HTMLのコードをCSSで装飾するのに必須の知識となるのがclass属性。見栄えのするサイトを制作したいなら、class属性は避けて通れない基本知識です。しかしながら、class属性を使いこなすには、様々な注意点があります。例えば、
- id属性との違いは?
- class属性の付け方は?
- CSSの優先順位とは?
などが挙げられます。でも、安心してください。本記事では、class属性の基本的な使い方から、class属性の注意点、さらにはよく使うテクニックまで徹底的に解説いたします。
class属性とは?class属性の基本を解説
class属性とはHTMLの要素のグループ名のことです。複数の要素に同じ名前(=class属性)を付けておけば、同じスタイルを設定できるので、とても便利です。
class属性は複数の要素を同じ見栄えにしたいときに使う
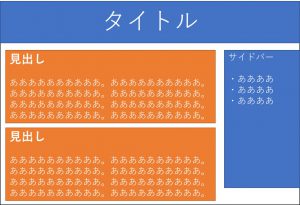
とはいってもなかなかイメージしづらいと思いますので、次のようなレイアウトを例に説明します。

このレイアウトの場合、タイトル、サイドバー、2つの本文のそれぞれで異なるスタイルが必要になりますが、2つの本文は同じスタイルにしたいですよね。
そんな時に、HTMLで2つの本文の要素タグにclass属性を書き入れておき、CSSでclass属性に対してスタイルを設定することで、一度に同じ見栄えにすることが出来ます。
class属性とid属性の違いは単数か複数かの違い
class属性と同じように、HTMLの要素に名前を付ける属性として「id属性」というのがあります。しかし、id属性はclass属性とは似て非なるものです。
- id属性:ページの中で1か所しかない特定の要素を表す名前(繰り返し使えない)
- class属性:ページの中で複数の要素のグループを表す名前(繰り返し使える)
このような差があります。扱いには十分に注意しましょう。
class属性の基本的な使い方
ここからは、class属性の使い方の基本について、具体的なコード例を交えて説明していきます。HTMLでの使い方とCSSの使い方、それぞれ確認していきましょう。
class属性はHTMLのタグ名の後ろに入れる
HTMLで要素にclass属性を付けたい時は、要素タグ名の後ろに「class=”クラス名”」と入れます。例を見てみましょう。
|
1 |
<div class="sample">文章が入ります</div> |
この例では、div要素のタグ名の後ろにsampleというクラス名でclass要素を入れています。タグ名とclassの間に半角スペースを入れることを忘れないようにしてください。
class属性をセレクタにしてCSSを設定する
CSSでclass属性を使ってスタイルを設定するときは、「.クラス名{スタイル}」と書きます。先ほどの例のsampleと名付けたdiv要素にスタイルを設定してみましょう。
|
1 2 3 |
.sample{ color: #ff0000; } |
この例では、sampleクラスをセレクタとして使って、文字色を赤色にしています。先頭の.(ピリオド)の付け忘れに気を付けてください。
class属性を使ったサンプルコード
HTML
|
1 2 3 |
<div>スタイルが反映されません</div> <div class="sample">スタイルが反映されます</div> <div class="sample">ここにもスタイルが反映されます</div> |
CSS
|
1 2 3 |
.sample{ color: #ff0000; } |
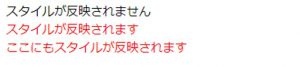
表示結果

同じdiv要素でも、一番上はclass属性がなく、下二つにはsampleという名前のclass属性が付いています。これを表示すると、class属性を付けた下二つだけ文字が赤くなっています。下二つの要素を一度にスタイルを設定できているわけです。
class属性を使うときの注意点
class属性を使うときには2つ注意いただきたいことがあります。ひとつは命名規則、もうひとつは優先順位です。この2つに十分注意して使用するようにしてください。
class属性には命名規則がある
ひとつ目は、class属性には命名規則があるということです。HTMLだけで使用する場合の命名規則に加えて、CSSのセレクタとして使用する場合には、追加で命名規則がありますので注意してください。
HTMLでの命名規則
- 大文字と小文字の区別がある
CSSでの命名規則
- 使用できる文字は、半角の英数字、ハイフン( – )、アンダーバー( _ )
- アンダーバー( _ )をクラス名に含めると、一部の古いブラウザではクラス名が認識されなくなる
- アルファベットで始めなければならない(数字や記号で始めてはならない)
CSSを設定するときはclass属性よりid属性が優先される
idセレクタ・classセレクタ・要素セレクタから、同じ場所の同じプロパティについて別々の値が指定された場合には、「idセレクタ>classセレクタ>要素セレクタ」の順に優先されます。
下の例は、id属性とclass属性の両方を設定していますが、この場合はidセレクタの内容が優先されていることが分かります。
HTML
|
1 2 |
<!-- id属性とclass属性の両方を設定 --> <div id="sample1" class="sample2">サンプルサンプル</div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
/* idセレクタでスタイルを指定 */ #sample1{ color: #ff0000; } /* classセレクタでスタイルを指定 */ .sample2{ color: #00ff00; } /* 要素セレクタでスタイルを指定 */ div{ color:#0000ff; } |
表示結果
![]()
class属性を使うときのテクニック
最後に、class属性のよく使うテクニックを5つご紹介いたします。どれもよく出てくるので、覚えておきましょう。
1つの要素にclass属性を複数付けられる
ひとつ目は、HTMLの1つの要素に対してclass属性を複数設定できる、というテクニックです。例を見てみましょう。
HTML
|
1 2 3 |
<div class="sample1">文字が青くなります</div> <div class="sample2">背景が緑色になります</div> <div class="sample1 sample2">文字が青、背景が緑になります</div> |
CSS
|
1 2 3 4 5 6 7 |
.sample1{ color: #0000ff; } .sample2{ background-color: #00ff00; } |
1つの要素に複数のclass属性を設定するには、HTMLの3行目のように、class属性を半角スペースを挟んで並べて書きます。
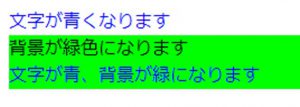
表示結果

3行目はふたつのスタイルが適用されました。
複数のclass属性を持つ要素にのみCSSを設定する
今度は、複数のclass属性を持つ要素にのみCSSを設定したい時のテクニックです。これも例を見てみましょう。
HTML
|
1 2 3 |
<div class="sample1">文字が青くなります</div> <div class="sample2">太字になります</div> <div class="sample1 sample2">文字が太字の青、背景が緑になります</div> |
CSS
|
1 2 3 4 5 6 7 8 9 10 11 |
.sample1{ color: #0000ff; } .sample2{ font-weight: bold; } .sample1.sample2{ background-color: #00ff00; } |
三つ目のCSSが、「sample1とsample2の両方を持つ要素」に対してだけスタイルが適用される、というテクニックで、classセレクタをつなげて書くだけです。
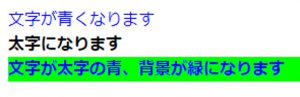
表示結果

特定のclass属性を持つ要素にだけCSSを設定できる
続いては、ある特定のclass属性を持つ要素に対してだけCSSを設定するテクニックです。
HTML
|
1 2 |
<div class="sample1">青くなります</div> <p class="sample1">スタイルが適用されません</p> |
CSS
|
1 2 3 |
div.sample1{ color: #0000ff; } |
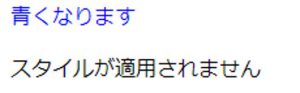
CSSの「div.sample1{~}」は、「sample1というclass属性を持つdiv要素」をセレクタにして、それだけにスタイルを適用するという書き方です。下の表示結果のように、p要素にはスタイルが適用されていません。
表示結果

特定のclass属性を持つ子要素にだけCSSを設定できる
次のHTMLのように、特定のclass属性を持つ子要素にのみCSSを設定したい場合はどのようにするといいのでしょうか。
HTML
|
1 2 3 4 5 6 7 8 |
<ul class="sample1"> <li> 赤字になります </li> <li class="sample2"> 青字になります </li> </ul> |
CSS
|
1 2 3 4 5 6 7 |
.sample1{ color: #ff0000; } .sample1 .sample2{ color: #0000ff; } |
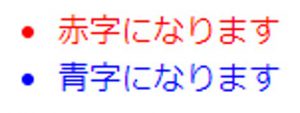
ul要素内のli要素を赤字にしたいが、その内のsample2のclass属性を持つli要素だけは青字にしたい、という場合は、classセレクタを半角スペースでつなげて書けばOKです。
表示結果

どうしてもclass属性を優先させたい場合の奥の手がある
HTML/CSSを書いているとどうしても思い通りの見た目にならないときがあります。その場合の奥の手があり、それが「!important」です。具体例を見てみましょう。
HTML
|
1 |
<div class="sample1" id="sample2">赤字になります</div> |
CSS
|
1 2 3 4 5 6 7 |
.sample1{ color:#ff0000 !important; } #sample2{ color:#0000ff; } |
この場合、idセレクタのスタイルが優先されるはずですが、「!important」が付いていると、そのスタイルが最優先で適用されます。
表示結果

class属性を使いこなそう
いかがでしたか?今回は「class属性とは?基本の使い方からよく使うテクニックまで解説」についてご紹介しました。
class属性を使いこなせるようになれば、初心者からは卒業といったところです。ぜひ参考にしていただき、使いこなせるようになりましょう。