こんにちは
Webページなどをつくる際、
フォーム入力で個人情報を入力するときなどに使われる『コンボボックス』というものがあります。
『コンボボックスの実装は出来るけど、スタイリングはどうやるの??』
という風に、あまりイメージがわかない方もいらっしゃるかもしれません。
今回はそんな方のために、コンボボックスのスタイリング方法を見ていこうと思いますので、ぜひ参考にして下さい。
そもそもコンボボックスとは
コンボボックスとは、Web画面の『部品』に使われる部分のことです。
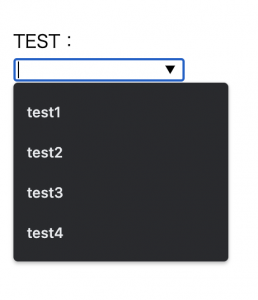
以下のように、選択すると文字入力が出来るドロップダウンリストのことを、コンボボックスと呼びます。

コンボボックスは、<input>要素とドロップダウンリストの要素を組み合わせたものです。
コンボボックスを使用して、リストから文字列やオブジェクトを選択、あるいは編集することができます。
コンボボックスと似たものの中にセレクトボックスというものがありますが、
こちらは文字入力が出来ないドロップダウンリストで、固定の要素を入力・選択するために使用されます。
コンボボックスはドロップダウンリストではなく、名前入力などのデータ保管としても利用することがあります。
コンボボックス表示させるには
スタイリングをする為には、まずコンボボックスを表示させる必要がありますね。
コンボボックスをWeb上で表示するためには、HTMLを使用します。
【実装例①】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="css/styles.css"> </head> <body> <form action="" method="post"> <p>TEST:<br> <input type="text" list="test"> <datalist id="test"> <option value="test1"></option> <option value="test2"></option> <option value="test3"></option> <option value="test4"></option> <datalist></p> </body> </html> |
【結果】

こちらは、<datelist>を使って表示させるパターンです。
このときに重要な要素として、<input>タグがあげられます。
<input>タグを使うことによって、ユーザーからデータを受け取るためのウェブベースのフォーム用の対話的なコントロールを作成するために使用します。
<input>の型としてtype属性の値がありますが、汎用的に使用される値としてはtextが多いです。
type属性に値を入れない場合は規定の型としてtextが使用される点を抑えておきましょう。
また上記の実装例の項目はテキストではなく、
・<input>タグの中のlist属性
・<datelist>要素のid
上記2つに互換性を持たせることで、<option>要素のvalue属性に値を返すことが出来ます。
続いて他の実装方法です。
次は<select>タグを使用します。
【実装例②】
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0" > <title>Document</title> <link rel="stylesheet" href="css/styles.css"> </head> <body> <input name="textfield" type="text" class="textField" id="tField0"> <select name="select" class="bsize" id="selBox0" onChange="getSelect(0,this.value)"> <option value="test1">test1</option> <option value="test2">test2</option> <option value="test3">test3</option> </select> <input type="button" class="bsize" value="ボタン" onclick="getText(0)"> </form> </body> </html> |
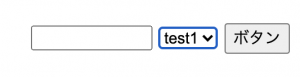
【結果】

この様に<select>タグでも要素を生成することができます。
<input>タグは”name”、”class”、”id”など様々な属性を持つことができます。
コンボボックスをCSSでスタイリングする
HTMLでコンボボックスを実装出来る様になったので、次はCSSでスタイリングをしていきましょう。
しかしながらこれらの要素はOSやブラウザに依存するため、「大きさや色が思うように変わらない…!!」と悩まれている方も多いかと思います。
こういった場合は、OSやブラウザの標準CSSをリセットすることで解決できます。
【リセット方法】
|
1 2 3 4 5 6 7 8 9 |
input, button, textarea, select { /* デフォルトスタイルをリセット */ -webkit-appearance: none; -moz-appearance: none; appearance: none; } |
この様にコードを記述することで、標準CSSをリセットできます。
これでどのOSやブラウザでも近い表示になりました。
見た目のスタイリング
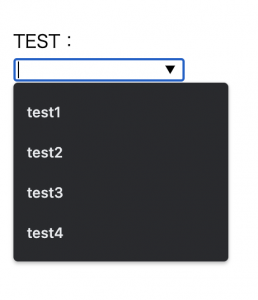
先程も見ましたが、デフォルトの見た目は…

こんな感じでしたね。(※写真はmac OS)
これをCSSでスタイリングしていきましょう。
【実装例】(枠をスタイリング)
|
1 2 3 |
input { /* 背景色(任意の色を指定) */ background-color: #eee;} |
【結果】

エクセルなどでよく見るドロップダウンリストから、見た目が変化しています。
次に色を変えてみましょう。
【実装例】(色をスタイリング)
|
1 2 3 |
input { background-color:rgb(211, 185, 137); } |
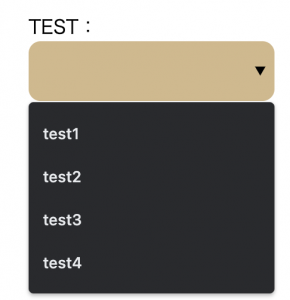
【結果】

inputセルの色が変化しています。
それ以外に幅(<width>)や高さ(<height>)も変えることが出来ます。
【実装例】
|
1 2 3 4 5 6 |
input { /* 任意の高さ */ width: 400px; height: 46px; } |
【結果】

セルの長さが変わりました。
セルの角に丸みを持たせるにはborder-radiusを設定します。
|
1 2 3 4 5 |
input { border-radius: 10px; } |
【結果】

border-radiusを指定することでセルの四隅の角に丸みが出ました。
このようにCSSを用いてコンボボックスの見た目を変えることができました。
まとめ
いかがでしたでしょうか?
コンボボックスをスタイリングすることはそれ程多くないかもしれませんが、少し見た目を変えるなどして、必要に応じてサイトをオシャレにしていきましょう。