こんにちは、
最近は紅茶にはまっているサトウです。
さて、本題に入りたいと思います。
phpの学習を進めていくと、「画像(ファイル)アップロード機能」を初めて学んだ際に一気に難易度が高くなったと感じる方も多いのではないでしょうか。
今回は画像アップロード時に使用する変数である$_FILESの使い方や画像アップロード機能の作り方等分かりやすく説明していきます。
phpを学び始めた方や、$_FIELS関数の使い方 について分からない方は、是非読んでみてくださいね。
目次
$_FILESとは
php言語ではファイルアップロード処理をする際、$_FILESというスーパーグローバル変数を使います。この$_FILESの中にはファイルアップロードする際に必要な以下のファイル情報が格納されています。
type – アップロードされたファイルの形式(MIMEタイプ)※1
tmp_name – サーバーへ仮アップロードされたディレクトリとファイル名
error – エラー情報
size – ファイルサイズ(単位はバイト)
※1 MIMEタイプとはファイルの種類の情報を表すもので「png」「jpeg」等を指します。
実際にサンプルコードで$_FILESの中の情報を確認してみましょう。
サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>$_FILESの基本</title> </head> <body> <section class="form-container"> <div class="textarea"> <h2>画像アップロード</h2> <p>$_FILESの中身</p> <!-- (3)formタグで送信したfile情報はここに表示 --> <?php echo "<pre>"; var_dump($_FILES); echo "</pre>"; ?> </div> <!-- (1)formタグにenctype="multipart/form-data"を記載 --> <form action="" method="post" enctype="multipart/form-data"> <!-- (2)input 属性はtype="file" と指定--> <input type="file" name="upload_image"> <!-- 送信ボタン --> <input type="submit" calss="btn_submit" value="送信"> </form> </section> </body> </html> |
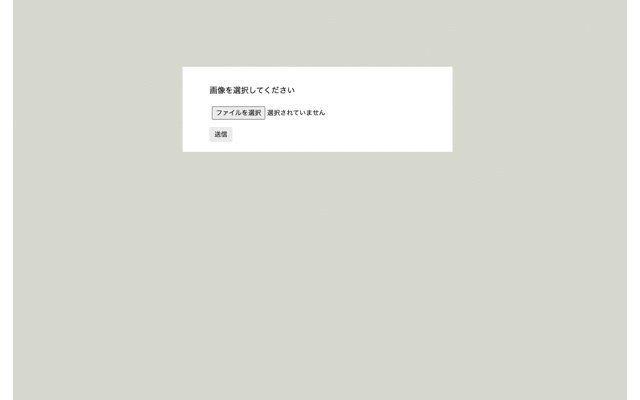
実行結果(画像がアップロードされる前)
こちらの例はファイルをアップロードすると「$_FILESの中身」部分の下にファイルの中の情報が表示されるようになっています。ファイル情報はvar_dumpで中身を表示するので、画像登録前はarray(0){}と表示されています。
この状態で画像を登録してみます。
登録するファイル
ファイルを選択して、「送信」ボタンを押してみます。
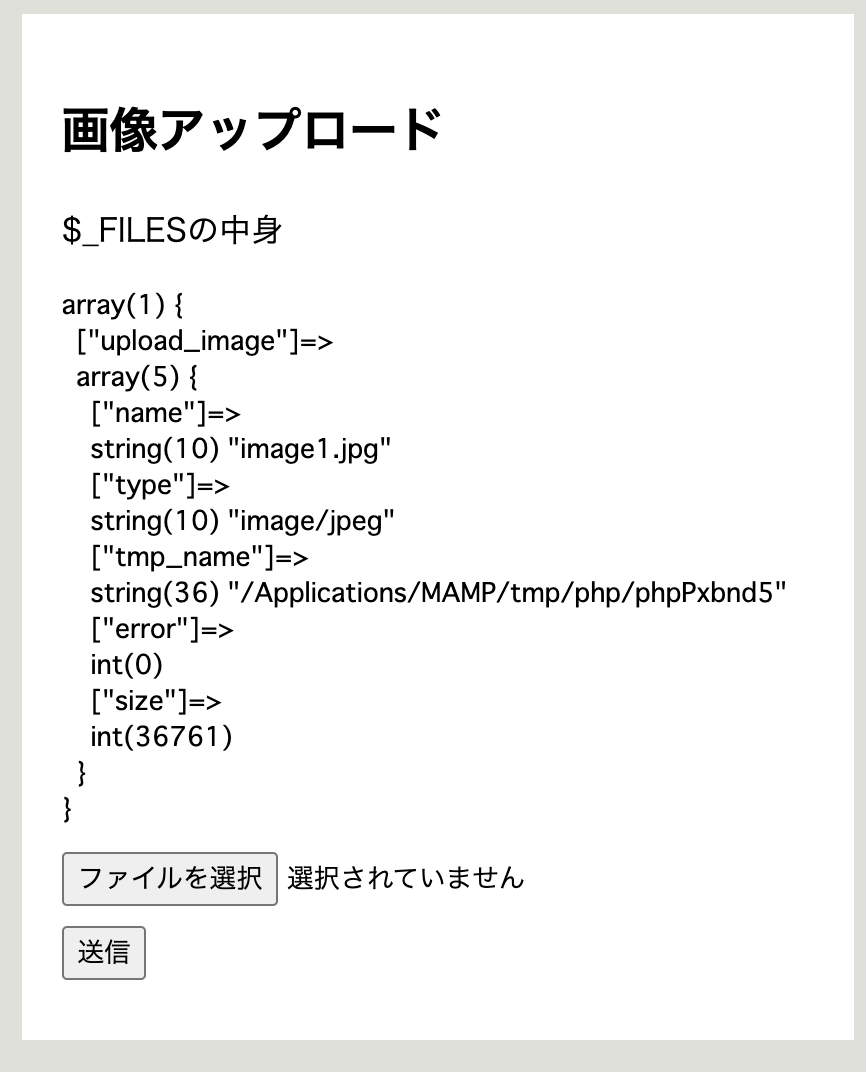
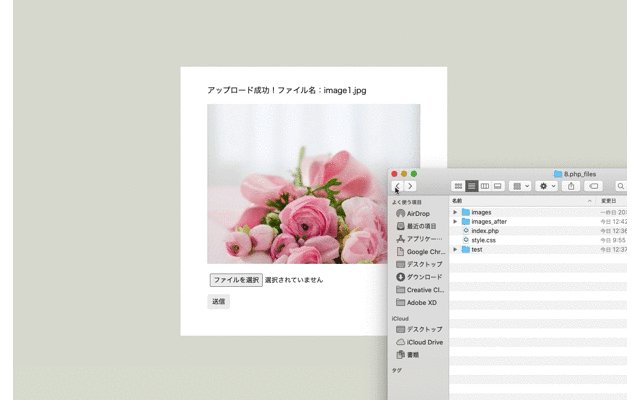
実行結果(画像がアップロードされた後)
$_FILESの中の情報が取得できました。アップロードしたファイルのファイル名やMIMEタイプが表示されているのが確認できましたね。
画像アップロード機能を実装する時はこの$_FILESの情報を活用していく必要があります。
画像アップロード機能を実装してみよう!
$_FILESについて理解が深まったところで、$_FILESを使った簡易な画像アップロード機能の実装方法について解説していきます。
今回は特に$_FILESの情報がどのように使われているか、に絞って中身に説明します。
今回は以下の機能を実装します。
画像アップロード機能の仕様
送信ボタンを選択すると、画像とアップロードしたファイル名が表示される。
・完成イメージ
完成後のサンプルコードは以下のとおりです。
・サンプルコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 |
<?php //(2)$_FILEに情報があれば(formタグからpost送信されていれば)以下の処理を実行する if(!empty($_FILES)){ //(3)$_FILESからファイル名を取得する $filename = $_FILES['upload_image']['name']; //(4)$_FILESから保存先を取得して、images_after(ローカルフォルダ)に移す //move_uploaded_file(第1引数:ファイル名,第2引数:格納後のディレクトリ/ファイル名) $uploaded_path = 'images_after/'.$filename; //echo $uploaded_path.'<br>'; $result = move_uploaded_file($_FILES['upload_image']['tmp_name'],$uploaded_path); if($result){ $MSG = 'アップロード成功!ファイル名:'.$filename; $img_path = $uploaded_path; }else{ $MSG = 'アップロード失敗!エラーコード:'.$_FILES['upload_image']['error']; } }else{ $MSG = '画像を選択してください'; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>$_FILESの基本</title> </head> <body> <main> <section class="form-container"> <!-- メッセージを表示している箇所--> <p><?php if(!empty($MSG)) echo $MSG;?></p> <!-- 画像を表示している箇所 --> <?php if(!empty($img_path)){;?> <img src="<?php echo $img_path;?>" alt=""> <?php } ;?> <!-- (1)form タグからpost送信する --> <form action="" method="post" enctype="multipart/form-data"> <!-- input 属性はtype="file" と指定--> <input type="file" name="upload_image"> <!-- 送信ボタン --> <input type="submit" calss="btn_submit" value="送信"> </form> </section> <section class="img-area"> <?php if(!empty($img_path)){ ?> <!-- (5)ローカルフォルダに移動した画像を画面に表示する --> <img src="echo <?php $img_path;?>" alt=""> <?php } ?> </section> </main> </body> </html> |
実装する処理手順は以下のとおり進めていきます。
処理手順
(2)$_FILEに情報があれば(formタグからpost送信されていれば)以下の処理を実行する
(3)$_FILESからファイル名を取得する
(4)$_FILESから保存先を取得して、images_after(ローカルフォルダ)に移す
(5)ローカルフォルダに移動した画像を画面に表示する
以下、順に解説していきます。
form タグからpost送信する
formタグには以下のように記述します。fileアップロードする際は忘れずに記述しましょう。
$_FILEに関する情報を送ったと認識されます。
・input type=”file”
このように書くと「ファイルを選択」というボタンが表示されます。
サンプルコード だと以下の部分が該当します。
サンプルコード(該当部分)
|
1 2 3 4 5 6 7 8 9 10 |
<!-- (1)form タグからpost送信する --> <form action="" method="post" enctype="multipart/form-data"> <!-- input 属性はtype="file" と指定--> <input type="file" name="upload_image"> <!-- 送信ボタン --> <input type="submit" calss="btn_submit" value="送信"> </form> |
$_FILEに情報があれば(formタグからpost送信されていれば)以下の処理を実行する
|
1 2 3 4 5 6 7 8 9 10 11 |
<?php // //(2)$_FILEに情報があれば(formタグからpost送信されていれば)以下の処理を実行する if(!empty($_FILES)){ //間の処理は一旦省略 } $MSG = '画像を選択してください'; ?> |
$_FILESからファイル名を取得する
$_FILESに送信された情報は[‘upload_image’]をキーにした配列の中にさらに[‘name’][‘tmp_name’]といった文字列をキーにした配列が入っています。(2次元配列といいます。)$_FILESからファイル名を取り出す時には$_FILES[‘upload_image’][‘name’]と記載します。
|
1 2 |
//(3)$_FILESからファイル名を取得する $filename = $_FILES['upload_image']['name']; |
$_FILESから保存先を取得して、images_after(ローカルフォルダ)に移す
アップロードされたファイルはサーバの一時的な格納場所(テンポラリ)に格納されています。それが$_FILES[‘upload_image’][‘tmp_name’]です。フォルダの格納先を移動する場合はmove_uploaded_fileを使います。
第1引数:移動前フォルダ:$_FILES[‘upload_image’][‘tmp_name’]が該当します。
第2引数:移動後の新フォルダ:images_afterというフォルダを作成しています。新フォルダと参照する画像ファイル名が必要なため、フォルダ名+ファイル名を結合した文字列を作って$uploaded_pathに格納しています。
サンプルコード(該当部分)
|
1 2 3 4 5 6 |
//(4)$_FILESから保存先を取得して、images_after(ローカルフォルダ)に移す //move_uploaded_file(第1引数:ファイル名,第2引数:格納後のディレクトリ/ファイル名) $uploaded_path = 'images_after/'.$filename; //echo $uploaded_path.'<br>'; $result = move_uploaded_file($_FILES['upload_image']['tmp_name'],$uploaded_path); |
ローカルフォルダに移動した画像を画面に表示する
move_uploaded_fileの結果をimg_pathに格納して、その中身があれば画像表示される処理をHTMLの中に組み込んでいます。
サンプルコード(該当部分)
|
1 2 3 4 5 6 7 8 9 10 |
<section class="img-area"> <?php if(!empty($img_path)){ ?> <!-- (5)ローカルフォルダに移動した画像を画面に表示する --> <img src="echo <?php $img_path;?>" alt=""> <?php } ?> </section> |
コードの解説は以上となります。少しややこしい部分がありますが、是非処理の流れを確認しながら実装してみてください。
全体のコードを再度以下にも記載しておきます。
サンプルコード全体(再掲)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
<?php // (4)input="file"でpost送信された情報の受け取り if(!empty($_FILES)){ // ファイル名を取得 $filename = $_FILES['upload_image']['name']; //move_uploaded_file(第1引数:ファイル名,第2引数:格納後のディレクトリ/ファイル名) // 第2引数に使う部分 $uploaded_path = 'images_after/'.$filename; //echo $uploaded_path.'<br>'; $result = move_uploaded_file($_FILES['upload_image']['tmp_name'],$uploaded_path); if($result){ $MSG = 'アップロード成功!ファイル名:'.$filename; $img_path = $uploaded_path; }else{ $MSG = 'アップロード失敗!エラーコード:'.$_FILES['upload_image']['error']; } }else{ $MSG = '画像を選択してください'; } ?> <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="style.css"> <title>$_FILESの基本</title> </head> <body> <main> <section class="form-container"> <!-- メッセージを表示している箇所--> <p><?php if(!empty($MSG)) echo $MSG;?></p> <!-- 画像を表示している箇所 --> <?php if(!empty($img_path)){;?> <img src="<?php echo $img_path;?>" alt=""> <?php } ;?> <!-- (1)formタグにenctype="multipart/form-data"を記載 --> <form action="" method="post" enctype="multipart/form-data"> <!-- (2)input 属性はtype="file" と指定--> <input type="file" name="upload_image"> <!-- 送信ボタン --> <input type="submit" calss="btn_submit" value="送信"> </form> </section> <section class="img-area"> <?php if(!empty($img_path)){ ?> <img src="echo <?php $img_path;?>" alt=""> <?php } ?> </section> </main> </body> </html> |
今回は$_FILESの使い方を確認するための簡易な画像アップロード機能を実装しました。
実際にはバリデーションという画像アップロード前のチェックを必ず行う必要があります。主に以下のような情報を事前チェックする必要があるので、興味がある方は調べてみてください。
・画像のファイルサイズは適切か。
まとめ
いかがでしたか?今回は、$_FILESを使って画像アップロード機能を作成する方法について説明しました。
プログラミングを学び始めた頃は、「画像アップロード」はややこしく感じることあると思います。ですが量をこなしていくと簡単に使えることができる日が来ると思うので、焦らずにゆっくりと理解を深めていってくださいね
この記事が、phpの学習に役立つと嬉しいです。