要素の右側のボーダーのスタイル・太さ・色を指定するborder-right。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・borderとの違いは?
こんな疑問を持っていませんか?
今回は、border-rightの
・borderとの違い
・値を指定する様々な方法
について説明します。
目次
border-rightとは
border-rightとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、border-rightの意味や役割について解説していきます。
border-rightの読み方
border-rightは「ボーダー・ライト」と読みます。
「border」は「枠線・ボーダー」、「right」は「右」という意味があり、CSSでは「border-right」を「右側のボーダー」という意味で使われています。
例えば、要素の右側のボーダーのスタイルや太さ、色などを指定したいときに、よく使われます。
border-rightは右側のボーダーのスタイル・太さ・色を指定するプロパティ
border-rightは「右側のボーダーのスタイル・太さ・色を指定するプロパティ」です。
border-rightを指定すると、右側のボーダーのスタイル・太さ・色をまとめて指定することができます。
例えば、スタイルだと二重線や点線、破線にすることができます。
そして、太さは「細い線」「中くらいの線」「太い線」を値で指定することができ、数値で太さを設定することも可能です。
また、色は色名や#FFFFFFなどの指定、rgb(r,g,b)などで指定することもできます。
border-rightで利用できる値
border-rightでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | hidden キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 none 値はもっとも低い優先度になります。ほかに競合する境界線が設定されている場合も、そちらが表示されます。 |
| hidden | none キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 hidden 値はもっとも高い優先度になります。ほかに競合する境界線が設定されている場合も、非表示になります。 |
| dotted | 連続した丸い点を表示します。点の間の空白の量は仕様書で定義されておらず、実装依存です。点の半径は、同じ辺の border-width の計算値の半分です。 |
| dashed | 短く角が四角い連続したダッシュや線分を表示します。線分の実寸や長さは仕様書で定義されておらず、実装依存です。 |
| solid | 1本の直線、実線を表示します。 |
| double | 2本の直線を表示し、幅の合計は border-width で定義したピクセル数になります。 |
| groove | 凹んだように見える境界線を表示します。 ridge の逆です。 |
| ridge | 出っ張ったように見える境界線を表示します。 groove の逆です。 |
| inset | 要素が埋め込まれて見える境界線を表示します。 outset の逆です。 border-collapse が collapsed に設定されたテーブルのセルに適用すると、この値は groove のようにふるまいます。 |
| outset | 要素が出っ張って見える境界線を表示します。 inset の逆です。 border-collapse を collapsed に設定したテーブルセルに適用すると、この値は ridge のようにふるまいます。 |
| thin | 細い境界線 |
| medium | 中くらいの境界線 |
| thick | 太い境界線 |
| color | 右の境界線の色を定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-rightの基本的な使い方
border-rightの意味や役割についてわかりました。
なのでここでは、実際にborder-rightの使い方を解説していきます。
border-rightの使い方
border-rightを指定するときは、「border-right: style(スタイル) width(太さ) color(色);」の順に記述します。
実際の使い方をコードを用いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { display: inline-block; border-right: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
※右側のボーダーが文字の真横に来るように、「display: inline-block;」を指定しています。
今回は例として、pタグを用意します。
そして、そのpタグに「border-right: solid 10px lightblue;」と指定してみます。
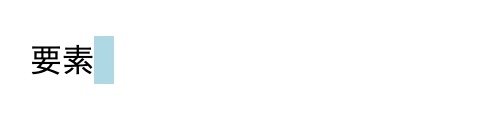
すると、結果は次のようになるでしょう。
pタグの右側にボーダーが表示されていますね。
「solid 10px lightblue」と指定したので、スタイルが1本線、太さが10px、色が水色のボーダーになっています。
このように、border-rightを指定すると、右側のボーダーのスタイル・太さ・色をまとめて指定することができるのです。
なので、使い方を覚えておくといいでしょう。
※その他の値の指定方法は後ほど解説します。
border-rightとborderの違い
border-rightと似たプロパティで、borderがあります。
borderは、要素のボーダーのスタイルや太さ、色をまとめて指定するプロパティです。
ここでは、border-rightとborderにどのような違いがあるのか解説していきます。
borderの実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { display: inline-block; border: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
例として、pタグを用意します。
そして、そのpタグに「border: solid 10px lightblue;」と指定してみましょう。
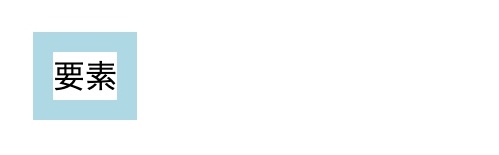
すると、結果は次のようになります。
pタグの上下左右すべてのボーダーが指定されていますね。
このように、borderを指定すれば上下左右のボーダーのスタイル・太さ・色をまとめて指定することができます。
要素の右側のボーダーだけを指定したいときはborder-right、上下左右のボーダーをまとめて指定したいときはborderというように使い分けるといいでしょう。
border-rightで値を指定する様々な方法
ここまでで、border-rightの基本的な使い方がわかりました。
なのでここからは、border-rightで値を指定する様々な方法について解説していきます。
スタイルの指定方法
まずは、スタイルの指定方法です。
スタイルで指定できる値は、次の通り。
- ・none:ボーダーは非表示になり、太さも0になる。(初期値)
- ・hidden:ボーダーは非表示になり、太さも0になる
- ・dotted:点線
- ・dashed:破線
- ・solid:1本線
- ・double:2本線
- ・groove:立体的に窪んだ線
- ・ridge:立体的に隆起した線
- ・inset:囲まれた領域全体が立体的に窪んだように表示される
- ・outset:囲まれた領域全体が立体的に隆起したように表示される
それぞれの値の違いをコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { display: inline-block; } .sample1 { border-right: none; } .sample2 { border-right: hidden; } .sample3 { border-right: dotted; } .sample4 { border-right: dashed; } .sample5 { border-right: solid; } .sample6 { border-right: double; } .sample7 { border-right: groove; } .sample8 { border-right: ridge; } .sample9 { border-right: inset; } .sample10 { border-right: outset; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> <p class="sample4">要素</p> <p class="sample5">要素</p> <p class="sample6">要素</p> <p class="sample7">要素</p> <p class="sample8">要素</p> <p class="sample9">要素</p> <p class="sample10">要素</p> </body> </html> |
※右側のボーダーが文字の真横に来るように、「display: inline-block;」を指定しています。
例としてpタグを用意し、それぞれにクラス名をつけます。
そして、値を指定していきましょう。
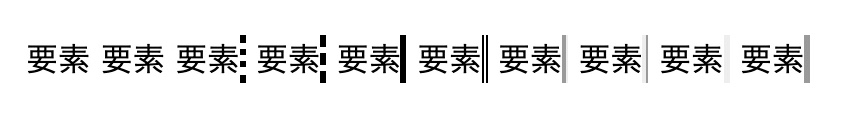
結果は次のようになります。
それぞれの値で、表示の仕方が異なりますね。
border-rightでは、これらのスタイルを指定することができます。
なので、使い方を覚えておくといいでしょう。
太さの指定方法
続いて、太さの指定方法です。
太さを指定するには、数値またはキーワードで指定します。
数値の場合は、pxやemなどで指定することができます。
そして、キーワードの場合は次の値を指定することが可能です。
- ・thin:細い線
- ・medium:中くらいの線
- ・thick:太い線
それぞれの指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { display: inline-block; } .sample1 { border-right: solid 40px; } .sample2 { border-right: solid 2em; } .sample3 { border-right: solid thin; } .sample4 { border-right: solid medium; } .sample5 { border-right: solid thick; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> <p class="sample4">要素</p> <p class="sample5">要素</p> </body> </html> |
例としてpタグを用意し、「border-right」を指定します。
そして、そのpタグに太さを「40px」「2em」「thin」「medium」「thick」と指定してみましょう。
すると、結果は次のようになります。
40pxと指定したボーダーの太さは、40pxになっています。
また、emはフォントの高さを1とする単位なので、1emと指定するとフォント1つ分の太さが指定されます。
今回は、2emと指定しているので、フォント2つ分の太さのボーダーになっていますね。
あと、「thin」「medium」「thick」と指定したpタグには、「細い」「中くらい」「太い」ボーダーが指定されています。
このように、border-rightでは様々なボーダーの太さを設定することができるので、使い方を覚えておきましょう。
色の指定方法
今度は、色の指定方法です。
色を指定する場合は、色の名前や#FFFFFF、rgb(r,g,b)などの指定をすることができます。
それぞれの指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { display: inline-block; } .sample1 { border-right: solid lightblue; } .sample2 { border-right: solid #ff5533; } .sample3 { border-right: solid rgb(0, 100, 250); } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> </body> </html> |
例としてpタグを用意し、「border-right」を指定します。
そして、それぞれのpタグに色を「lightblue」「#ff5533」「rgb(0, 100, 250)」と指定してみました。
結果を表示すると、次のようになるでしょう。
それぞれのpタグのボーダーに色が指定されていますね。
このように、border-rightでは自分の好きな色を指定することもできるのです。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-rightの意味や使い方について詳しく解説しました。
border-rightは、要素の右側のボーダーのスタイル・太さ・色をまとめて指定するプロパティです。
上下左右ある中の、右側のボーダーのスタイルや太さ、色を指定したいときに役立ちます。
なので、使い方を覚えておくといいでしょう。
この記事がborder-rightの学習に役立つと幸いです。
参考文献:MDN web docs|border-right – CSS:カスケーディングスタイルシート