることができます。
backgroundはショートハンドプロパティ
backgroundは【ショートハンドプロパティ】といい、複数のデザインを一括して指定することができます。
通常、CSSプロパティは1つのデザインにつき1つのプロパティが使われることが一般的ですが、backgroundは主に次の5つのプロパティを一括して指定することができます。
| プロパティ名 | 説明 |
|---|---|
| background-image | 背景画像のURL(パス) |
| background-repeat | 背景画像の繰り返し |
| background-position | 背景画像の表示位置 |
| background-attachment | 背景画像の固定 |
| background-color | 背景の色 |
一括して記述するときに順番は関係なく、それぞれの値を「半角スペース」で区切るだけです。
これらのプロパティについて、一つ一つ指定することも可能ですが、一般的には、コードの記述量が少なくて済むショートハンドを使うことの方が多いでしょう。
backgroundプロパティの値
backgroundはショートハンドプロパティのため、各プロパティに準じた値になります。
例えば、後ほど紹介するcolorなら以下のとおりです。
| 値 | 説明 | |
|---|---|---|
| 初期値 | transparent | 色なし(透明) |
| 設定値 | 色 | ”red”などのカラーネーム、#RRGGBB、RGB、RGBA |
色について簡単に解説すると、赤にしたいときは”red”と記述する【カラーネーム】のほかに、R(赤)、G(緑)、B(青)を基準として3〜6桁の英数字で表す方法があります。
色の種類はたくさんあって、一つ一つ覚えるのは大変なので、カラーの早見表サイトなどを参考にしましょう。
参照:原色大辞典
backgroundプロパティの対応ブラウザ
backgroundプロパティの対応ブラウザは次のとおりです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
backgroundプロパティの基本的な使い方

ここではbackgroundプロパティの基本的な使い方を3つほど解説していきます。
テキストの背景色を変更する
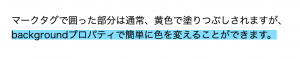
HTMLの<mark>タグで囲まれたテキストは、通常、黄色のマーカーで表示されますが、backgroundを使うことで簡単にこの色を変えることができます。
色の種類はいくつかありますが、今回は最も一般的な【HEXカラー】という6桁の英数字を使って解説しますね。
また、CSSの適用方法は外部ファイルを用意するのではなく、HTMLの<head>タグに<style>タグを追加して、直接CSSを書き込んでいく方法を採用しました。
こちらの方がHTMLとCSSを一目で確認できるので学習にはオススメです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
・・・ <head> ・・・ <style> mark{ background: #64dfff; } </style> </head> <body> <p>マークタグで囲った部分は通常、黄色で塗りつぶしされますが、<br> <mark>backgroundプロパティで簡単に色を変えることができます。</mark></p> </body> |
結果は下記のとおり。
黄色は重要な部分、青色はネガティブな強調部分など、自分なりにルールを作って使用しましょう。
ページ全体の背景色を設定する
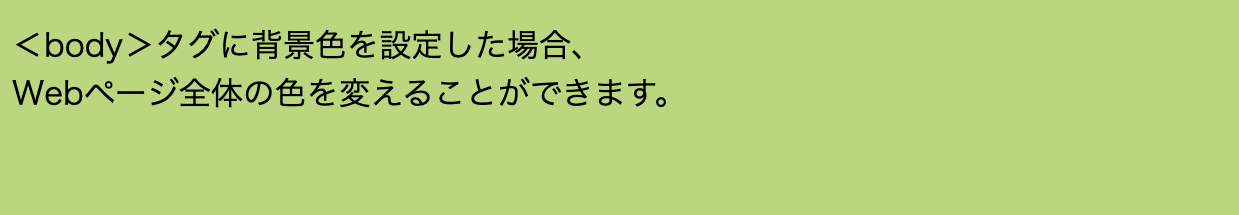
webページの背景色ってデフォルトでは真っ白(透明)で味気ないですが、backgroundを使って色を変えることができます。
コードは下記のとおりです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
・・・ <head> ・・・ <style> body{ background: #b3d874; } </style> </head> <body> <p><body>タグに背景色を設定した場合、<br> Webページ全体の色を変えることができます。</p> </body> |
body要素にbackgroundを適用させることで、ページ全体に背景色をつけることができました。
このように、backgroundは要素の背景をデザインすると覚えましょう。
ページ全体に背景画像を設定する
背景に画像を設定する場合は、<body>タグにbackgroundプロパティを適用させます。
コードは下記のとおり。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
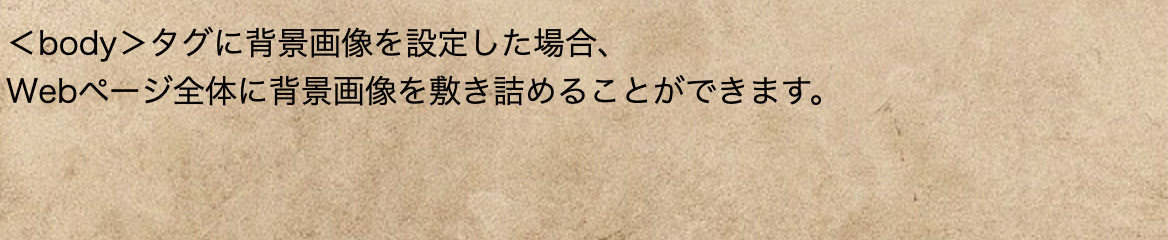
・・・ <head> ・・・ <style> body{ background: url(カッコの中に画像のURLを記述); } </style> </head> <body> <p><body>タグに背景画像を設定した場合、<br> Webページ全体に背景画像を敷き詰めることができます。</p> </body> |
画像のurlの設定には【相対パス】と【絶対パス】のどちらを記述しても問題ありません。
絶対パスとは「URLそのもの」のことを指し、外部サイトにリンクするときには必ず絶対パスを使用します。
相対パスとは画像を表示させたいページ(リンク元)をスタート地点として、どのファイルを経由して画像のURLにたどり着くのかを指定する方法になります。
【応用編】backgroundプロパティの応用的な使い方
他のプロパティを一括して指定する
前半で「backgroundはショートハンドプロパティと言い、他のbackgroundプロパティの値を一括して指定できる。」と説明しました。
実際に、【image、repeat、attachment】、3つのプロパティの値を一括記述してみましょう。
記述の方法は、それぞれの値を半角スペースを空けて記述するだけで、書く順番は関係ありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
・・・ <head> ・・・ <style> body{ background: url(画像のURL) repeat-x fixed; } .content{ margin: 64px auto 0 auto; padding: 32px; max-width: 900px; border-radius: 16px; background: rgba(255,255,255,0.5); } </style> </head> <body> <div class="content"> <h2>クリスマスイベントの開催について</h2> <p>当日の開催情報は下記のとおりです。</p> <p>カップルからご夫婦、お子様連れのご家族から、みなさまが楽しんでいただけるようなイベントになっています。</p> <ul> <li>日 時:12月25日(金) 17:00〜20:00</li> <li>場 所:横浜赤レンガ倉庫(横浜市中区・・・)</li> <li>問合せ:株式会社ABC(00−000−0000)</li> </ul> </div> </body> |
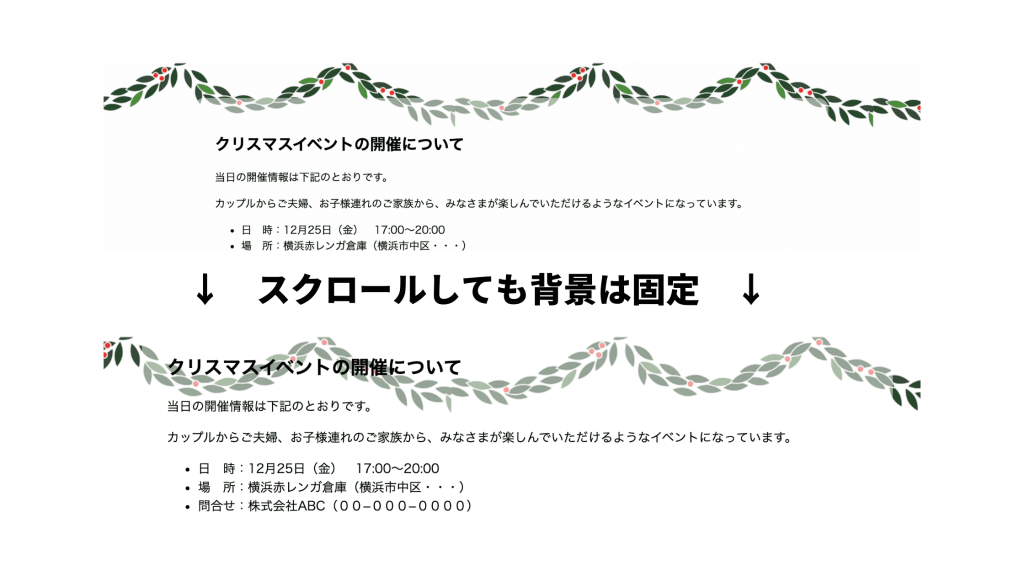
<url>で背景画像を設定。
<repeat-x>で横方向だけに画像表示を繰り返し。
<fixed>で背景画像の位置を固定。(スクロールしても画像は固定)
ちなみに<.content>には半透明の白い背景画像を適用させています。
マウスでホバーした時に背景色をつける
パソコンのマウスの矢印(ポインター)を、リンク先のURLの上に乗せることをホバーと言います。
ここでは、ホバーしたことが一目でわかるように、背景色をつけるコードを紹介します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
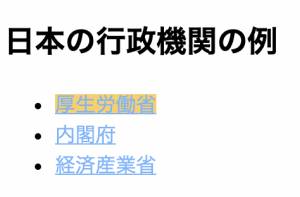
・・・ <head> ・・・ <style> a{ color: #6fb5ff; } a:hover{ color: #6fb5ff; background: #ffce5b; } </style> </head> <body> <h2>日本の行政機関の例</h2> <ul> <li><a href="https://www.mhlw.go.jp/index.html">厚生労働省</a></li> <li><a href="http://wwwa.cao.go.jp/notice/20191101notice.html">内閣府</a></li> <li><a href="https://www.meti.go.jp/">経済産業省</a></li> </ul> </body> |
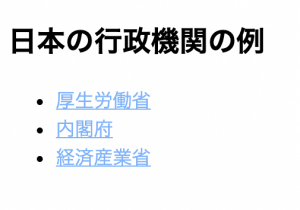
結果は下記のとおり。マウスでホバーした時に、リンク先に背景色がつきました。
まとめ
いかがでしたか?
今回は、backgroundプロパティの基本から応用的な使い方について解説しました。
初心者の頃からこの記事を読んで、色々な使い方をたくさん練習しましょう。練習することで、そのうち自然にコードが書けるようになります。
backgroundは、Webページを作る人なら誰でも必ず使うプロパティなので、この記事で学習していただければ嬉しいです。
最後までご覧いただきありがとうございました。
参考文献:htmlクイックリファレンス
参考文献:MDN Web Docs