今回はCSSの少し応用的なプロパティを解説します。応用的と言い切るのは、日本のサイトではあまり使用する場面が見られないから。
欧米では文字と文字を合体させる「合字(リガチャ)」という機能がありますが、日本語にはこの合字機能はありません。
今後英語を多用するサイトや、よりサイトのデザインにこだわりたい方はぜひ活用してください。
今回は、 font-variant-ligaturesプロパティの
・サポートブラウザ
・合字機能のあるフォントの探し方
について説明します。
目次
font-variant-ligaturesプロパティとは

font-variant-ligaturesプロパティの読み方
font-variant-ligaturesプロパティ
【読み方】フォント – バリアント – リガチャ プロパティ
font-variant-ligaturesプロパティの説明
font-variant-ligaturesプロパティは冒頭で説明した通り、英語のフォントで合字を設定するプロパティです。
合字とは文字と文字をくっつける操作のこと。
この合字ができるかどうかはフォントによって異なり、フォントに合字機能が備わっていない場合はプロパティが適用できません。
おすすめのリガチャ用フォントは記事後半で説明しますので、そちらも参考にしてください。
font-variant-ligaturesプロパティの設定値
font-variant-ligaturesプロパティでは以下の設定値によりプロパティが実装できます。
| 設定値 | 説明 |
|---|---|
| normal | 既定値です。フォントに含まれる合字機能が自動的に適用されます。 |
| none | 合字を全て無効にします。 |
なおnoneを設定する際は、文字ごとに合字の有無を設定できます。
noneに続く合字の詳細設定値
| 設定値 | 説明 |
|---|---|
| <common-lig-values> | ・common-ligatures:一般的な合字を有効にします(fi、ffi、thなど) ・no-common-ligatures:これらを無効にします。 |
| <discretionary-lig-values> | ・discretionary-ligatures:特定の合字を有効にします。 ・no-discretionary-ligatures:これらを無効にします。noneを設定するとこの値が設定されます。 |
| <historical-lig-values> | ・historical-ligatures:古い書籍で使用された合字を有効にします。 ・no-historical-ligatures:これらを無効にします。 |
| <contextual-alt-values> | ・contextual:文脈に字形を合わせる設定です。同時に合字も有効にします。 ・no-contextual:この機能を使用しません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 34 |
| Edge | 79 |
| Firefox | 34 |
| nternet Explorer | 未対応 |
| Opera | 21 |
| Safari | 9.1 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 37 |
| Android版Chrome | 34 |
| Android版Firefox | 34 |
| Android 版 Opera | 21 |
| iOS版Safari | 9.3 |
| Samsung Internet | 2.0 |
 【初心者向け】font-variant-capsの使い方や値を指定する方法
【初心者向け】font-variant-capsの使い方や値を指定する方法
font-variant-ligaturesプロパティの基本的な使い方

font-variant-ligaturesプロパティの使い方
|
1 2 3 |
<p class="normal">This is a not a fit </p> <p class="none">This is a not a fit </p> |
今回は例として「This is a not a fit」という文章を用意しました。リガチャを適用するnormalとnoneをそれぞれ記述し、クラス名で分けています。
|
1 2 3 4 5 6 7 8 9 10 |
@import url('https://fonts.googleapis.com/css2?family=Cormorant+Garamond:wght@700&display=swap'); .normal, .none { font-family: 'Cormorant Garamond', serif; font-size: 40px; } .none { font-variant-ligatures: none; } |
まずリガチャ設定のあるフォントを使うために、Googleフォントを使用しました。(Googleフォントの使用については後述します。)
このフォントにはリガチャがあるので、既に既定値のnormalが設定されています。なのでリガチャを解除するためにnoneのみ記述しましょう。

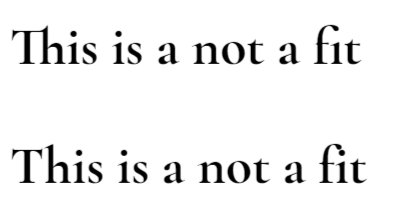
表示例
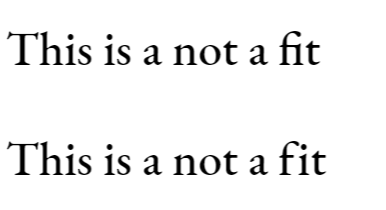
上が既定値、下が設定解除後です。リガチャの場合はfとiが重ならないようにリガチャが設定されているため、読みやすくなっています。
font-variant-ligaturesプロパティが適用できるフォントの探し方
すでに説明した通り、リガチャが適用できるかはフォントによって異なります。リガチャ機能のないフォントにfont-variant-ligaturesプロパティを設定しても合字にはなりません。ここでは無料で利用できるGoogleフォントの中からリガチャをフォントを見つける方法をご紹介します。
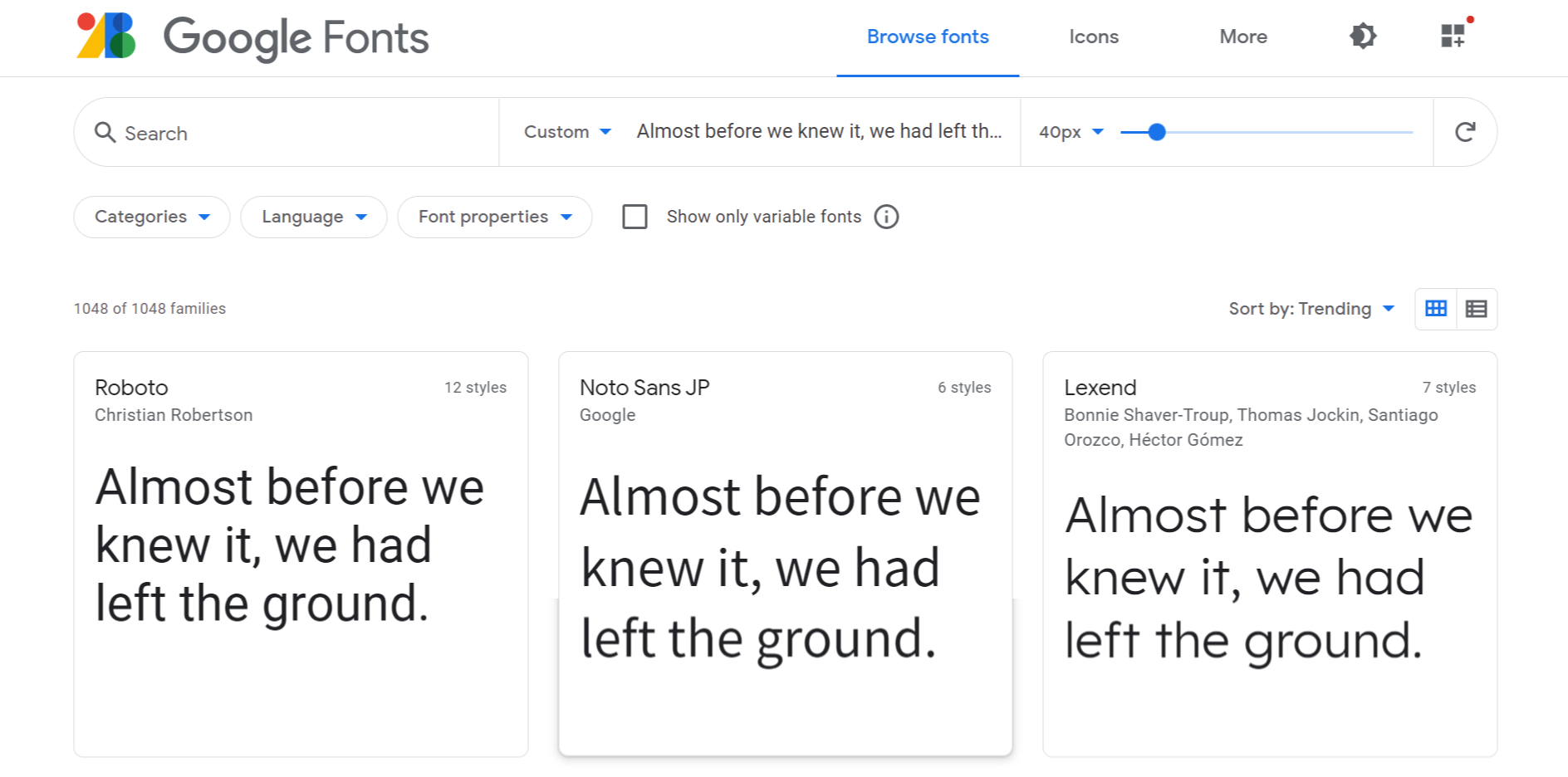
まず以下のサイトのアクセスしてください。GoogleフォントはGoogle社がサポートする無料のフォントサービスです。
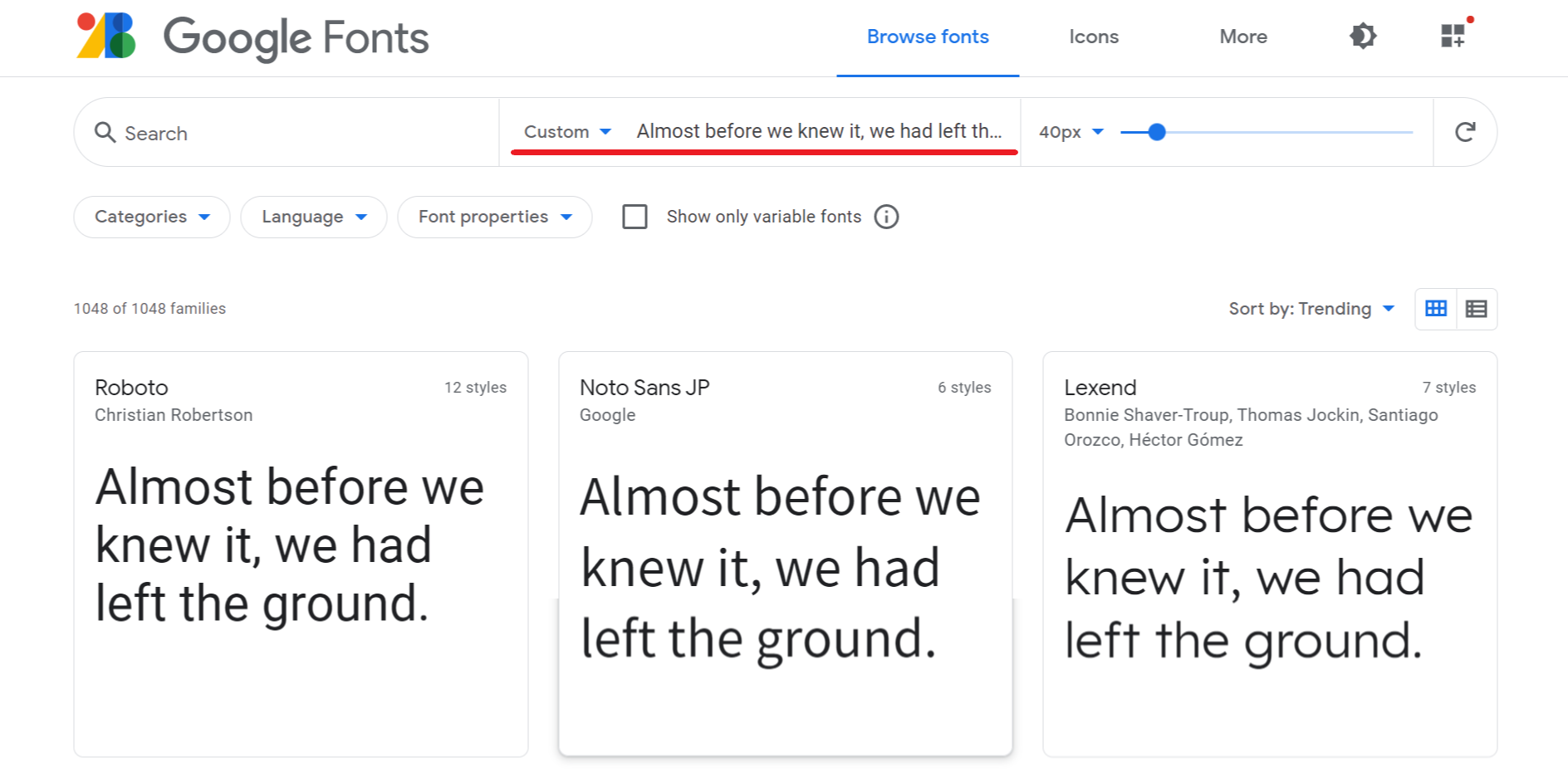
ここからリガチャフォントを探すには、カスタム検索より見本の文章を変更します。

トップページのCustomの次の文章が現在の文字見本です。初期値では「Almost before…」が設定されています。
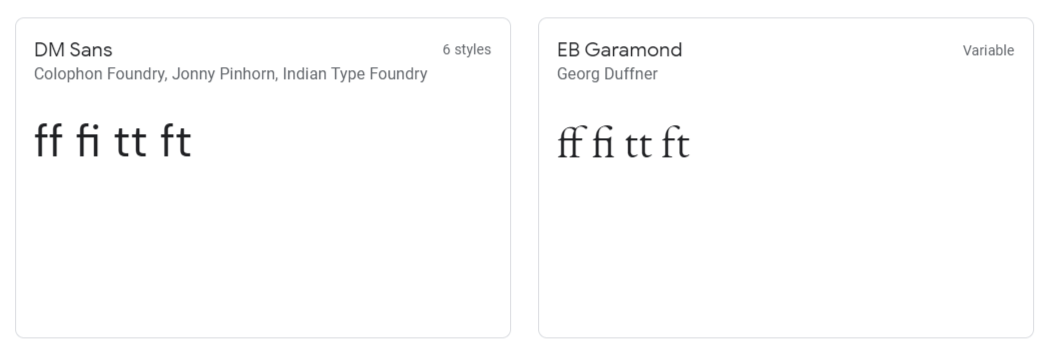
この見本文字をfiやft、ttなどのリガチャが適用される値に変更し、リガチャ機能があるのか調べましょう。次の「EB Garamond」というフォントはリガチャに対応していそうです。隣の「DM Sans」と比べると、表示が異なっているのが分かりますね。

HTMLはそのままで、CSSの@importとfont-familyの部分のみ以下のように変更します。
|
1 2 3 4 5 6 7 8 9 10 |
@import url('https://fonts.googleapis.com/css2?family=EB+Garamond:wght@500&display=swap'); .normal, .none { font-family: 'EB Garamond', serif; font-size: 40px; } .none { font-variant-ligatures: none; } |

表示例
Googleフォントを設定する
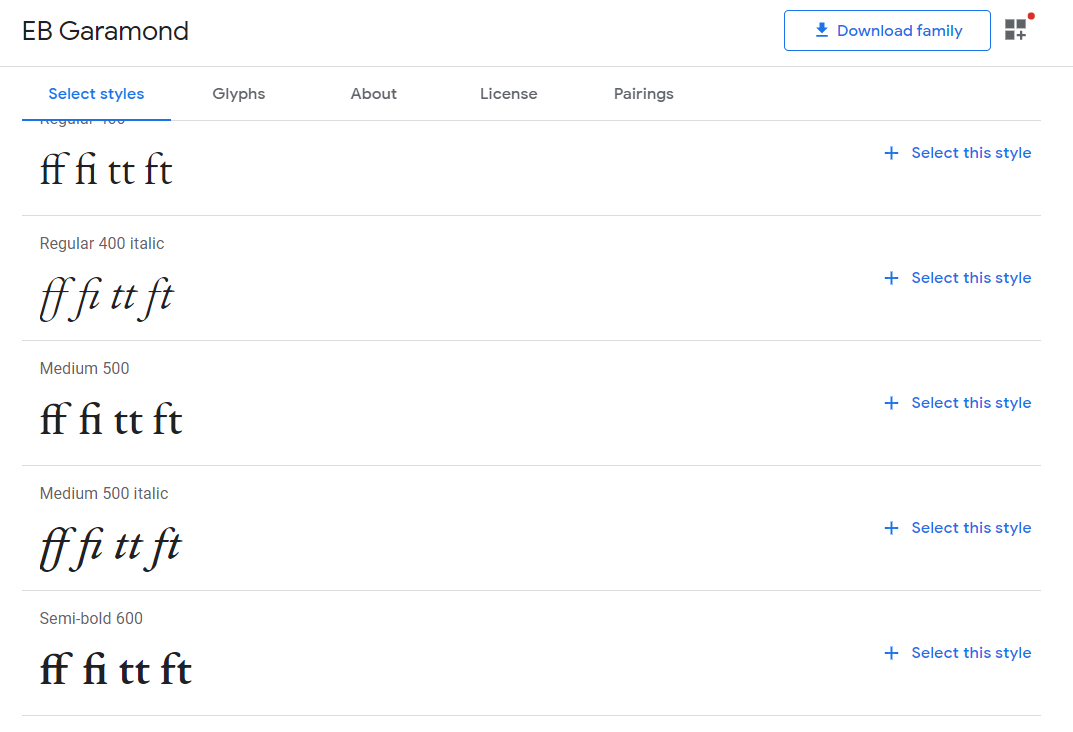
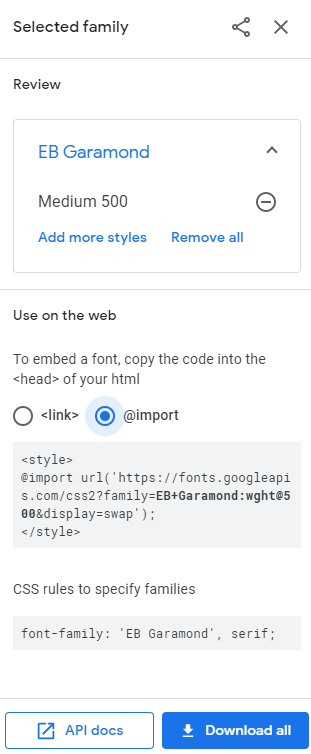
最後にGoogleフォントの使い方を覚え、自由にフォントが利用できるようにしておきましょう。トップページで見つけたフォントを一つ選んでクリックすると、以下の画面に遷移します。

フォントのメイン画面
フォントの画面を開くと、文字の太さやイタリック体が設定できます。好きなものを選び、+Select this styleをクリックしましょう。

画面の一番上に表示されているバナー
文字が追加されると一番右の四角アイコンに赤い丸が表示されます。フォントは複数設定可能で、文字を複数追加するとこの次に設定するインポート文とフォントファミリの設定値が増えます。

指定した文字が追加されているか確認しましょう。
コピーして利用するのは、背景が灰色になっている部分です。@import~は文字のインストール。font-familyはインストールした文字を適用するためのCSSです。
 【font-family】CSS文字フォント指定の基本と注意点を徹底解説!
【font-family】CSS文字フォント指定の基本と注意点を徹底解説!
まとめ

今回は合字を設定するfont-variant-ligaturesプロパティについて解説しました。日本語のみのサイトでは使用価値が無いかもしれませんが、英語が登場するサイトではよりデザイン性が高くなるため、積極的な利用がオススメ。
また記事後半で紹介したGoogleフォント設定は、よりサイトの見やすさやオリジナリティを向上できる手段として有効です。ぜひ活用してみてくださいね。
参考文献:MDN Web Docs