ここでは、初心者から実践的に学べるプログラミングスクール「ウェブカツ!!」のWEBサービス部を受講している生徒の方向けにさらに「データベースのテーブル設計」についての理解度を上げるため特訓をしていきます。
ここでは「MySQL」を題材にします。
目次
DBのテーブル設計鬼練6:メルカリのユーザー情報を洗い出そう
問題
同じくメルカリというフリマサービスを参考にまた
「サービスで必要な情報の洗い出し」
を行いましょう。
下記の問題に答えてください。
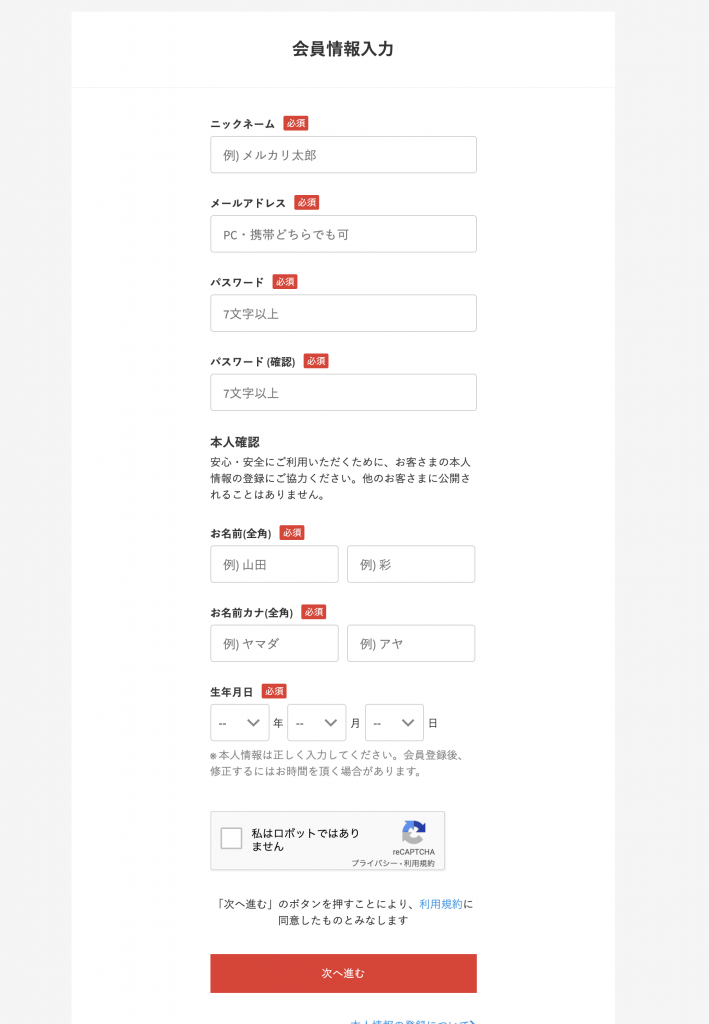
メルカリのユーザー情報を洗い出してください。
実際にはめちゃくちゃ登録されている情報はもちろん多いので下記キャプチャの会員情報入力画面の項目だけを洗い出してください。
ヒント
今回はもうちょい細かく情報を細分化してみましょう。
名前も氏名で分かれてますよね??
答え
答えは
- ニックネーム
- メールアドレス
- パスワード
- パスワード(確認)
- 姓名(漢字)
- 名(漢字)
- 姓(カナ)
- 名(カナ)
- 生年月日(年)
- 生年月日(月)
- 生年月日(日)
ですね。
もちろん、項目名の付け方はなんでもいいです。
氏名は分かれてるので情報として分けてますが、「氏名」として分けてもわけなくても今の段階ではいいです。
なぜなら、
DBに入れる時に情報を分けるのか?分けないのか?
を決めることだからです。
テーブルのカラムを分けるかどうか
ってことですね。
- 姓名(漢字):ウェブカツ
- 名(漢字):太郎
のようにそれぞれカラムを分けてしまって保存をしておき、画面に表示する時にそれぞれがっちゃんこして
「ウェブカツ太郎」
と表示するのか、はたまた入力は姓名別々だけども、DBに保存をする前にがっちゃんこしちゃって
- 姓名(漢字):ウェブカツ太郎(もしくは、「ウェブカツ 太郎」みたいに空白一個入れとく)
と保存するか。です。現場によります。(DBのパフォーマンスに違いがあるかもしれませんが、そこらへん細かいとこまで僕も分かりません)
そもそも、入力の段階で姓名一緒に入力してもいいんじゃ?ってのもありますけどね。
ただそうすると
どっから「姓」でどっから「名」??
って名前の人もいるので、あとあとでデータの検索もしにくくなるし、顧客の名前呼ぶときも大変ですね。
「漫画太郎」
って
「漫画 太郎」
なのか
「漫 画太郎」
なのか。っていうね。(漫☆画太郎だけど。)
情報の洗い出し方
ちなみに今回の場合は「既にあるサービス」から項目を洗い出してますが、
実際は「これから作るサービス(もしくは既にあるサービスに追加する機能)」から
DBへ保存しておく必要のある情報
を洗い出す必要があります。
大事なのは、
「DBへ保存しておく必要のある〜」
ってところです。
だって、DBのテーブルを設計するわけですから。
DBに保存する情報は何か?を洗い出してるわけですからね。
まぁ、当たり前ですが。
なので、実際は「サービスに必要な登場人物」を洗い出したら、
そのサービスに必要な情報
を次に洗い出します。
サービスに必要な情報の洗い出し方
サービスに必要な情報には大きく2種類があり、
- サービスで表示させるために必要な情報(ユーザーが見れる「表側」の情報)
- サービスの管理のために内部で必要な情報(管理者しか見なかったり、サービスを運営するために内部だけで必要になる「裏側」の情報)
があります。
「表と裏」の情報があるわけですね。
表側の「表示するための情報」は、WEBサービス部でやってる
「画面設計」
で画面のワイヤーフレームを作っていくと分かっていきますよね。
「あ、ここにこの情報表示したいな。ってことは、この情報を登録してもらわないとな。」
っていう感じにですね。
先に画面設計して「視覚化」していった方が情報が洗い出しやすくなります。
(慣れてきちゃえばさほど項目数がないものであれば頭の中でワイヤーフレームが思い浮かぶので、頭の中だけで必要な情報がパパッと洗い出せていきます。)
内部で必要な情報とは?
内部で必要な情報については、これもWEBサービス部でもやってますが、
- ユーザーIDなどの情報一つ一つに割り振っておくID
- 情報が登録された日時
- 情報が更新された日時
- 情報を表示、非表示にするために区別するためのフラグ
- 削除された情報なのかどうかのフラグ(delete_flgのようなカラムですね。)
とかそういったものです。
(ブログの記事だったりなら、「登録された日時」も画面に表示したりしますけどね)
あとはテーブルを結合する時に必要な「外部キー」であったりですね。(ここらへんもあとあと詳しくやります)
DBに保存すべき情報かを洗い出す
情報を洗い出した上で、DBに保存すべき情報か?を見極めていきます。
例えば、ウェブカツのTOPページにあるような
「入部者の声」
というものはDBに保存しておく必要ありますかね?
分かってると思いますが「ない」ですよね。
だって、htmlに書いてしまえばいいわけですから。
もちろん、
DBに保存をしておいて、その保存した入部者の声を表示する
ということも出来るわけですが。やりませんよね。
基本的にDBへ保存をする情報というのは
- 永続的にしたいもの(ずっと保存しておきたい)
- 更新頻度の高いもの
- ブラウザなど閲覧するツールが変わっても同じように表示したいもの(「セッションに保存する」という方法もありますが、これはブラウザ自体に保存されるので別ブラウザで見たらダメですよね)
- ユーザーのもの
- ユーザー自身に操作させて情報を操作させたいもの
を保存します。
入部者の声の情報というのはそもそも「運営側」のものであって、「ユーザーのもの」ではないですね。
ユーザーが入部者の声を勝手に更新できたら困りますよね。
PCで見ても、スマホで見ても、ブラウザを変えて見ても同じく表示させたいですが、それなら「HTMLで書く」だけでも同じですね。
入部者の声が日々変わりますか?常に更新されるものですか?
日々更新されるとしても、htmlを変えればよくないですか?
わざわざDBに保存しておいて、
DBから取得してhtmlとして表示させる処理コードを書く
よりも、
htmlで書く
方がはるかにメンテナンスが楽ですし、誰が担当しても修正できますよね。(しかも、「DBへの通信」がその分発生するわけなのでサイトが表示されるまで重くなりサイトパフォーマンスも悪くなりますね。)
わざわざDBの中に入って、更新なんてしてたら面倒ですよね。
DBへ入る方法をWEBの担当者に教えるんでしょうか?皆その方法を分かってる必要ありますね。
そもそも、会社の人であったとしても勝手にDBの中に入れてしまっては危ないですよね、個人情報も大抵ありますし、変な操作されてデータ消されたら大変です。
そしたら、DBを管理画面上から更新できるように
管理画面を作りますか?
わざわざ?
しませんよね。
さすがにこれは極端な例ですが、そういう判断をしていくわけです。
他にも今回の場合であれば
「パスワード(確認用)」
というユーザーに入力してもらう情報はDBに保存する必要はないですよね。
あくまで、
入力されたパスワードがユーザーが入力間違いしてないか
をユーザー登録する前(DBへ保存する前)にチェックするためだけのものですから。
通販カートの情報はDBへ保存すべきか?
ちょっと話変わりますが、他にも例えば「通販サイト」であれば
カートに商品を保存する
って機能ありますよね。
「商品を購入する」ボタンを押した時によくあるやつですね。
そういった
「あるユーザー」が、「ある商品」をカートに保存した
という情報はどこに保存しましょう?
ここらへんは「サイトによる」んですが、
- DBに保存する
- セッションに保存する
の両方があります。
WEBサービス部でもやりましたが、セッションは「ブラウザ自身」に保存しておくものです。
なので、あるユーザーでログインをしていて
「カートに保存」した後に別のブラウザでログインをしたとしてもそこのカート内には保存された情報はありません
同じブラウザにしか保存されてませんからね。
昔はこういうカート機能が結構ありました。今も個人サイトみたいな規模の小さなサイトであったりします。
アマゾンとかゾゾとかの通販サイト(通販サイトの中でも売主がいる「モール型」と呼ばれるものですが)であれば、PCでログインしててカートに保存しておけば、
出かけ先でスマホでログインして見てもちゃんとカートに保存されたまま
ですよね。
こういうのは
DBに情報を保存する方法でしかできない
わけです。
「shopping_cart」
みたいな名前のテーブルを作ってそこにユーザーがカートに保存を押すたびに
「誰が」「何の商品を」「いつ」「いくつ(個数)」
といった情報を保存しとくわけですね。
実際には「誰が」には
ユーザーの氏名や住所や連絡先やら
といった情報もあり、「何の商品を」には
商品名やら、商品詳細、金額やら
といった情報もありますが、それは「shopping_cart」テーブルに保存することはしません。
(ここらへんは「正規化」と呼ばれるものでしたね。ここらへんもあとあとまたやります)
ちょっと脱線しましたが、こういったように
- 表と裏の情報を洗い出す
- その情報の中でDBに保存をしておいた方がいいものをピックアップする
ということをやっていくわけです。