要素の上側のボーダーのスタイル・太さ・色を指定するborder-top。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いでしょう。
・具体的な使い方を知りたい・・・。
・borderとの違いは?
こんな疑問を持っていませんか?
今回は、border-topの
・borderとの違い
・border-topで値を指定する様々な方法
について説明します。
目次
border-topとは
border-topとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、border-topの意味や役割について解説していきます。
border-topの読み方
border-topは「ボーダー・トップ」と読みます。
「border」は「枠線・ボーダー」、「top」は「頂点・てっぺん」という意味があり、CSSでは「border-top」を「上側のボーダー」という意味で使われています。
例えば、要素の上側のボーダーのスタイルや太さ、色などを指定したいときに、使われることが多いです。
border-topは上側のボーダーのスタイル・太さ・色を指定するプロパティ
border-topは「上側のボーダーのスタイル・太さ・色を指定するプロパティ」です。
border-topを指定すると、上側のボーダーのスタイル・太さ・色をまとめて指定することができます。
例えばスタイルであれば、二重線や点線、破線などを指定することが可能です。
そして、太さは数値やキーワードを指定して、好きな太さに変えることができます。
また、色の場合は色の名前や#FFFFFF、rgb(r,g,b)などで指定することが可能です。
border-topで利用できる値
border-topでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | hidden キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 none 値はもっとも低い優先度になります。ほかに競合する境界線が設定されている場合も、そちらが表示されます。 |
| hidden | none キーワードと同様に、境界線を表示しません。 background-image を設定している場合を除き、プロパティで別に指定していても border-width の同じ辺の計算値は 0 になります。テーブルのセルで境界線が collasped 形式である場合は、 hidden 値はもっとも高い優先度になります。ほかに競合する境界線が設定されている場合も、非表示になります。 |
| dotted | 連続した丸い点を表示します。点の間の空白の量は仕様書で定義されておらず、実装依存です。点の半径は、同じ辺の border-width の計算値の半分です。 |
| dashed | 短く角が四角い連続したダッシュや線分を表示します。線分の実寸や長さは仕様書で定義されておらず、実装依存です。 |
| solid | 1本の直線、実線を表示します。 |
| double | 2本の直線を表示し、幅の合計は border-width で定義したピクセル数になります。 |
| groove | 凹んだように見える境界線を表示します。 ridge の逆です。 |
| ridge | 出っ張ったように見える境界線を表示します。 groove の逆です。 |
| inset | 要素が埋め込まれて見える境界線を表示します。 outset の逆です。 border-collapse が collapsed に設定されたテーブルのセルに適用すると、この値は groove のようにふるまいます。 |
| outset | 要素が出っ張って見える境界線を表示します。 inset の逆です。 border-collapse を collapsed に設定したテーブルセルに適用すると、この値は ridge のようにふるまいます。 |
| thin | 細い境界線 |
| medium | 中くらいの境界線 |
| thick | 太い境界線 |
| color | 上の境界線の色を定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-topの基本的な使い方
border-topの意味や役割についてわかりました。
なのでここでは、実際にborder-topの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
border-topの使い方
border-topを指定するときは「border-top: style(スタイル)width(太さ)color(色);」の順に記述します。
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border-top: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
今回は例として、pタグを用意します。
そして、そのpタグに「border-top: solid 10px lightblue;」と指定してみましょう。
結果は次のように表示されます。
pタグに値を「solid 10px lightblue」と指定したので、スタイルは1本線、太さは10px、色は水色のボーダーになっていますね。
このようにborder-topを指定すれば、要素の上側のボーダーのスタイル・太さ・色をまとめて指定することができます。
様々な値を指定することで表示の仕方を変えられるので、使い方を覚えておきましょう。
※その他の値の指定方法は後ほど解説します。
border-topとborderの違い
border-topとよく似たプロパティで、borderというものがあります。
borderは、要素のボーダーのスタイル・太さ・色をまとめて指定するプロパティです。
ここでは、このborder-topとborderにどのような違いがあるのか解説します。
borderの実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
borderを指定するときも、「border: style(スタイル)width(太さ)color(色);」の順に記述します。
例として、pタグを用意し「border: solid 10px lightblue;」と指定してみましょう。
結果は次のようになります。
border-topのときと違い、要素の上下左右すべてのボーダーにスタイルや太さ、色などが指定されていますね。
このようにborderは、ボーダーのスタイル・太さ・色をまとめて指定することができます。
要素の上側のボーダーを指定したいときはborder-top、上下左右すべてのボーダーをまとめて指定したいときはborderというように使い分けるといいでしょう。
border-topで値を指定する様々な方法
ここまでで、border-topの基本的な使い方についてわかりました。
なのでここからは、border-topで値を指定する様々な方法を解説していきます。
スタイルの指定方法
まずは、スタイルの指定方法です。
border-topで指定できるスタイルは、以下の通り。
- ・none:ボーダーは非表示になり、太さも0になる(初期値)
- ・hidden:ボーダーは非表示になり、太さも0になる
- ・dotted:点線
- ・dashed:破線
- ・solid:1本線
- ・double:2本線
- ・groove:立体的に窪んだ線
- ・ridge:立体的に隆起した線
- ・inset:囲まれた領域全体が立体的に窪んだように表示される
- ・outset:囲まれた領域全体が立体的に隆起したように表示される
それぞれの使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
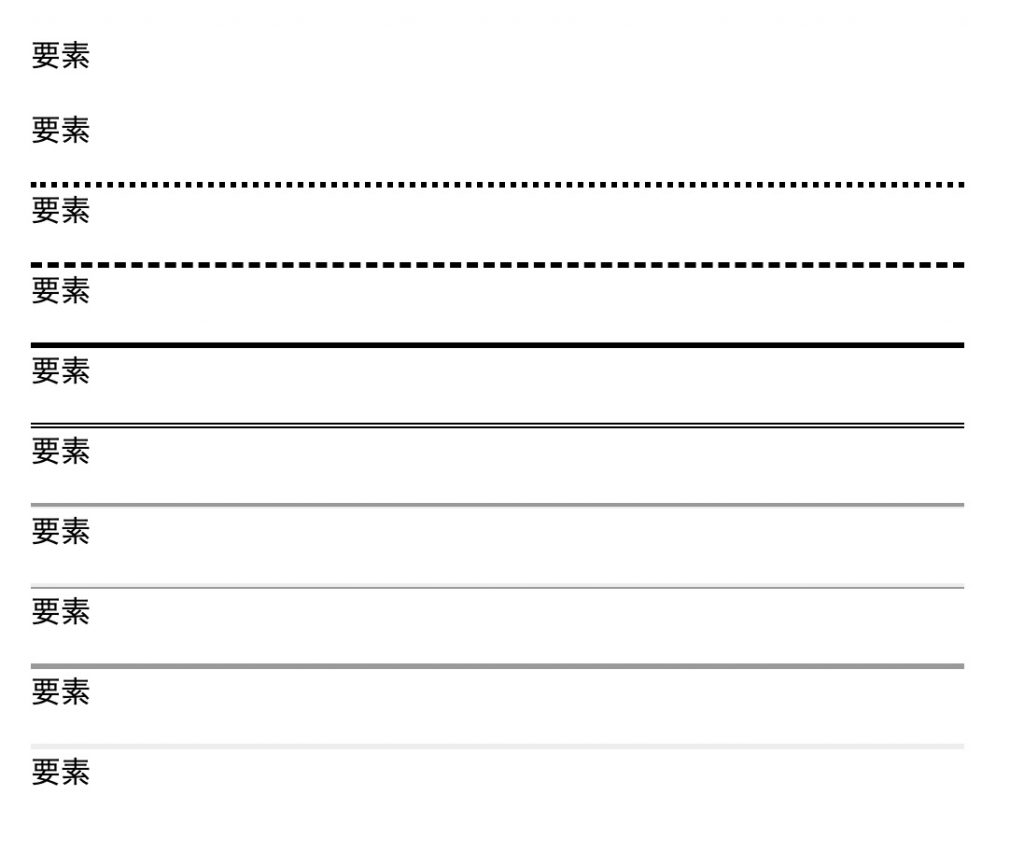
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; } .sample1 { border-top: none; } .sample2 { border-top: hidden; } .sample3 { border-top: dotted; } .sample4 { border-top: dashed; } .sample5 { border-top: solid; } .sample6 { border-top: double; } .sample7 { border-top: groove; } .sample8 { border-top: ridge; } .sample9 { border-top: inset; } .sample10 { border-top: outset; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> <p class="sample4">要素</p> <p class="sample5">要素</p> <p class="sample6">要素</p> <p class="sample7">要素</p> <p class="sample8">要素</p> <p class="sample9">要素</p> <p class="sample10">要素</p> </body> </html> |
例として、pタグを用意し、それぞれにクラス名をつけます。
そして、そのpタグに「border-top」を指定し、値を設定してみましょう。
結果は次のように表示されます。
指定した値によって、表示の仕方が異なっていますね。
このように、border-topでは様々なスタイルを指定することができます。
スタイルを変えることでサイトも見やすくなるので、使い方を覚えておくといいでしょう。
太さの指定方法
続いて、太さの指定方法です。
border-topで太さを指定するときは、数値またはキーワードで指定できます。
数値の場合はpxやem、キーワードの場合は以下の値を指定することが可能です。
- ・thin:細い線
- ・medium:中くらいの線(初期値)
- ・thick:太い線
それぞれの値の指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
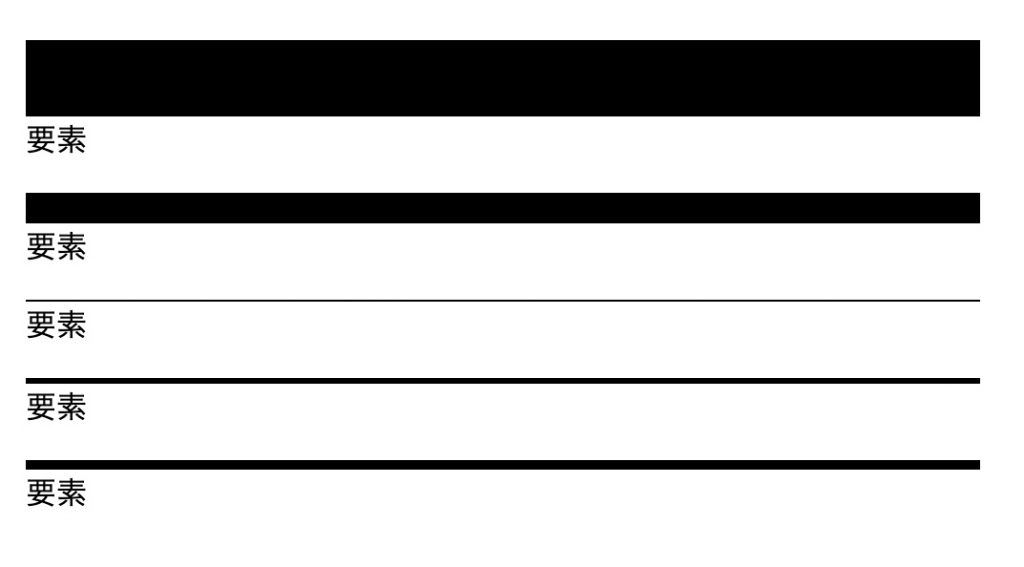
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; } .sample1 { border-top: solid 40px; } .sample2 { border-top: solid 1em; } .sample3 { border-top: solid thin; } .sample4 { border-top: solid medium; } .sample5 { border-top: solid thick; } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> <p class="sample4">要素</p> <p class="sample5">要素</p> </body> </html> |
例として、pタグを用意し「border-top」を指定します。
今回は、値を「40px」「1em」「thin」「medium」「thick」と指定してみました。
すると、結果は次のようになります。
40pxと指定したpタグは、太さ40pxのボーダーになっています。
そして、emはフォントの高さを1とした単位なので、1emと指定したpタグはフォント1つ分の太さのボーダーになっていますね。
また、「thin」「medium」「thick」と指定したpタグは、それぞれ「細い」「中くらい」「太い」ボーダーになっています。
このように、border-topでは自在にボーダーの太さを調整することも可能なので、使い方を覚えておくといいでしょう。
色の指定方法
今度は、色の指定方法です。
border-topで色を指定する場合は、色の名前や#FFFFFF、rgb(r,g,b)などの指定が可能です。
それぞれの指定方法をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
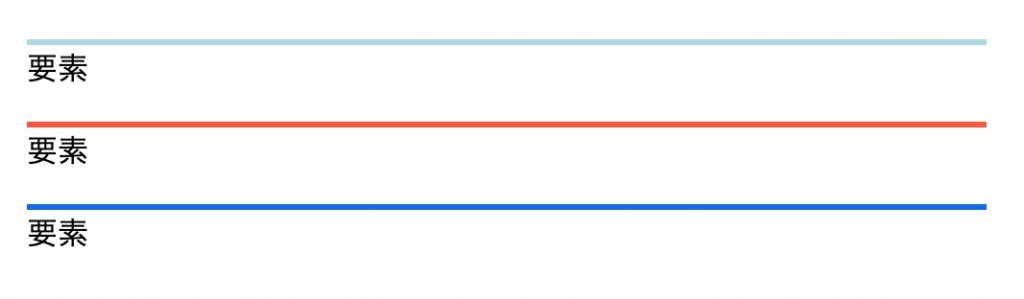
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; } .sample1 { border-top: solid lightblue; } .sample2 { border-top: solid #ff5533; } .sample3 { border-top: solid rgb(0, 100, 250); } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> </body> </html> |
例として、pタグを用意し「border-top」を指定します。
そして、それぞれのpタグに色を「lightblue」「#ff5533」「rgb(0, 100, 250)」と指定してみます。
すると、結果は次のようになるでしょう。
指定した値によって、ボーダーの色が異なっていますね。
このようにborder-topは、自分の好きな色を指定することができます。
なので、使い方を覚えておきましょう。
まとめ
今回は、border-topの意味や使い方について徹底解説しました。
border-topは、要素の上側のボーダーのスタイル・太さ・色をまとめて指定するプロパティです。
上下左右ある中の、上側のボーダーのスタイルや太さ、色をまとめて指定したいときに役立ちます。
なので、使い方を覚えておくといいでしょう。
この記事がborder-topの学習に役立つと幸いです。
参考文献:MDN web docs|border-top – CSS:カスケーディングスタイルシート