要素の左側のボーダーの色を指定するborder-left-color。
意味や役割はなんとなくわかるけど、詳しい使い方がわからない人も多いでしょう。
・正しい使い方を知りたい・・・。
・border-leftとの使い分け方は?
こんな疑問を持っていませんか?
今回は、border-left-colorの
・border-leftとの使い分け方
・border-left-colorを指定する様々な方法
について説明します。
目次 [非表示]

border-left-colorとは
border-left-colorとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、border-left-colorの意味や役割について解説していきます。
border-left-colorの読み方
border-left-colorは「ボーダー・レフト・カラー」と読みます。
「border」は「ボーダー・枠線」、「left」は「左」、「color」は「色」という意味があります。
CSSでは、この「border-left-color」を「左側のボーダーの色」という意味で使われています。
例えば、要素の左側のボーダーの色だけを指定したいときに、使われることが多いです。
border-left-colorは左側のボーダーの色を指定するプロパティ
border-left-colorは「左側のボーダーの色を指定するプロパティ」です。
border-left-colorを指定することで、左側のボーダーの色を変更することができます。
色を指定するときは、色の名前や#FFFFFFなどの記述、rgb(r,g,b)などの指定が可能です。
border-left-colorで利用できる値
border-left-colorでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| color | 左の境界線の色を定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-left-colorの基本的な使い方
border-left-colorの意味や役割についてわかりました。
なのでここでは、実際にborder-left-colorの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
border-left-colorの使い方
border-left-colorを指定するときは、「border-left-color: 〇〇;」というように指定します。(〇〇には色名などが入ります)
実際の使い方をコードで見ていきましょう。
※border-left-colorを指定するときは、borderもセットで指定します。
今回は例として、pタグを用意します。
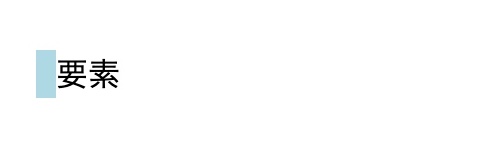
そして、そのpタグに「border: solid;」と「border-left-color: lightblue;」と指定してみましょう。
すると結果は次のようになります。
pタグの左側のボーダーの色だけが水色になっていますね。
このように、border-left-colorを指定すると左側のボーダーの色を変更することができます。
使い方を覚えておくといいでしょう。
border-left-colorとborder-leftの使い分け方
border-left-colorと似たプロパティで、border-leftがあります。
border-leftは左側のボーダーのスタイル・太さ・色をまとめて指定できるプロパティです。
border-left-colorとどのような違いがあるのか、コードを用いて見ていきましょう。
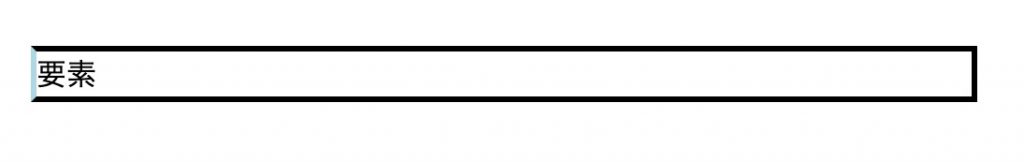
border-leftを指定する際は「border-left: style width color;」の順に記述します。
今回は、pタグに「border-left: solid 10px lightblue;」と指定しました。
結果を表示すると、次のようになります。
pタグの左側のボーダーだけ指定されていますね。
「solid 10px lightblue」と指定したので、「1本線」「10pxの太さ」「水色」のボーダーになっています。
このようにborder-leftを使えば、左側のボーダーのスタイル・太さ・色をまとめて指定することができるのです。
便利なので、使い方を覚えておくといいでしょう。

border-left-colorを指定する様々な方法
ここまでで、border-left-colorの基本的な使い方がわかりました。
なのでここからは、border-left-colorを指定する様々な方法を解説していきます。
border-left-colorを指定するときは、色の名前や#FFFFFFなどの指定、rgb(r,g,b)などの指定ができます。
それぞれの指定方法をコードで見ていきましょう。
例として、pタグを用意し「border: solid;」を指定します。
そして、それぞれのpタグにクラス名をつけて、「border-left-color」を指定しましょう。
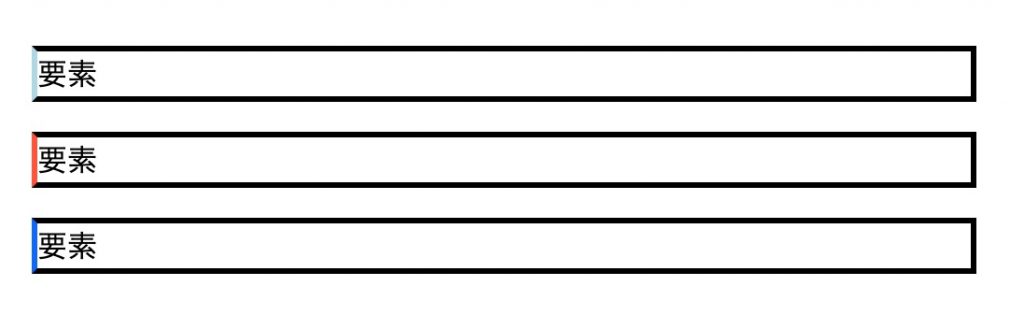
今回は色を「lightblue」「#ff5533」「rgb(0, 100, 250)」としてみました。(自分の好きな色を指定してみましょう)
結果を表示すると、次のようになります。
それぞれのpタグで、左側のボーダーの色が異なりますね。
このように、border-left-colorは自分の指定したい色を設定することができます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-left-colorの意味や使い方について解説しました。
border-left-colorは、要素の左側のボーダーの色を指定するプロパティです。
上下左右ある中の、左側のボーダーの色だけを調整したいときに役立ちます。
なので、使い方を覚えておくといいでしょう。
この記事がborder-left-colorの学習に役立つと幸いです。
参考文献:MDN web docs|border-left-color – CSS:カスケーディングスタイルシート