要素の下側の余白(パディング)を指定するpadding-bottom。
CSSを学び始めた初心者にとっては、どういったプロパティなのかわからないでしょう。
・margin-bottomとの違いは?
・上下左右のpaddingをまとめて指定することはできる?
こんな疑問を持っていませんか?
今回は、padding-bottomの
・margin-bottomとの違い
・上下左右の余白をまとめて指定する方法
について説明します。
目次
padding-bottomとは
padding-bottomとはどういったプロパティなのか、よくわからない人もいるでしょう。
なのでここでは、padding-bottomの意味や役割について詳しく解説します。
padding-bottomの読み方
padding-bottomは「パディング・ボトム」と読みます。
「padding-bottom」はCSSで「下の余白(パディング)」という意味で使われています。
例えば、要素の下側だけ余白を調整したいときに、使われることが多いです。
padding-bottomは要素の下側の余白を指定するプロパティ
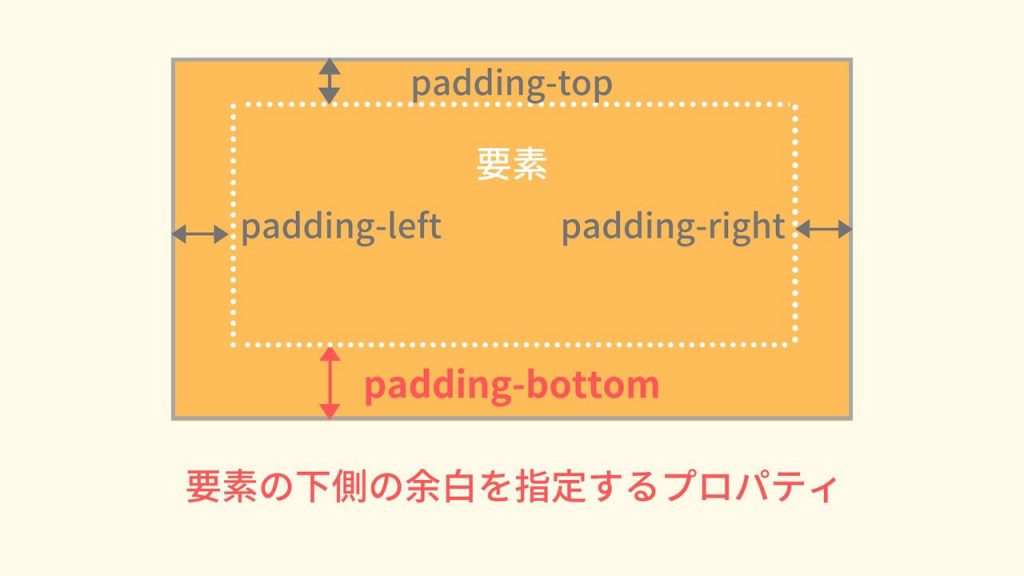
padding-bottomは「要素の下側の余白を指定するプロパティ」です。
paddingは要素の内側の余白を指定するプロパティで、上下左右の余白を調整することができます。
その中でも、padding-bottomは下側の余白にあたり、その部分の余白だけを指定することが可能です。
とても便利な役割を持っていて、要素のレイアウトを調整する際によく使われます。
padding-bottomで利用できる値
padding-bottomでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| length | 固定値によるパディングの寸法です。負の数であってはいけません。 |
| percentage | 包含ブロックの width に対するパーセント値によるパディングの寸法です。負の数であってはいけません。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
padding-bottomの基本的な使い方
padding-bottomの意味や役割についてわかりましたね。
なのでここでは、実際にpadding-bottomの使い方を解説していきます。
使い方をまだ知らない人は、しっかりと理解していきましょう。
padding-bottomの使い方
padding-bottomの使い方をコードを用いて見ていきます。
実際のコードは次の通り。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding-bottom: 30px; } </style> <body> <p>要素</p> </body> </html> |
padding-bottomを指定するときは、pxもしくは%で指定することができます。
今回は、pタグに「padding-bottom: 30px;」と指定しました。
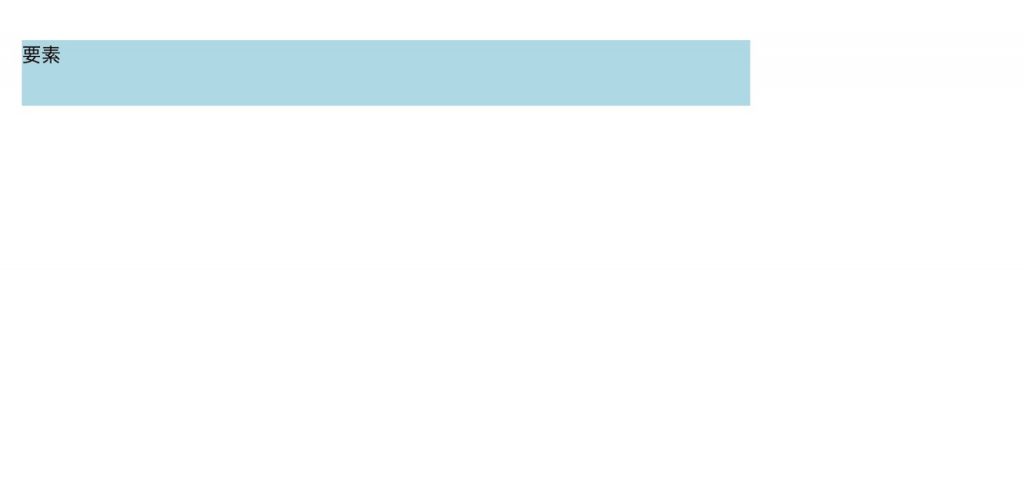
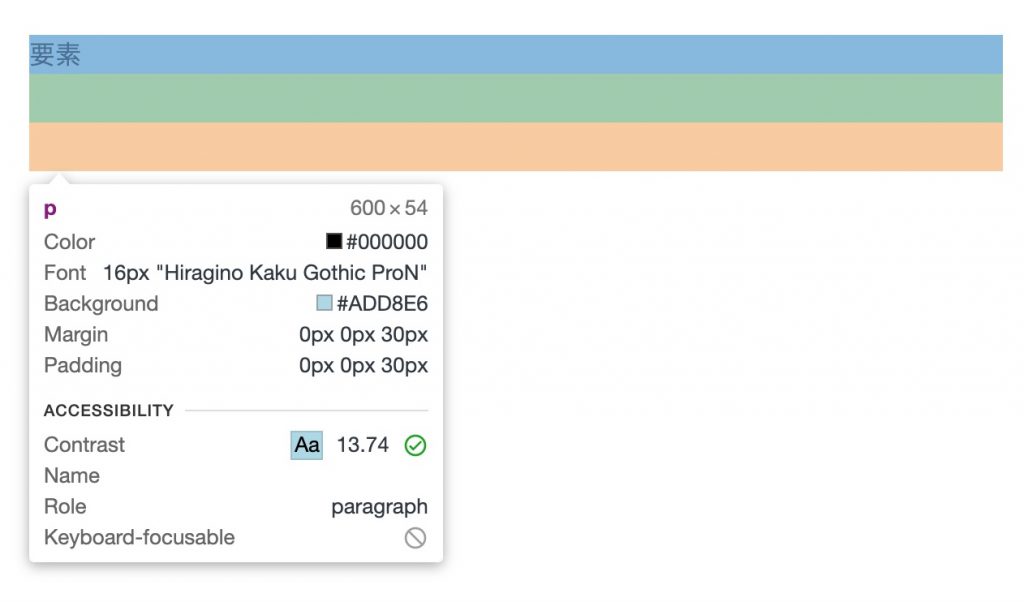
結果を表示すると、次のようになるでしょう。
※見やすいように背景色をつけています。
pタグの下の部分だけ、余白が30pxになっていますね。
このように、padding-bottomを使えば、要素の下側の余白だけを調整することができます。
なので、使い方を覚えておきましょう。
margin-bottomとの違い
paddingとよく使い間違えるプロパティでmarginというものがあります。
初心者のうちは、どちらがどの余白を指定するものなのか、わからないでしょう。
なのでここでは、padding-bottomとmargin-bottomの違いについて解説します。
まずは、paddingとmarginの違いを明確にしておきましょう。
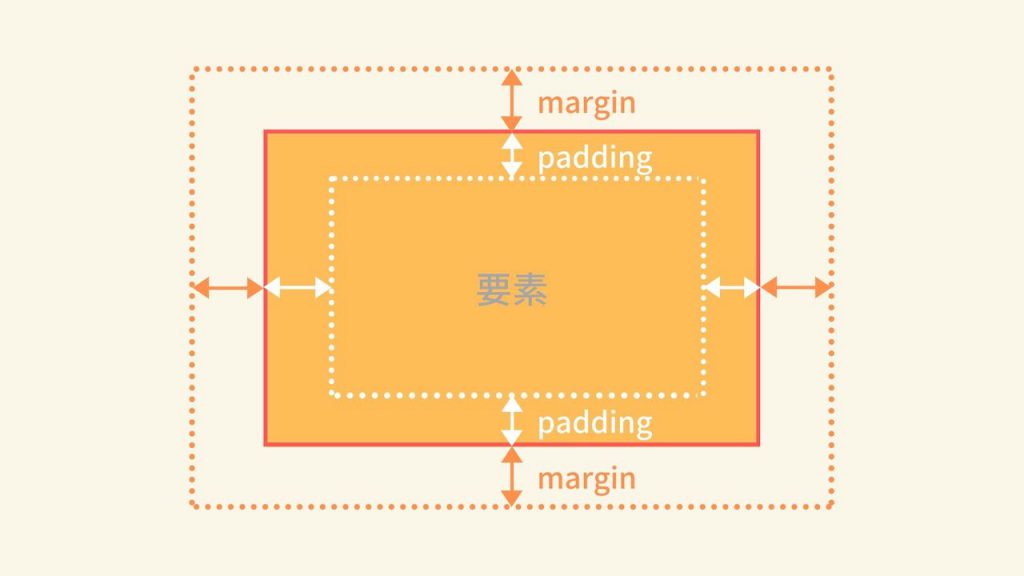
- ・padding:要素の内側の余白を指定するプロパティ
- ・margin:要素の外側の余白を指定するプロパティ
paddingは要素の内側の余白を指定するもので、marginは要素の外側の余白を指定するものです。
つまり、margin-bottomは要素の外側かつ、下側の余白を調整するプロパティになります。
実際のコードで使い方を見てみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding-bottom: 30px; margin-bottom: 30px; } </style> <body> <p>要素</p> </body> </html> |
今回はpタグに「margin-bottom: 30px;」と指定しました。
結果をブラウザに表示して、見てみましょう。
※普通に表示結果を見てもわかりにくいので、デベロッパーツールで結果を表示しています。
pタグの下に30pxの余白が内側と外側の両方についていますね。
よってmarign-bottomは要素の外側に余白を作っているのがわかります。
このように、paddingとmarginはセットで使われることも多いので、使い分け方を覚えておきましょう。
上下左右の余白をまとめて指定する方法
ここまでで、padding-bottomの基本的な使い方についてわかりました。
padding-bottomは、要素の下側の余白だけを指定したいときは便利なのですが、上下左右のpaddingをまとめて指定したい場合は不便です。
なのでここでは、paddingの上下左右の余白をまとめて指定する方法を解説します。
上・下・左・右で指定する方法
まずは、「上」「下」「左」「右」1つ1つのpaddingをまとめて指定する方法です。
実際のコードで指定方法を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding: 10px 20px 30px 40px; } </style> <body> <p>要素</p> </body> </html> |
上下左右のpaddingを1つ1つ指定するには、「padding: 上 右 下 左」の順に記述します。
今回は、「padding: 10px 20px 30px 40px;」と指定しているので、「上10px」「右20px」「下30px」「左40px」となります。
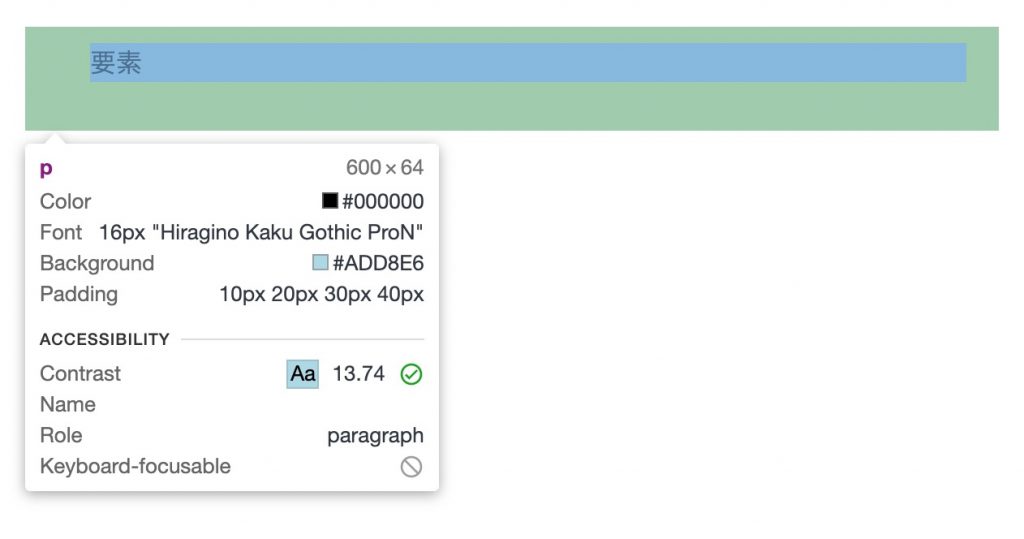
結果を表示して見ましょう。
ご覧の通り、paddingの上下左右にそれぞれの余白がついていますね。
このようにpaddingに上→右→下→左の順番で書くと、1つ1つのpaddingを指定することができます。
なので、使い方を覚えておきましょう。
上下・左右で指定する方法
今度は、「上下」「左右」のpaddingをまとめて指定する方法です。
これもコードで使い方を見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { background-color: lightblue; padding: 20px 40px; } </style> <body> <p>要素</p> </body> </html> |
上下と左右のpaddingを分けて指定するには、「padding: 上下 左右」の順に記述します。
例えば、上下の余白を20pxにして、左右の余白を40pxにしたい場合は「padding: 20px 40px;」というように指定できます。
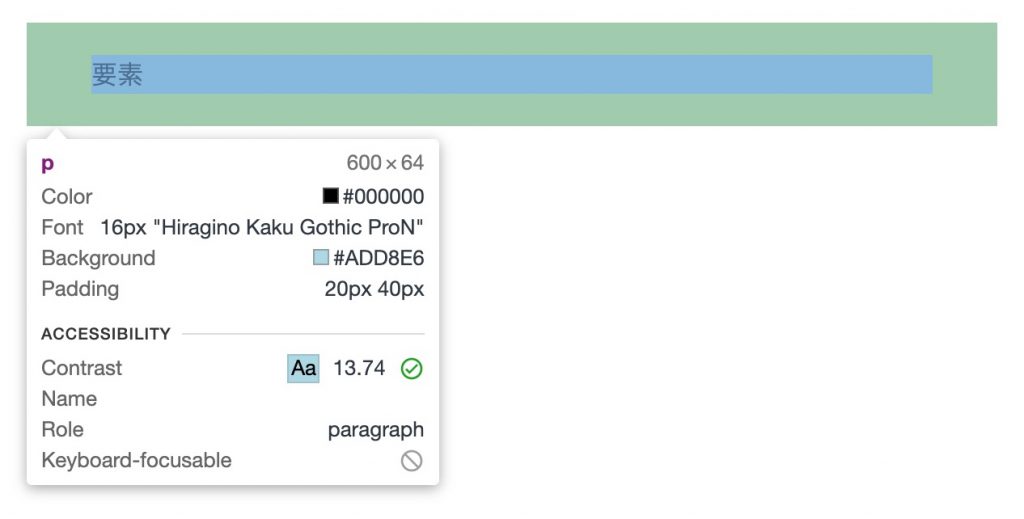
結果を表示すると次のようになるでしょう。
要素に上下20px、左右40pxの余白がついていますね。
このようにpaddingは上下と左右に分けて余白を設定することもできます。
使い方を覚えておくと便利でしょう。
まとめ
今回は、padding-bottomの意味や使い方について徹底解説しました。
padding-bottomは要素の下側の余白を指定するためのプロパティです。
要素の下側の余白だけを調整したいときに役立ち、実際のサイト制作でもよく使われます。
なので、使い方を覚えておきましょう。
この記事がpadding-bottomの学習に役立つと幸いです。
参考文献:MDN web docs|padding-bottom – CSS:カスケーディングスタイルシート