CSSでは文字に関するプロパティが数多く存在し、その中でもfont-sizeプロパティやfont-familyプロパティでは、使用するだけで簡単に文字サイズとフォントを設定できます。
しかし案外注意が必要なのが、ブラウザなどユーザごとに異なる実行環境で、設定したCSSが適用できなかった場合。その場合、サイトの読みやすさが著しく低下してしまうのです。
font-size-adjustプロパティを使用して、CSSでより最適なサイトを作成するには?
今回は、font-size-adjustの
・基本的な使い方
・font-size-adjustの重要性
・font-size-adjustはどの場面で使用するのか
について説明します。より多くのユーザの可読性を確保するため、ぜひCSS内に取り入れましょう!
目次
font-size-adjustとは

font-size-adjustの読み方
font-size-adjustプロパティは「フォントサイズアジャスト」と読みます。font-size-adjustのadjustは”環境に順応させる、合わせる”という意味があります。
font-size-adjustの説明
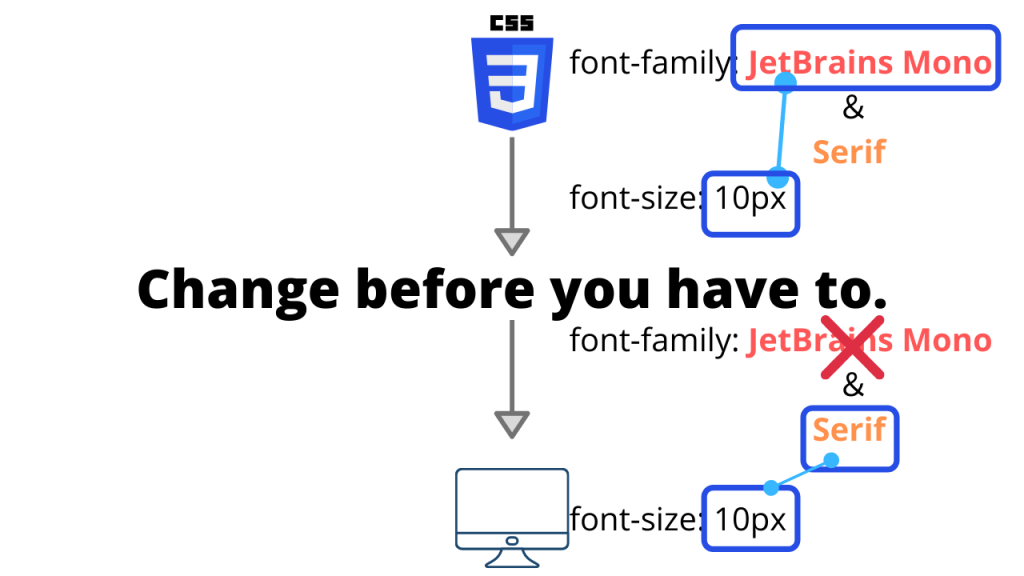
font-size-adjustは小文字の高さで、文字のサイズを指定します。このfont-size-adjustプロパティが役に立つのは、font-familyプロパティで指定したフォントが適用できなかった場合。少しややこしいので、画像をもとにご説明します。

CSS適用段階では、フォントに「JetBrains Mono」を適用していますが、表示時にはそのフォントが適用できず、第2フォントで指定した「Serif」が適用されました。
その結果、JetBrains Mono用に設定したfont-size: 10pxがSerifに適用されてしまうのです。
font-size-adjustは、このようなエラーが発生した際に力を発揮します。「JetBrains Mono」のために設定した10pxの文字サイズが「Serif」に適用されてしまうため、表示時に崩れてしまうのです。
font-size-adjustで利用できる値
font-size-adjustでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| none | font-sizeプロパティで設定した値のフォントサイズのみが指定されます |
| number (数値) | font-size × number(数値)の値が文字のフォントサイズになります。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 43 |
| Edge | 79 |
| Firefox | 40 |
| nternet Explorer | 未対応 |
| Opera | 30 |
| Safari | 未対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 未対応 |
| Android版Chrome | 43 |
| Android版Firefox | 4 |
| Android 版 Opera | 30 |
| iOS版Safari | 未対応 |
| Samsung Internet | 未対応 |
font-size-adjustの基本的な使い方

font-size-adjustの使い方
font-familyで指定するフォントの中には、通常の文字よりも小さく表示されるフォントがありますが、そのフォントを使用する際にfont-size-adjustを使用します。
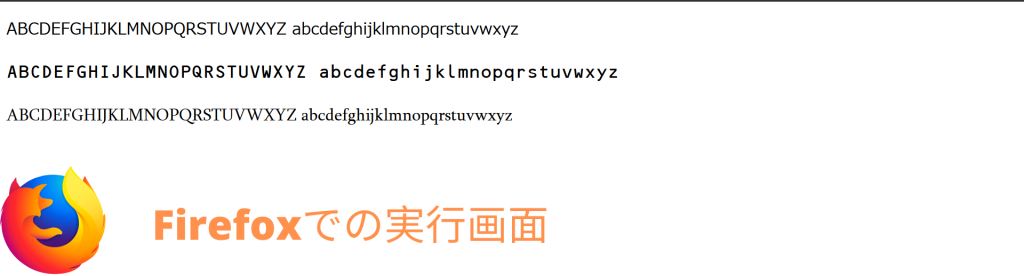
Firefoxで実行できる環境がある方はコードエディターにコードをコピペし、Firefoxで実行結果を確認してみてください。環境がない方は、こちらでFirefoxでの実行結果を画像でご用意したのでそちらをご覧ください。
See the Pen
font-size-adjust 基本 by rabbittyu (@rabbittyu)
on CodePen.

2021年現在、Firefoxでのみ動作可能です。
大き目のフォントと小さいフォントでは、表示する際のサイズにかなりの差が出ます。それをfont-size-adjustで埋めるのです。こうすれば小さなフォントも可読性に配慮することなく、導入できますね!
フォントサイズの計算式は以下の式を利用してください。サンプルコードでは大まかな値を目視で算出しています。
font-size × font-size-adjust = 設定したフォントの小文字xのフォントサイズ
少しわかりにくいかもしれませんが、font-size-adjustはそのフォントの小文字xのサイズを基準にしています。実際にどの数を掛け合わせるかは、ひたすら実行とコードの編集を繰り返すのが良さそうです。
font-size-adjustと類似するfont-sizeプロパティとの違い
初めてこのプロパティに触れるうちは、font-sizeとfont-size-adjustと混同してしまうかもしれません。ここで簡単に使い方を区別しておきましょう。
・font-sizeプロパティ
文字サイズを変更するのに使用する
・font-size-adjustプロパティ
特殊なフォントの文字サイズを調整するのに使用する
font-size-adjustの実用的な使い方

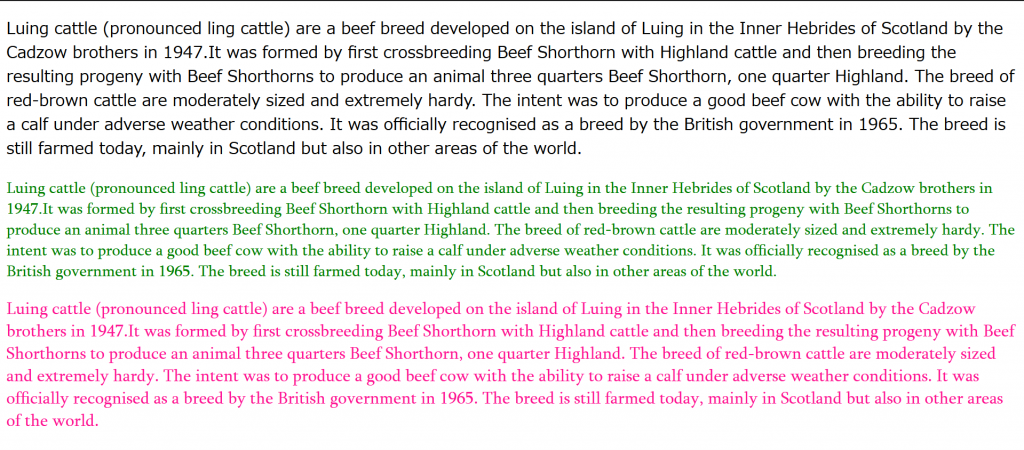
font-size-adjustプロパティは実際に長文を見てみると、その効力が良く分かります。font-size-adjustを適用する前は、文字が若干小さく読みづらさを感じます。
しかしfont-size-adjustを適用することで、文字の大きさを通常フォントに近づけることができました!
See the Pen
font-size-adjust 具体例 by rabbittyu (@rabbittyu)
on CodePen.

黒文字がノーマル
緑文字がフォントのみ適用
ピンクの文字がfont-size-adjustを適用したものになります。
まとめ

今回は可読性を向上させる【font-size-adjust】プロパティをご紹介しました。必要性があまり見出せないかもしれませんが、実際にサイトを作成し、様々なフォントと触れ合うことで、このプロパティの便利さを感じ取れることでしょう。
Webサイトを作成する際は、常にユーザ目線に立ち、デザイン性ばかりを追い求めていないか逐一確認しましょう。より良いサイトが完成するはずです!
参考文献:
MDN web docks font-size-adjust
HTMLクイックリファレンス
文字にこだわるなら知っておきたい!CSSのfont-size-adjustの意味と使い方
総称ファミリ名分類のフォント名一覧
Wikipedia