こんにちは!最近MacBookAirに買い換え、一度やってみたかった【ス◯バでMac】の夢を叶えたシュンヤです。(意外に集中できてよかったです・・・。)
さて、今回はCSSの話。
オシャレなWebページやLP(ランディングページ)を作る際、必ずといっても言いほど使うbackground-attachmentプロパティですが、
とお悩みの方も少なくないでしょう。そこで、今回はそんな方に向けて、
・background-attachmentプロパティの値別の使い方
について解説していきます。
background-attachmentプロパティを使いこなすことで、あなたのウェブページはグッと洗練されたものになります。
それぞれの値について、1つずつ詳しく解説していきますので、CSS初心者さんやこれからCSSを学ぶ方はぜひ最後までご覧ください。
background-attachmentプロパティとは
background-attachmentプロパティの読み方
background-attachmentは【バックグラウンド–アタッチメント】と読みます。
日本語では【背景–取付け(または貼付け)】と訳され、CSSの世界では背景画像の位置を固定したい時などに使われます。
background-attachmentプロパティの説明
background-attachmentは、画面をスクロールする時に背景の位置を固定するかどうかを指定するプロパティになります。
例えば、Webページをスクロールした際に【背景の画像が一緒に動くかどうか】を指定することができます。
「そんな機能どんな時に使うの?」と疑問に感じる方もいるかもしれませんが、ランディングページ(1枚の長い広告サイトなどのこと)などにはよく見られるデザイン。
むしろ、「必ず使うプロパティ」と言っても過言ではないでしょう。
background-attachmentプロパティの値
background-attachmentの値は次のとおりです。
| 値 | 説明 | |
|---|---|---|
| 初期値 | scroll | 背景を要素自身に固定。要素内をスクロールしても背景は固定 |
| 設定値 | fixed | 背景を表示領域に固定。ページをスクロールしても背景は固定 |
| local | 背景をコンテンツに固定。背景も一緒にスクロールする。 |
「要素?表示領域?コンテンツ?」
と、言葉だけではわかりづらいと思うので、後ほど画像を使ってわかるように解説していきますね。
background-attachmentプロパティの対応ブラウザ
background-attachmentの対応ブラウザは次のとおりです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
background-attachmentプロパティの基本的な使い方
なお、CSSの適用方法は、HTMLの<head>タグに<style>タグを追加して、CSSを直接書き込むやり方を採用。
あまり実践的ではありませんが、HTMLとCSSが一覧になるので、学習にはちょうど良い方法です。
【scroll】背景画像を要素内に固定する
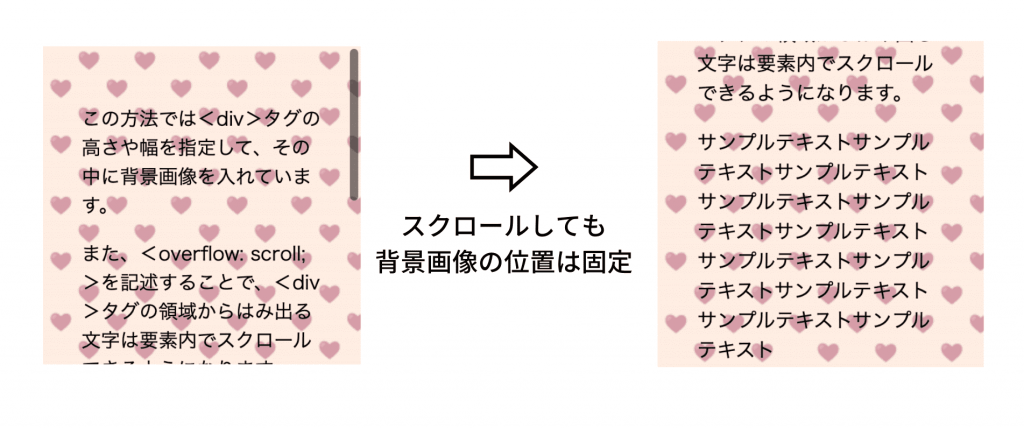
値を【scroll】に設定することで、背景を要素自身に固定させます。
そのため、要素内をスクロールしてもテキストだけが動いて背景は固定されたまま。
しかし、あくまで要素内に固定しているため、Webページ全体をスクロールした時には、その動きに合わせて背景も動きます。
実際に使ってみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
・・・ <head> ・・・ <style> .content{ margin: 64px auto 0 auto; padding: 32px; width: 200px; height: 200px; overflow: scroll; background-image: url(ココに画像のURLを記述); background-attachment: scroll; } </style> </head> <body> <div class="content"> <p>この方法では<div>タグの高さや幅を指定して、その中に背景画像を入れています。</p> <p>また、<overflow: scroll;>を記述することで、<div>タグの領域からはみ出る文字は要素内でスクロールできるようになります。</p> <p>サンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキストサンプルテキスト</p> </body> |
その要素内では背景画像が固定されますが、ページ全体をスクロールするときに一緒に動くのが【scroll】と覚えましょう。
【fixed】背景画像をページ内に固定する
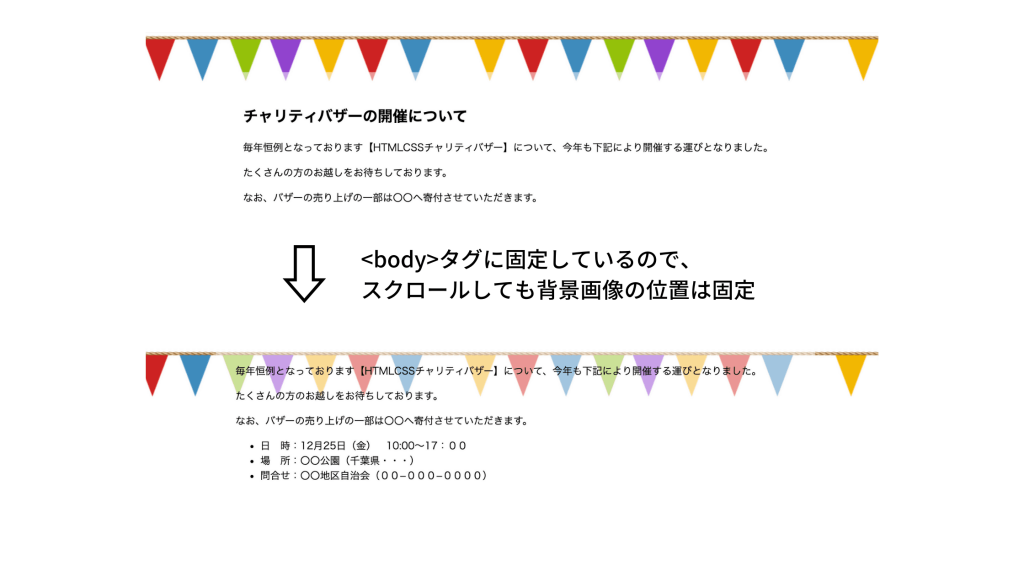
値を【fixed】に設定することで、ビューポート(表示領域に)に背景画像を固定します。
そのため、ページをスクロールしても背景画像はスクロールされません。
実際にはこのような使い方ができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
・・・ <head> ・・・ <style> body{ background-image: url(ココに画像のURLを記述) background-repeat: repeat-x; background-attachment: fixed; } .content{ margin: 64px auto 0 auto; padding: 32px; max-width: 900px; border-radius: 16px; background: rgba(255,255,255,0.5); } </style> </head> <body> <div class="content"> <h2>チャリティバザーの開催について</h2> <p>毎年恒例となっております【HTMLCSSチャリティバザー】について、今年も下記により開催する運びとなりました。</p> <p>たくさんの方のお越しをお待ちしております。</p> <p>なお、バザーの売り上げの一部は〇〇へ寄付させていただきます。</p> <ul> <li>日 時:12月25日(金) 10:00〜17:00</li> <li>場 所:〇〇公園(千葉県・・・)</li> <li>問合せ:〇〇地区自治会(00−000−0000)</li> </ul> </div> </body> |
画面をスクロールして見えている内容が変わっても、自分のパソコンに映っている画面が表示領域ということです。
スマホだと【fixed】が効かない?
iosで<background-attachment: fixed;>と<background-size: cover;>を同時に適用させようとすると、【fixed】が無効になってしまうとのこと。
iosを使ったスマホといえばiphoneやipadなどで効かないと言うことですね。
HTMLやCSSのブラウザ対応状況を確認できる【can i use】というサイトでもこのバグが確認されており、公式バグのようなものらしいです。
【fixed】の代わりとなる方法はいくつかあるのですが、ここで解説すると長くなってしまいますので、【background-attachment 効かない】などで検索して調べてみましょう。
【local】背景画像をコンテンツに固定する
値を【local】に設定することで、コンテンツに背景画像が固定され、要素内またはwebページ全体をスクロールした時に背景も一緒にスクロールします。
要素と背景画像がくっついたイメージですね。
コードは、【scroll】で使ったプロパティの値を【local】に書き換えるだけです。
背景のプロパティを一括して書く方法
先ほど使ったサンプルでは、背景の設定のために3つのプロパティ【background-image】、【background-repeat】、【background-attachment】をそれぞれ記述しました。
しかし、【background】はショートハンドプロパティと言い、背景に関する複数の設定をまとめて記述することができるのです。
実際に、たった1行でコードを書くと次のとおり。
|
1 2 3 |
body{ background: url(ココに画像のURLを記述) repeat-x fixed; } |
ショートハンドプロパティで値を記述する順番は関係ありません。半角スペースを空けるだけでOK。
別々に書いても、まとめて書いてもどちらでも問題ありませんが、一般的には記述量が少なくなるショートハンドプロパティを使うことが多いようです。
これを機会にぜひ習得しましょう。
まとめ
いかがでしたか?
今回は、背景画像を要素に固定するbackground-attachmentプロパティの概要から、実際の使い方について解説しました。
デザイン性のあるウェブページを作る際にはとっても便利なプロパティなので、これを機会にしっかりと理解しましょう。
初心者の頃は理解するのに時間がかかるかもしれませんが、読んで覚えるだけでなく、実際にコードを記述してたくさん練習することで、自然に使えるようになります。
この記事が、あなたの役に立てばうれしいです。最後までご覧いただきありがとうございました。
参考文献:htmlクイックリファレンス
参考文献:MDN Web Docs