要素の左側のボーダーの太さを指定するborder-left-width。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いでしょう。
・具体的な使い方を知りたい・・・。
・border-leftとの違いは?
こんな疑問を持っていませんか?
今回は、border-left-widthの
・border-leftとの違い
・border-left-widthで指定できる値の使い分け方
について説明します。
目次
border-left-widthとは
border-left-widthとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、border-left-widthの意味や役割について解説していきます。
border-left-widthの読み方
border-left-widthは「ボーダー・レフト・ウィズ」と読みます。
「border」は「枠線・ボーダー」、「left」は「左」、「width」は「幅・太さ」という意味があります。
CSSでは、この「border-left-width」を「左側のボーダーの太さ」という意味で使われています。
例えば、要素の左側のボーダーの太さだけを指定したいときに、使われることが多いです。
border-left-widthは左側のボーダーの太さを指定するプロパティ
border-left-widthは「左側のボーダーの太さを指定するプロパティ」です。
border-left-widthを指定することで、左側のボーダーの太さを調整することができます。
指定できる値は、「thin(細い線)」「medium(中くらいの線)」「thick(太い線)」などがあり、それぞれで太さを変えることが可能です。
また、数値を使って指定することもできるため、自分の好きな太さを設定することができます。
border-left-widthで利用できる値
border-left-widthでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| thin | 細い境界線 |
| medium | 中くらいの境界線 |
| thick | 太い境界線 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-left-widthの基本的な使い方
border-left-widthの意味や役割についてわかりました。
なのでここでは、実際にborder-left-widthの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
border-left-widthの使い方
border-left-widthを使う際は「border-left-width: 〇〇;」と指定します。(〇〇には値名や数値が入ります)
実際の使い方をコードを用いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border: solid; border-left-width: thin; } </style> <body> <p>要素</p> </body> </html> |
※border-left-widthを使うときは、borderとセットで使います。
今回は例として、pタグを用意し「border: solid;」と指定します。
そして、そのpタグに「border-left-width: thin;」と指定してみましょう。
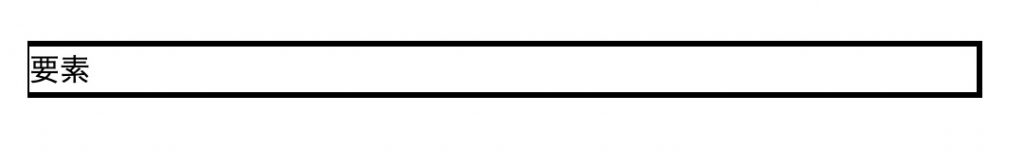
結果は次のように表示されます。
pタグの左側のボーダーだけが、細くなっていますね。
このように、border-left-widthを指定すれば、左側のボーダーの太さだけを調整することができます。
なので、使い方を覚えておくといいでしょう。
※その他の値の指定方法は後ほど解説します。
border-left-widthとborder-leftの違い
border-left-widthと似たプロパティで、border-leftがあります。
border-leftは、要素の左側のボーダーのスタイル・太さ・色をまとめて指定するプロパティです。
border-left-widthとどのような違いがあるのか、コードを使って見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border-left: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
例として、pタグを用意します。
そして、そのpタグに「border-left: solid 10px lightblue;」と指定してみましょう。
結果を表示すると、次のようになります。
今回は「solid 10px lightblue」と指定したので、スタイルは1本線、太さは10px、色は水色となっています。
このように、border-leftを指定すれば、左側のボーダーのスタイル・太さ・色をまとめて指定することができるのです。
左側のボーダーの太さだけを指定したいときはborder-left-width、左側のボーダーのスタイル・太さ・色をまとめて指定したいときはborder-leftというように使い分けるといいでしょう。
border-left-widthで指定できる値の使い分け方
ここまでで、border-left-widthの基本的な使い方がわかりました。
なのでここからは、border-left-widthで指定できる値の使い分け方を解説していきます。
数値で指定する方法
まずは、数値で指定する方法です。
数値を指定するときは、pxやemなどで指定することができます。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border: solid; } .sample1 { border-left-width: 40px; } .sample2 { border-left-width: 1em; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> </body> </html> |
例として、pタグを2つ記述します。
そして、それぞれのpタグに「border-left-width」を指定し、1つには「40px」、もう1つには「1em」と指定します。
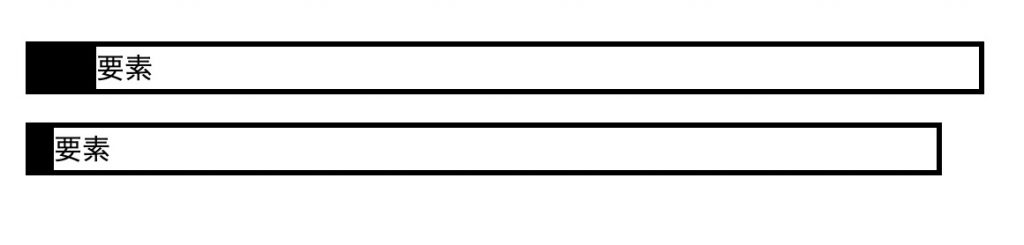
結果を表示すると、次のようになるでしょう。
それぞれのpタグで、左側のボーダーの太さが変わっていますね。
emはフォントの高さを1とする単位なので、1emと指定するとフォント1つ分の太さが指定されます。
なので、1emと指定したpタグのボーダーの太さは、フォント1つ分になっているのがわかります。
このように、border-left-widthで数値を使えば、自分の好きな太さに設定することができるのです。
キーワードで指定する方法
今度は、キーワードで指定する方法です。
border-left-widthで指定できるキーワードは以下の通り。
- ・thin:細い線
- ・medium:中くらいの線(初期値)
- ・thick:太い線
※mediumは初期値なので、何も指定しなければボーダーはmediumの太さで表示されます。
それぞれのキーワードの違いを、コードを使って見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border: solid; } .sample1 { border-left-width: thin; } .sample2 { border-left-width: medium; } .sample3 { border-left-width: thick; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> </body> </html> |
例としてpタグを用意し、それぞれに「border-left-width」を指定します。
そして、値を「thin」「medium」「thick」と指定してみましょう。
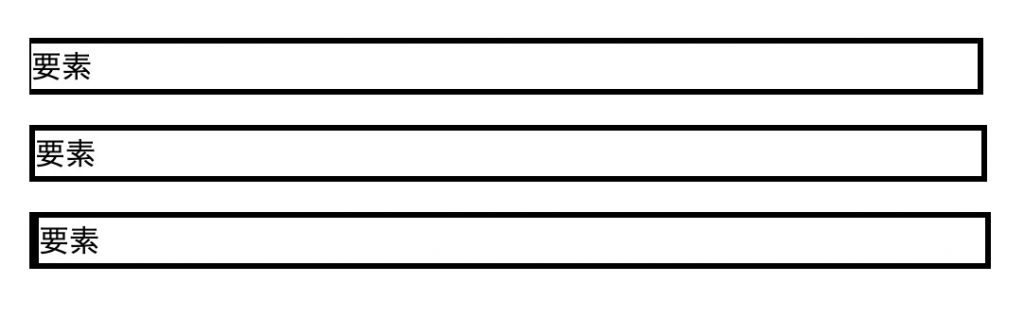
結果は次のように表示されます。
それぞれのpタグのボーダーが、「細い線」「中くらいの線」「太い線」になっていますね。
このように、border-left-widthではキーワードを指定して、ボーダーの太さを調整することもできます。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-left-widthの意味や使い方について詳しく解説しました。
border-left-widthは、要素の左側のボーダーの太さを指定するプロパティです。
上下左右ある中の左側のボーダーの太さだけを指定する際に役立つので、使い方を覚えておくといいでしょう。
この記事がborder-left-widthの学習に役立つと幸いです。
参考文献:MDN web docs|border-left-width – CSS:カスケーディングスタイルシート