今回はボックスのボーダー部分に画像を設定することのできるborder-imageのお話。
ボーダー部分を画像で表示すれば簡単におしゃれなボックスが作れます。
設定が難しそうでわからない。
このような疑問に答えながら、border-imageの設定方法を実例を踏まえながらわかりやすく解説していきます。
この記事を最後まで読めば、border-imageを使いこなし、おしゃれなボックスが作れるようになるはずです。
ぜひ最後まで読んでみて下さい。
border-imageとは
border-imageの読み方
border-imageは【ボーダー・イメージ】と読みます。
border【ボーダー】は枠線、image【イメージ】は画像を意味します。
枠線に画像をつけることのできるプロパティです。
border-imageは枠線に画像をつけることのできるプロパティ
まずは枠線がわからない人のために簡単に説明します。
枠線とは?
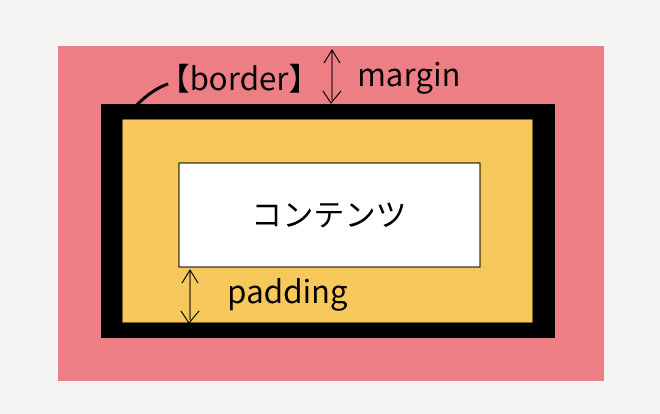
枠線とはpaddingとmarginの間のこと言います。
画像を見た方がわかりやすいので、こちらの画像をご覧下さい。
border-imageは5つのプロパティからできています。
border-imageと一言に言っても、border-imageは更に細かくプロパティが分けられ、その総称になります。
border-imageプロパティは、次の5つの関連プロパティが用意されています。
| プロパティ | 説明 |
|---|---|
| source | 例・border-image: url(./img/border.png) ボーダーに使用する画像のパスurlで指定します。 |
| slice | 例・border-image-slice:15px; 画像をスライスする間隔を指定 |
| width | 例・border-image-width ボーダーに画像を表示する幅を指定できます。 |
| outset | 例・border-image-outset:30px; ボーダー画像がボーダーからはみ出す幅を設定します。0ならはみ出さずに表示します。 |
| repeat | 例・border-image-repeat:round ボーダー画像の繰り返し方を指定します。 |
最低限sourceで画像の場所だけ指定すればボーダー画像は表示できるのですが、その他の4つのプロパティを使うことで思い通りに画像を配置できます。
いっぱいあって混乱するかもしれませんが、後ほど実例を踏まえてわかりやすく解説していくので、今はborder-imageプロパティは、細かい設定をするために5つに分類できるということだけ知っておいて下さい。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-imageの基本的な使い方
border-imageの使い方
border-imageの使い方を説明していきます。
細かい設定がさまざまあって混乱するかもしれませんが、全部暗記する必要はありませんのでまずは見ながら設定すればOKです。
まずは次の3つのポイントを抑えておきましょう。
- border-imageを設定する前にborderを設定しておく
- border-imageは5つのプロパティは一緒に書くことも可能
- 5つのプロパティ全てを記載する必要はなく省略した場合は初期値が入る
border-imageを設定する前にborderを設定しておく
まず、border-imageを設定する前にborderを設定しておく必要があります。
|
1 |
border: 10px solid; |
borderは線の太さ、線の種類、線の色で表現します。
値が入っていない場合は初期値で設定されます。
border-imageは5つのプロパティは一緒に書くことも可能
5つのプロパティは1つずつ書くこともできますが、一緒に書くこともできます。
例
|
1 |
border-image: url(./images/bg_border.png) 33% / 13px 13px repeat; |
一緒に書く場合は次の順番で書きます。
- sourceプロパティ【画像の場所を指定】
- sliceプロパティ【画像の分割方法を指定】
- widthプロパティ【画像の幅を指定】
- outsetプロパティ【画像のはみ出し方を指定】
- repeatプロパティ【繰り返しの仕方を指定】
5つのプロパティ全てを記載する必要はなく省略した場合は初期値が入る
全て記載しなくてもOKなので必要なプロパティのみ設定しましょう。
それではborder-imageのプロパティを詳しくみていきましょう。
border-imageプロパティの解説
border-image-source
まずはボーダーに設定する画像を指定します。
コード
|
1 |
border-image: url(https://webukatu.com/wordpress/wp-content/uploads/2020/12/publicdomainq-0043624aig-1.jpg ); |
urlを記載するだけです。
こちらは簡単に行えますね。
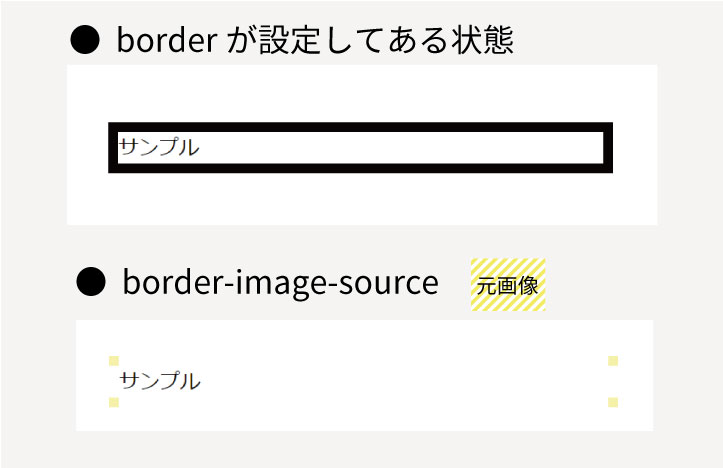
実装結果
四隅に画像が配置されただけですね。
border-image-slice
border-image-sliceプロパティは、ボーダー画像の使用範囲を指定します。
どういうこと?
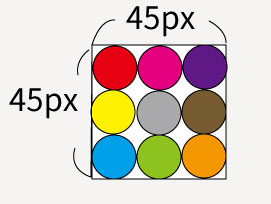
ボーダーに使用する画像は、次の9つの領域に区切られます。
四隅からそれぞ内側にどれくらい表示するかを指定します。
真ん中部分は初期値では捨てられて空白となりますが、【fill】を指定すると背景の上に表示できます。
数値+px
fill【真ん中部分も背景として使用】
わかりやすいように実例でみていきましょう
わかりやすいように次のような背景があった場合を例に説明していきます。
例としてborder-image-slice:15px;でどうなるかみていきましょう。
・画像サイズより大きな値を指定した場合には100%になります。
・値の指定の仕方によって領域が重複し、 指定した値の左右や上下の幅の合計が画像の幅や高さ以上となった場合は、その領域は透明画像が適用されたのと同じになります。
指定例
|
1 2 3 4 5 6 7 8 9 10 11 |
/* 上下左右 一括指定 */ border-image-slice: 30px; /* 上下 / 左右 */ border-image-slice: 30px 15px; /* 上 / 左右 / 下 */ border-image-slice: 30px 15px 15px; /* 上 / 左 / 下 / 右 */ border-image-slice: 30px 15px 15px 5px; |
marginやpaddingを設定するときと同じで、個別に設定するときは上から時計回りに設定します。
border-image-width
border-image-widthプロパティは、画像ボーダーの太さを指定します。
border-image-sliceと同様の考え方で内側にどれくらい幅を指定するかの値をいれていきます。
【%・px・remなどを使用します】
・auto
【border-image-sliceと同じ値となる。】
border-image-outset
border-image-outsetはボーダー画像をはみ出して表示したい場合に指定します。
・数値のみ・boder-widthプロパティの値を基準に広げるサイズの倍数を指定します。
border-image-repeat
ボーダー画像の繰り返し方法を指定します。
指定できる値
・stretch
【初期値】画像が引き伸ばされて領域を埋めます
・repeat
画像がタイル状に繰り返されて領域を埋めます。
・round
画像がタイル状に繰り返されて領域を埋めます。タイルが整数で並ばない場合は、並ぶように画像が拡大・縮小されます
・space
画像がタイル状に繰り返されて領域を埋めます。タイルが整数で並ばない場合は、余ったスペースがタイルの周囲に分配されます
まとめ
いかがだったでしょうか。
今回はborder-imageでボーダーに画像を表示する方法を解説しました。
設定がたくさんあって最初は混乱するかもしれませんが、最初は見ながら使ってOKなので徐々に慣れていきましょう。
border-imageが使えるようになると簡単におしゃれなボックスが作れるようになります。
この記事が少しでも参考になれば嬉しいです。
参考文献:https://gray-code.com/html_css/design-to-border-style-by-image/