今回はボーダーに画像を表示するborder-imageのプロパティの1つborder-image-outsetのお話。
複雑でわからない。
今回はこのような疑問に答えながらborder-image-outsetの設定の方法をわかりやすく解説していきます。
この記事を最後まで読めばborder-image-outsetを使いこなせるようになるはずです。
ぜひ最後まで読んでみて下さい。

border-image-outsetとは
border-image-outsetの読み方
border-image-outsetは【ボーダー・イメージ・アウトセット】と読みます。
borderは枠線、imageは画像、outsetは最初などを意味します。
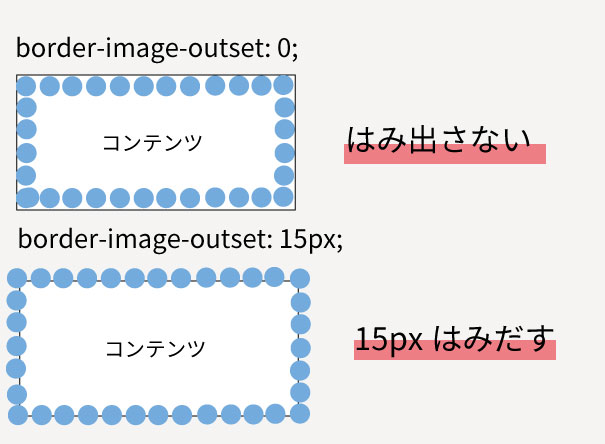
ボーダー画像のはみ出し方を指定するプロパティです。
border-image-outsetは画像のはみ出し方を指定します
border-image-outsetはボーダー画像のはみ出し方を指定します。
どういうこと?
こちらの画像を見るとわかりやすいです。
border-image-outsetで利用できる値
border-image-outsetでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| auto | 例・border-image-outset:auto; 【初期値】0と同じになるためはみ出さずに表示します。 |
| 数値+単位 | 例・border-image-outset:15px; 例の場合15pxボーダー部分からはみ出した表示になります。 【単位は%やpxを使用します】 |
| 数値のみ | 例・border-image-outset:2; boder-widthプロパティの値を基準に広げるサイズの倍数を指定します。 boder-width:15px;なら×2で30pxになります。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
全てのブラウザで対応しているので安心して使用できます。
border-image-outsetの基本的な使い方
border-image-outsetの使い方
border-image-outsetは次のように指定します。
コード
解説していきます。
解説
①borderを指定
ボーダーに画像を表示するにはborderが指定されている必要があるので、まずはborderを指定します。
指定の仕方
borderは線の太さ、線の種類、線の色を指定します。
②border-imageで画像の場所を指定
次に、border-imageを指定します。
指定の仕方
urlで画像の場パス(場所)を指定します。
③border-image-outsetではみ出し方を指定
border-image-outsetで数字のみを指定する時は、border-image-widthが指定されている必要があります。
※border-image-outsetで数字のみはborder-image-widthを基準とし倍数で表示されるため。
(単位ありで指定する場合はborder-image-widthがなくても指定できます。)
この場合だと・・・
20×2(px)で40pxになります。
border-imageと類似する要素との違い
border-imageは5つの要素の総称です。
今回はborder-image-outsetについて解説しましたが、その他に4つあるということを知っておきましょう。
その他4つのborder-imageプロパティ
・border-image-source
例・border-image: url(./img/border.png)
画像を表示する場所を指定します。
・border-image-slice
例・border-image-slice:15px;
画像をスライスする間隔を指定します。
・border-image-width
例・border-image-width:20px;
ボーダーに画像を表示する幅を指定できます。
・border-image-width-repeat
例・border-image-repeat:round
ボーダー画像の繰り返し方を指定します。
たくさんあって最初は混乱するかもしれませんが、今回は必ず必要なborder-image-source(画像の場所の指定)と、border-image-widthを覚えましょう。
(border-image-widthはborder-image-outsetと一緒に使われることの多いプロパティです。)
最初は検索して使いながらborder-imageを使っていきましょう。
使っているうちに徐々に慣れていくので大丈夫です。
【補足】border-imageの5つのプロパティは一緒に書くことも可能
5つのプロパティは1つずつ書くこともできますが、まとめて一緒に書くこともできます。
一緒に書くときは順番があるので、順番を守って書きましょう。
border-imageプロパティの書く順番
- sourceプロパティ【画像の場所を指定】
- sliceプロパティ【画像の分割方法を指定】
- widthプロパティ【画像の幅を指定】
- outsetプロパティ【画像のはみ出し方を指定】
- repeatプロパティ【繰り返しの仕方を指定】

まとめ
いかがだったでしょうか。
今回はborder-imageの5つあるプロパティのうちのborder-image-outsetについて解説しました。
border-imageプロパティはたくさんあって最初は混乱するかもしれませんが、使いこなせるようになると簡単におしゃれなボックスをデザインすることができます。
cssでもストライプなどは表現することは可能ですが、画像を使用することでデザインの幅が広がるので、上手に活用しましょう。
少しでもこの記事が参考になれば幸いです。
参考文献:https://developer.mozilla.org/ja/docs/Web/CSS/border-image-outset