要素の上側のボーダーの色を指定するborder-top-color。
意味や役割はなんとなくわかるけど、正しい使い方を知らない人も多いでしょう。
・正しい使い方を知りたい・・・。
・border-topとの違いは?
こんな疑問を持っていませんか?
今回は、border-top-colorの
・border-topとの違い
・border-top-colorで値を指定する様々な方法
について説明します。
目次
border-top-colorとは
border-top-colorとはどういったプロパティなのか、詳しく知らない人もいるでしょう。
なのでここでは、border-top-colorの意味や役割について解説していきます。
border-top-colorの読み方
border-top-colorは「ボーダー・トップ・カラー」と読みます。
「border」は「枠線・ボーダー」、「top」は「頂点・てっぺん」、「color」は「色」という意味があります。
CSSでは、このborder-top-colorを「上側のボーダーの色」という意味で使われています。
例えば、要素の上側のボーダーの色だけを指定したいときに、使われることが多いです。
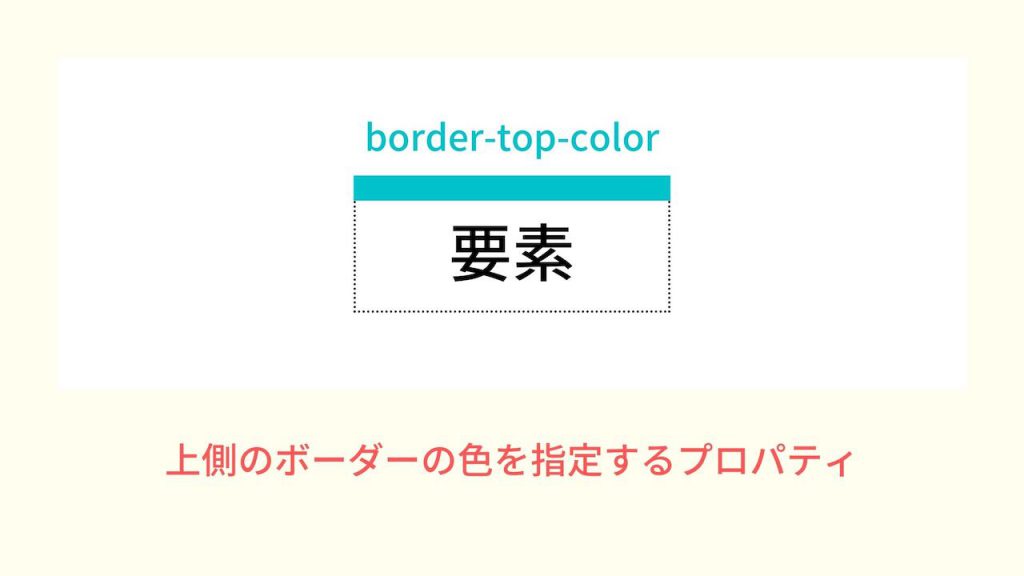
border-top-colorは上側のボーダーの色を指定するプロパティ
border-top-colorは「上側のボーダーの色を指定するプロパティ」です。
border-top-colorを指定すると、上側のボーダーの色を変更することができます。
色を指定する場合は、色の名前や#FFFFFFなどの指定、rgb(r,g,b)指定などが可能です。
border-top-colorで利用できる値
border-top-colorでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| color | 上の境界線の色を定義します。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-top-colorの基本的な使い方
border-top-colorの意味や役割についてわかりました。
なのでここでは、実際にborder-top-colorの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
border-top-colorの使い方
border-top-colorを指定するときは、「border-top-color: 〇〇;」と記述します。(〇〇には色の名前や#FFFFFF、rgb(r,g,b)などが入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border: solid; border-top-color: lightblue; } </style> <body> <p>要素</p> </body> </html> |
※border-top-colorを指定するときは、borderとセットで使います。
今回は例として、pタグを用意し「border: solid;」と指定します。
そして、そのpタグに「border-top-color: lightblue;」と指定してみましょう。
すると、結果は次のように表示されます。
pタグの上側のボーダーの色だけが水色になっていますね。
border-top-colorを指定したことで、上側のボーダーの色を変更できているのがわかります。
このようにborder-top-colorを使えば、好きな色を指定することができるので、使い方を覚えておくといいでしょう。
border-top-colorとborder-topの違い
border-top-colorとよく似たプロパティで、border-topというものがあります。
border-topは、要素の上側のボーダーのスタイル・太さ・色をまとめて指定するプロパティです。
ここでは、このborder-top-colorとborder-topにどのような違いがあるのか解説していきます。
border-topの実際の使い方を、コードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border-top: solid 10px lightblue; } </style> <body> <p>要素</p> </body> </html> |
border-topを指定するときは、「border-top: style(スタイル)width(太さ)color(色);」の順に記述します。
例として、pタグを用意し「border-top: solid 10px lightblue;」と指定してみましょう。
すると、結果は次のようになります。
今回は値を「solid 10px lightblue」と指定したので、スタイルは1本線、太さは10px、色は水色のボーダーになっていますね。
このようにborder-topは、上側のボーダーのスタイル・太さ・色をまとめて指定することができます。
要素の上側のボーダーの色だけを指定したいときはborder-top-color、上側のボーダーのスタイル・太さ・色をまとめて指定したいときはborder-topというように使い分けるといいでしょう。
border-top-colorで値を指定する様々な方法
ここまでで、border-top-colorの基本的な使い方がわかりました。
なのでここからは、border-top-colorで値を指定する様々な方法について解説していきます。
border-top-colorで指定できる値は、色の名前や#FFFFFFなどの指定、rgb(r,g,b)指定などがあります。
それぞれの指定方法を、実際のコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> p { width: 500px; border: solid } .sample1 { border-top-color: lightblue; } .sample2 { border-top-color: #ff5533; } .sample3 { border-top-color: rgb(0, 100, 250); } </style> <body> <p class="sample1">要素</p> <p class="sample2">要素</p> <p class="sample3">要素</p> </body> </html> |
例として、pタグをいくつか用意し、それぞれにクラス名をつけます。
そして、そのpタグに「border-top-color」を指定してみましょう。
今回は、値を「lightblue」「#ff5533」「rgb(0, 100, 250)」としてみました。
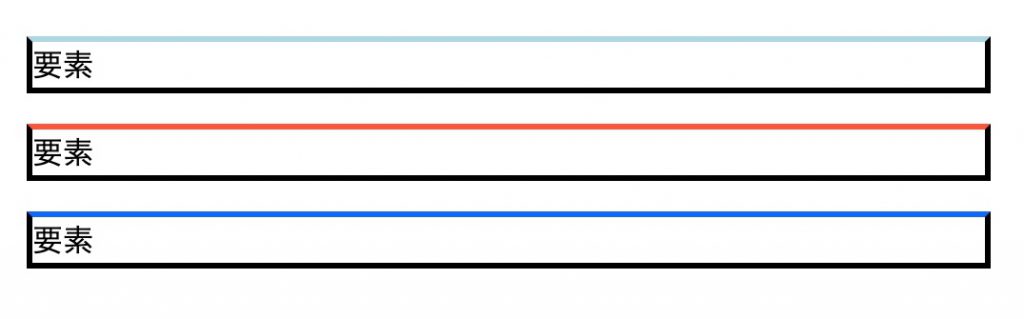
結果は次のようになります。
それぞれのpタグで、上側のボーダーの色が異なっていますね。
このようにborder-top-colorで値を指定すれば、自分の好きな色に変更することができます。
色を変えればサイトの見やすさも変わるので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-top-colorの意味や使い方を詳しく解説しました。
border-top-colorは、要素の上側のボーダーの色を指定するプロパティです。
上下左右ある中の、上側のボーダーの色だけを指定するときに役立つので、使い方を覚えておくといいでしょう。
この記事がborder-top-colorの学習に役立つと幸いです。
参考文献:MDN web docs|border-top-color – CSS:カスケーディングスタイルシート