今回はWebデザインの柔軟性をさらに高めるCSSプロパティ「font-kerning」プロパティのご紹介です。
Webサイト制作中に
と字間調節の方法に疑問を持った方も多いのではないでしょうか?
今回は、字間を調節するfont-kerningプロパティの
・対応ブラウザについて
・日本語での設定方法と設定例
・Googleフォントを活用する方法
について説明します。
目次 [非表示]

font-kerningプロパティとは

font-kerningプロパティの読み方
font-kerning
【読み方】フォント-カーニング
font-kerningプロパティの説明
font-kerningプロパティは字間、つまり文字同士の間隔を調整するためのプロパティです。CSS3から導入され、今ではほぼすべてのブラウザで利用可能になりました。
余談ですがカーニングは主に英語に適用される手法。”プロポーショナルフォント”と呼ばれる、文字によって文字幅が異なるフォントに使用します。プロポーショナルフォントは日本語だと「可変幅フォント」と呼ばれます。
font-kerningプロパティで使用できる値
font-kerningプロパティでは以下の値を設定値として使うことができます。
| 値 | 説明 |
|---|---|
| auto | 初期値。自動的に字間調節が行われます。 (ブラウザ依存の状態) |
| normal | カーニングを任意で適用します |
| none | カーニングを適用しません |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 33 |
| Edge | 79 |
| Firefox | 32 |
| nternet Explorer | 未対応 |
| Opera | 20 |
| Safari | 9 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 4.4.3 |
| Android版Chrome | 33 |
| Android版Firefox | 32 |
| Android 版 Opera | 20 |
| iOS版Safari | 9 |
| Samsung Internet | 2.0 |
font-kerningプロパティの基本的な使い方

font-kerningプロパティの使い方
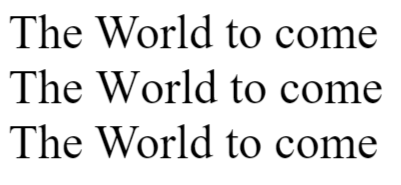
font-kerningプロパティは文字が入れてあるタグを直接指定してプロパティを適用させます。ここでは3つのdivタグを用意し、それぞれclass名を付けて値を分けました。
autoはブラウザ依存、noneは適用なし、normalは任意の適用です。

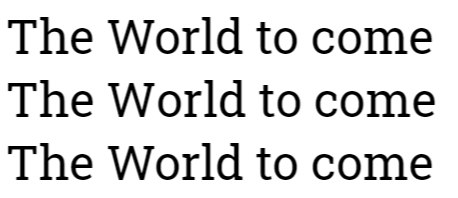
表示例(罫線なし)

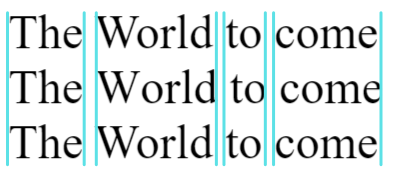
表示例(罫線あり)
少し分かりづらいので罫線を引いて確かめてみました。こうすると、文字によって字間が異なっているのが分かります。
font-kerningプロパティは文字に組み込まれている字間の調節機能に手を加えるため、こうして違いが出てくるのです。
日本語にfont-kerningは設定できる?
残念ながら全角にはfont-kerningプロパティは適用できません。日本語の字間設定を行いたい方はfont-feature-settingsプロパティを使用しましょう。
詳しくは以下記事をご覧ください。当記事と同じように詳細な説明が閲覧できます。
 CSSで文字詰めができる【font-feature-settings】を使用してサイトの見栄えを良くしよう!
CSSで文字詰めができる【font-feature-settings】を使用してサイトの見栄えを良くしよう!

font-kerningプロパティの応用的な使い方

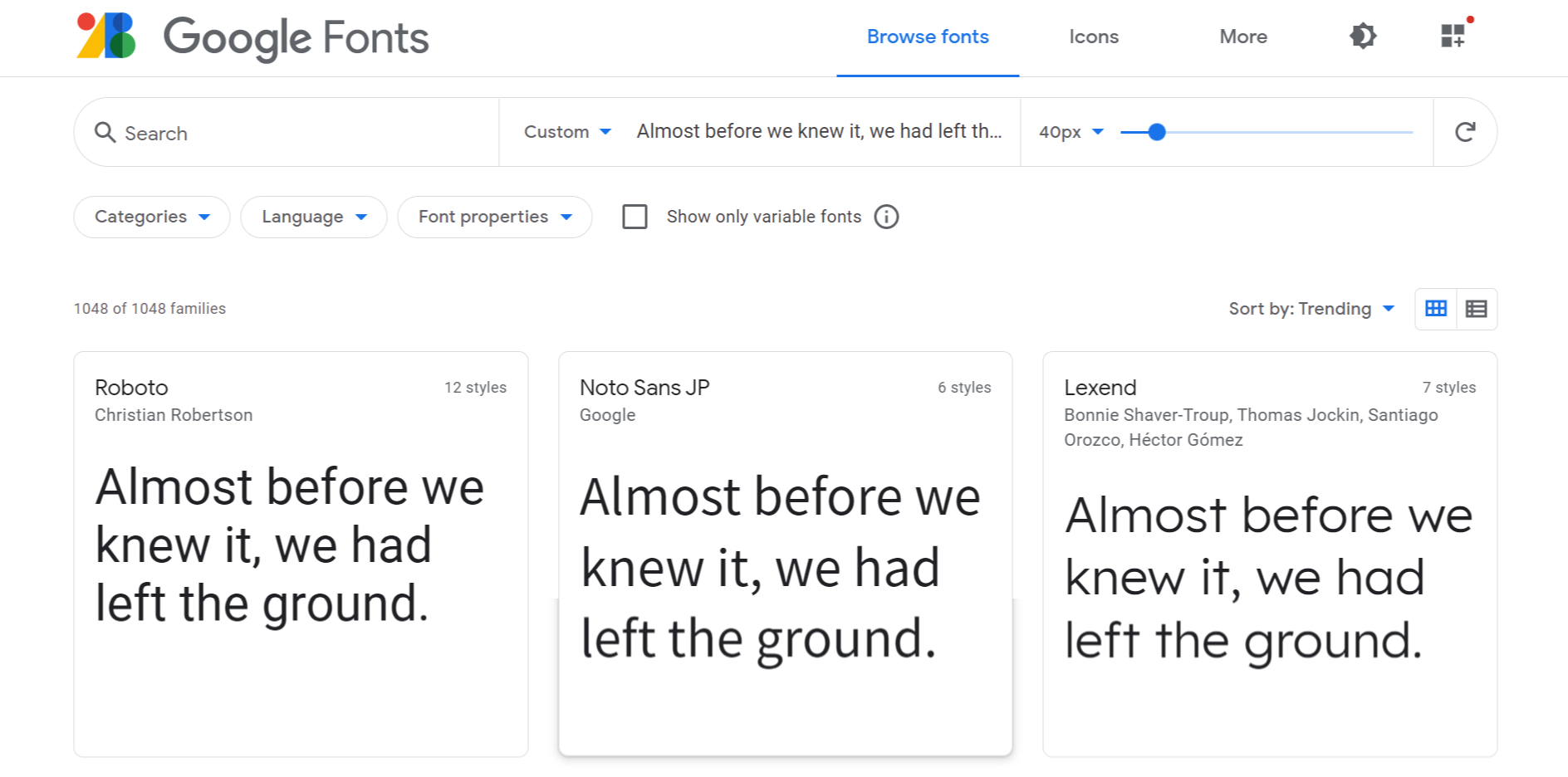
font-kerningプロパティは字間設定のあるフォントにのみ利用可能と説明しましたが、Googleフォントを活用すればfont-kerningが設定できるフォントを見つけることが出来ます。

Googleフォントには上記のURLからアクセスできます。まずは自分の使いたいフォントを選びましょう。
使いたいフォントを見つけたらそのフォントをクリックし、フォントの設定画面に遷移します。右側の+Select this styleをクリックすると、そのフォントが設定に追加されます。

フォントを追加すると右端のアイコンに赤い丸が表示されます。
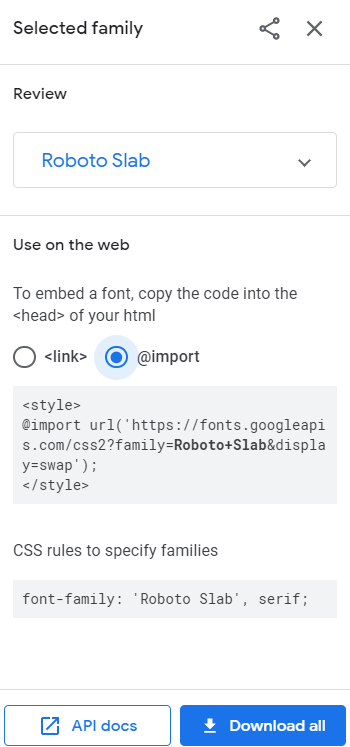
実際に導入するには右上の四角マークをクリックし、以下の設定画面を開きましょう。

値を◎@importに設定します。がCSSの最初に埋め込む部分。その下のfont-family:…はCSS本体に設定します。
HTMLは先ほど紹介したもののままです。今回フォントの設定はCSSに埋め込みました。
まず@importでフォントを読み込み、font-familyで読み込んだフォントを設定します。先ほどとは違うフォントで表示されました。
Googleフォントなど、インターネット上で配布されているフォントはインポートしないと使えないので注意が必要です。

表示例
まとめ

今回は字間を設定するfont-kerningプロパティをご紹介しました。ポイントは字間設定のあるフォントにしか設定できない点と、日本語などの全角文字には設定できない点です。
Webサイトの構築に多用する言語は日本語だと思いますので、日本語の字間設定を行うにはfont-feature-settingsプロパティを。英語での字間設定を行うには今回紹介したfont-kerningプロパティを。この2つを上手く使い分けるのがオススメです。
 【font-family】CSS文字フォント指定の基本と注意点を徹底解説!
【font-family】CSS文字フォント指定の基本と注意点を徹底解説!
参考文献:
MDN Web Docs
ics.media
とほほのWWW入門