今回は画像や文字を拡大したり縮小したりするときに使用するzoomプロパティのお話。
widthやheightで指定するのとは違うの?
このような疑問に答えながらzoomについて初心者にわかりやすいように解説していきます。
この記事を最後まで読めば、zoomが使いこなせるようになるはずです。
ぜひ最後まで読んでみてください。
目次
zoomとは?
zoomの読み方
zoomは【ズーム】と読みます。
【拡大】を意味します。
そのため画像や文字を拡大するときに使用するプロパティです。
マイナスなどを使い縮小することも可能です。
zoomは画像や文字を拡大・縮小するときに使用します
zoomは画像や文字を拡大したり縮小したりするときに使用します。
zoomは文字よりも画像に使われることの多いプロパティです。
画像はwidthやheightでpx指定したり、%で指定したりしても大きさを変えられますが、単純に画像を何倍に大きくする・小さくするときにはzoomを使った方が簡単にできます。
zoomで利用できる値
zoomでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| normal | 例・zoom: normal; 初期値。何も指定していない状態でそのままの大きさで表示されます。 |
| 数字のみ | 例・zoom: 1.5; 数字で大きさを表現します。100%の状態が1なので、1.5で150%、0.5なら50%の大きさになります。 |
| 数字+% | 例・zoom: 150%; %でも大きさを変化させられます。 |
どの値を使えばいいの?
値は数字だけでも%でもどっちをつかっても問題ありません。
数字だけの方がシンプルですが、%の方がわかりやすいですね。
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 未対応 |
| nternet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 完全対応 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 未対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
zoomの基本的な使い方
zoomの使い方
zoomは次のように指定します。
コード
|
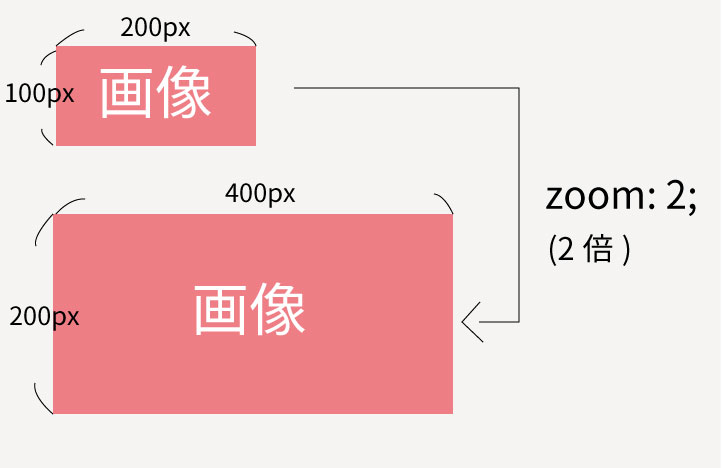
1 2 3 |
img { zoom: 2; } |
実装結果
1より小さい数字を入れて小さくすることもできます。
コード
|
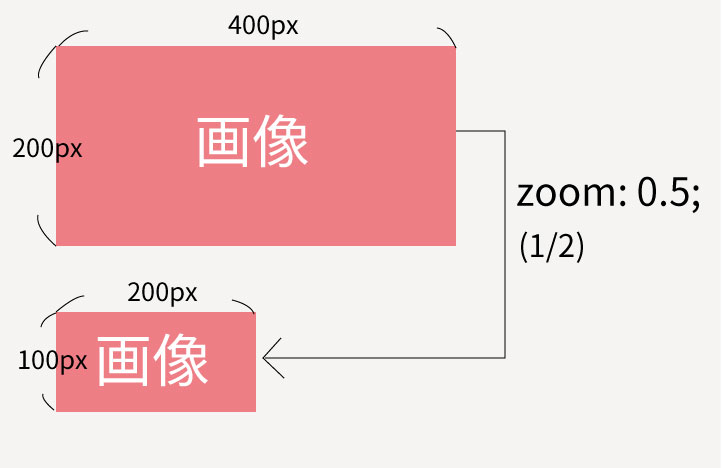
1 2 3 |
img { zoom: 0.5; } |
実装結果
zoomと類似する要素の違い【widthやhightとの違い】
widthやhightでも大きさを指定できますが、zoomはどのような時に使うのでしょうか?
zoomはこのようなときに使用します
【画像にマウスを載せると画像が1.5倍になる】ような処理を行うときは、zoomで行う方が簡単に行えます。
普通に画像を配置したり、画面幅に合わせてメイン画像を配置したいときはwidthやhightが使えます。
Firefoxの時の対処方法
最初にも説明した通り、Firefoxではzoomは対応していません。
では、Firefoxの時はどのようにすればいいのでしょうか?
【画像にマウスを載せたら1.5倍になる】という処理をFirefoxで行ってみましょう。
このように行います。
See the Pen
PoGONPw by 小池 蓮 (@renrenkoike95)
on CodePen.
【解説】transformとは?
transformは文字や画像を拡大・縮小、移動、回転などを指定出来るプロパティです。
javascriptを使わなくてもcssだけで簡単なアニメーションをつけることのできるプロパティです。
scale(xy[x,y])・拡大・縮小
skew(deg)・X軸,Y軸へのゆがみ
translate(xy[x,y])・移動
今回は、scale(xy[x,y])を使ってzoomを表現します。
ベンダープレフィクスをつける
transformはブラウザによって対応していない物もあります。
「ベンダープレフィクス」という物をつけることによってブラウザに対応させることができます。
そういうものだということを覚えておきましょう。
Firefox・-moz-
Internet Explore・-ms-
Opera・-o-
今回はFirefoxに対応させたいので、【-moz-】をつけます。
その結果、-moz-transform: scale(1.5);となります。
(1.5倍に拡大)
まとめ
いかがだったでしょうか?
今回は画像を拡大したり縮小したりするプロパティのzoomについて解説しました。
画像を拡大するときにせひ使用してみてください。
この記事が少しでも参考になればうれしいです。
参考文献:https://creive.me/archives/16145/