こんにちは!最近クラフトビール(地方などで限定生産されるビールのこと)にハマって、週一でビールバーに通っているシュンヤです!
さて、今回はCSSの話。
ウェブサイトの背景って、何もしないとただ真っ白(透明)になってしまって味気ないですよね。
と思ったことがある人も、少なくないのではないでしょうか。
そんな時に役に立つのが、背景に画像を指定できるbackground-imageプロパティです。
ただ、backround-imageは使い勝手が良い反面、CSS初心者さんには分かりづらい部分もあるので、今回は
・background-imageプロパティの具体的な使い方
について解説していきます。
background-imageプロパティを使えるようになれば、ウェブサイトの雰囲気をガラッと変えることができるので、CSS初心者さんやこれからCSSを学ぶ方は、ぜひ最後までご覧ください。
目次
background-imageプロパティとは
background-imageプロパティの読み方
background-imageは「バックグラウンド–イメージ」と読みます。
日本語では「背景–画像」と訳され、その名のとおり要素の背景画像をデザインするためのプロパティです。
background-imageプロパティの説明
background-imageは、<body>、<table>、<p>、<div>、<span>タグなど、その要素の範囲に画像を指定することができます。
<body>タグに適用させればページ全体に背景画像を指定することができ、<div>タグに使えばボックス内をオシャレにデザインすることができるなど、使用範囲の広さが特徴のプロパティです。
Webページの見た目にこだわりたい人であれば、必ず使うbackground-image。これから詳しく解説していきますので、この機会にしっかりと理解しましょう。
background-imageプロパティの値
background-imageの値は次のとおりです。
| 値 | 説明 | |
|---|---|---|
| 初期値 | none | 画像なし |
| 設定値 | url | 画像のURL |
background-imageプロパティの対応ブラウザ
background-imageの対応ブラウザは次のとおりです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
background-imageプロパティの基本的な使い方
背景画像を指定する
ではさっそくbackground-imageの使い方を解説します。
なお、今回はHTMLの<head>タグに<style>タグを追加して、CSSを直接書き込む方法で解説しています。
実際に使うことはあまり多くはない方法ですが、一目でHTMLとCSSがわかるので、学習には良いでしょう。
それでは、<body>タグに適用させて、Webページ全体に背景画像を敷き詰めてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
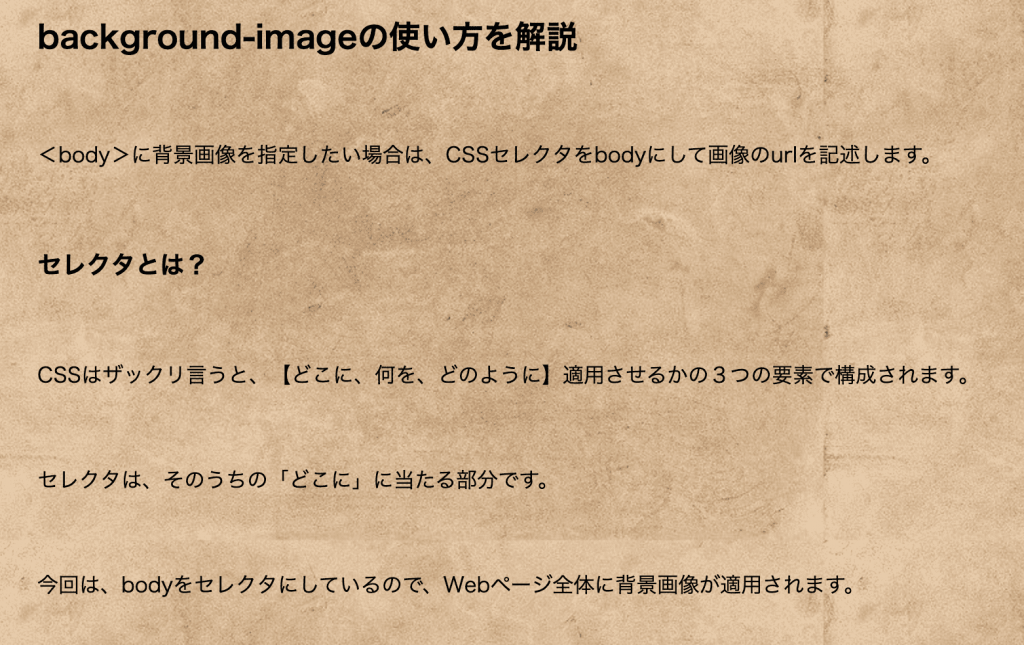
・・・ <head> ・・・ <style> body{ background-image: url(ココに画像のURLを記述); } </style> </head> <body> <h2>background-imageの使い方を解説</h2> <p><body>に背景画像を指定したい場合は、CSSセレクタをbodyにして画像のurlを記述します。</p> <h3>セレクタとは?</h3> <p>CSSはザックリ言うと、【どこに、何を、どのように】適用させるかの3つの要素で構成されます。</p> <p>セレクタは、そのうちの「どこに」に当たる部分です。</p> <p>今回は、bodyをセレクタにしているので、Webページ全体に背景画像が適用されます。</p> </body> |
結果は下記のとおり。

※画像のURLは絶対パスでも相対パスでも、どちらでも構いません。
これで背景が紙のような質感のオシャレなデザインになりましたね。
なお、少しわかりづらいですが、上記では<body>タグが効いている範囲をすべて埋めるように、1枚の壁紙が縦横に繰り返し表示されています。
パスについて
パスとは簡単に言うと、「その画像がどこにあるのかを示す道順」になります。
絶対パスとは「URLそのもの」のことを指し、外部サイトにリンクするときには必ず絶対パスを使用します。
相対パスとは画像を表示させたいページ(リンク元)をスタート地点として、どのファイルを経由して画像のURLにたどり着くのかを指定する方法です。
例えば、【全体フォルダ⇨image(フォルダ)⇨画像のURL】となっている場合は、階層ごとに半角の”/”で区切って下記のように記述します。
|
1 |
background-image: url(image/画像のURL); |
ちなみに、そもそも画像にURLをつける方法ですが、WordPress等のツールでサイト運営されている方であれば、管理画面で画像をアップロードするだけ。
また、その他にもGoogleなどで簡単&無料でURLを取得することができるので検索してみましょう。
background-imageが表示されない??
<div>タグなどの要素にコンテンツ(文字)が記述されていない場合、background-imageを設定しても画像は表示されません。
その要素に背景画像を指定するためのプロパティなので、そもそも要素に何もなければ背景もない、という当たり前の理屈です。
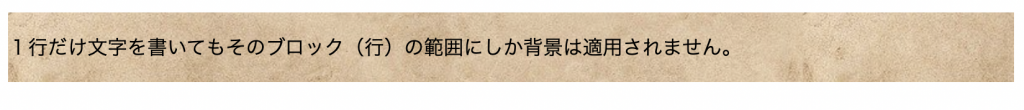
また、例えば1行だけ文字を書いたとしても、その行にしか画像は適用されません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
・・・ <head> ・・・ <style> div{ background-image: url(ココに画像のURLを記述); } </style> </head> <body> <div> <p>1行だけ文字を書いてもそのブロック(行)の範囲にしか背景は適用されません。</p> </div> </body> |
要素に背景画像をつけるのが【background-image】プロパティなので、もし範囲を特定して画像を指定したい場合は、<div>タグの高さや幅を指定してあげましょう。
background-imageプロパティの応用的な使い方
背景画像の繰り返し設定
先ほど解説した基本的な使い方では、画像より<body>要素の方が大きいため、<body>が効いているWebページ全体に、自動で画像が繰り返し表示されます。
その表示方法を変更するのがbackground-repeatプロパティです。
読んで字のごとし背景画像のリピート(繰り返し)に関するデザインが可能。
その値は次のとおりです。
| 値 | 説明 |
|---|---|
| repeat | 繰り返し表示する(初期値) |
| no-repeat | 繰り返し表示しない |
| repeat-x | 横方向に繰り返す |
| repeat-y | 縦方向に繰り返す |
repeat-yを使うことはそんなに多くありませんが、repeat-xはけっこう使いやすかったりするので、次で実践的な使い方をみてみましょう。
repeat-xの実践的な使い方
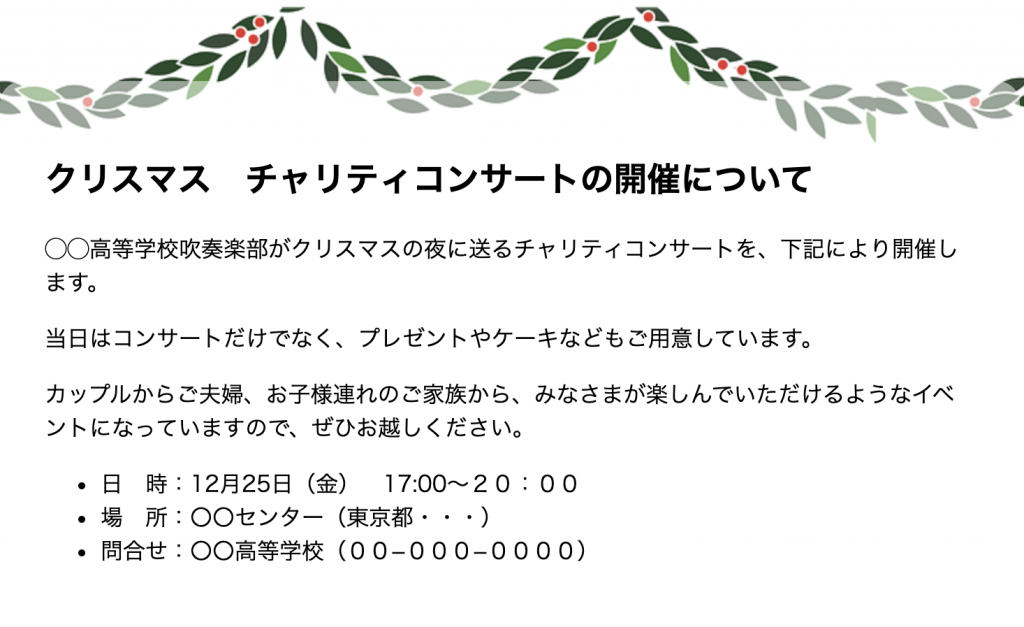
壁飾りの画像を<body>タグに適用させて横方向だけに繰り返すことで、クリスマスや誕生日など、イベント案内のようなアレンジをすることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
・・・ <head> ・・・ <style> body{ background-image: url(ココに画像のURLを記述) background-repeat: repeat-x; background-attachment: fixed; } .content{ margin: 64px auto 0 auto; padding: 32px; max-width: 900px; border-radius: 16px; background: rgba(255,255,255,0.5); } </style> </head> <body> <div class="content"> <h2>クリスマス チャリティコンサートの開催について</h2> <p>◯◯高等学校吹奏楽部がクリスマスの夜に送るチャリティコンサートを、下記により開催します。</p> <p>当日はコンサートだけでなく、プレゼントやケーキなどもご用意しています。</p> <p>カップルからご夫婦、お子様連れのご家族から、みなさまが楽しんでいただけるようなイベントになっていますので、ぜひお越しください。</p> <ul> <li>日 時:12月25日(金) 17:00〜20:00</li> <li>場 所:〇〇センター(東京都・・・)</li> <li>問合せ:〇〇高等学校(00−000−0000)</li> </ul> </div> </body> |
結果は下記のとおり。

上記コードでは、【repeat-x】以外にも、以下のようなデザインも併せて指定しています。
【background-attachment: fixed】背景画像の位置を固定。スクロールしても画像は動きません。
【.content】半透明の白い背景色を設定。
まとめ
いかがでしたか?
今回は、background-imageの概要から使い方について解説しました。
おしゃれなWebページをつくりたいと思う人なら確実に使うプロパティなので、ぜひこの記事を読んで、学びを深めてください。
この記事が、あなたの参考になれば嬉しいです。最後までご覧いただきありがとうございました。
参考文献:htmlクイックリファレンス
参考文献:MDN Web Docs