こんにちは、
この前、コワーキングスペースで作業の休憩中に面白動画を見てしまいました。案の定、笑いを堪えきれず爆笑してしまい周りをドン引きさせてしまっただーだいです。
さて、本題に入りたいと思います。
Webサイトを見ていると画面をスクロールしたときにfooterが固定されている仕様をよく見かけませんか?
実はcssのfixedプロパティを使用することで比較的簡単に固定できます。
今回は、
「フッターやメニューを画面下に固定するにはどうしたらいいんだろう」
と悩んでいる方に向けて、cssでフッターやメニューを画面下に固定する方法を解説します。また、参考コードも記載しているので、コードだけ知りたい方はコピペしてすぐに使用できます。
目次
cssのfixedを使って画面下に固定する
fixedとは、positionプロパティに指定できる値のことで、指定したセレクタを画面の一定箇所に固定できます。また、フッターの固定だけでなくヘッダーの固定もできます。
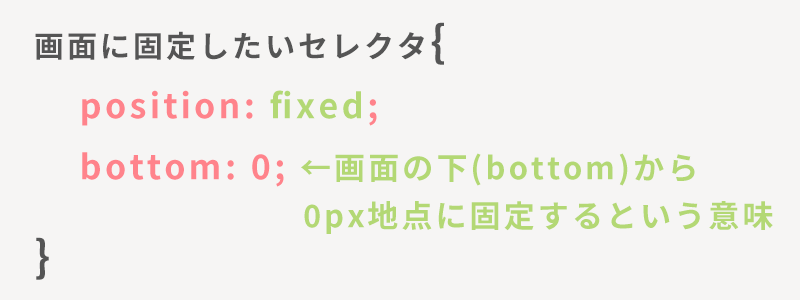
fixedの基本構文は下記になります。
bottom以外にも、top、right、lefttといった値を指定して、希望する場所に指定できます。
cssを使ってフッターを画面下に固定する方法
上記で解説したcssのfixedを使用して、フッターを画面下に固定する方法を実際の参考コードを下に解説します。
【コピペOK】html/cssを使用した参考コードと解説
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 |
<body> <style> body, html{ margin: 0; padding: 0; } body{ padding-bottom: 100px; } header, main ,footer{ width: 100%; } h2{ color: #1a1a1a; margin: 0; } header{ background-color: #ff838b; height: 500px; } main{ background-color: #6fb5ff; height: 500px; } footer{ background-color: #b3d874; position: fixed; bottom: 0; height: 100px; } </style> <header> <h2 class="header">header</h2> </header> <main> <h2 class="main">main</h2> </main> <footer> <h2 class="footer">footer</h2> </footer> </body> |
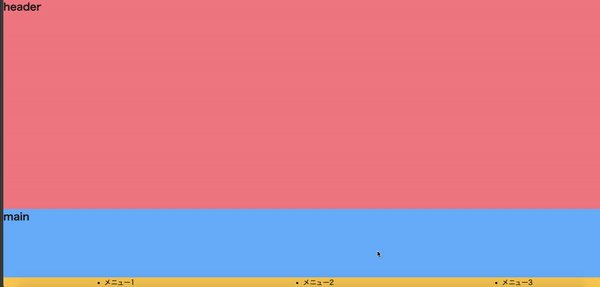
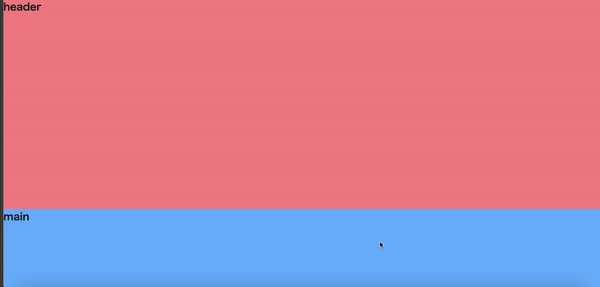
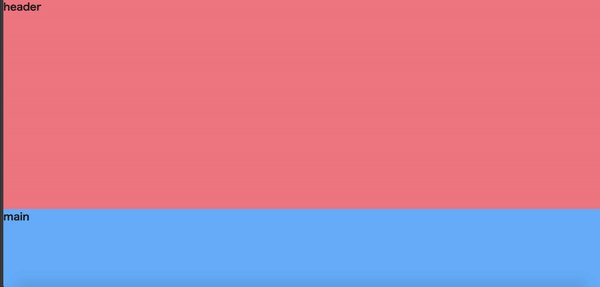
headerとmainにheight: 500px;を指定して画面の縦幅以上のサイズにしており、本来であればfooterは表示されないはずですが、position: fixed;とbottom: 0;を使用することで画面下に固定されています。
また、上記の指定だけだとfooterが浮いてしまい、mainと被ってしまいます。そこで、bodyタグにpadding-bottom: 100px;を指定して、footerと同じ高さを確保することで高さが被らず表示できます。
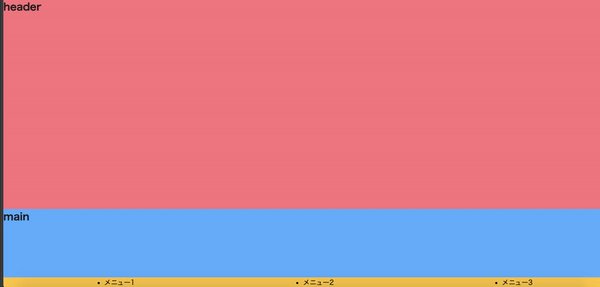
実行結果
cssを使ってメニューを画面下に固定する方法
メニューバーを固定する際もfixedを使用して実装できます。
【コピペOK】html/cssを使用した参考コード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
<body> <style> body, html{ margin: 0; padding: 0; } body{ padding-bottom: 24px; } header, main ,footer{ width: 100%; } h2{ color: #1a1a1a; margin: 0; } header{ background-color: #ff838b; height: 500px; } nav ul{ display: flex; justify-content: space-around; position: fixed; bottom: 0; margin: 0; background-color: #ffce5b; width: 100%; } main{ background-color: #6fb5ff; height: 500px; } footer{ background-color: #b3d874; height: 100px; } </style> <header> <h2 class="header">header</h2> <nav> <ul> <li>メニュー1</li> <li>メニュー2</li> <li>メニュー3</li> </ul> </nav> </header> <main> <h2 class="main">main</h2> </main> <footer> <h2 class="footer">footer</h2> </footer> </body> |
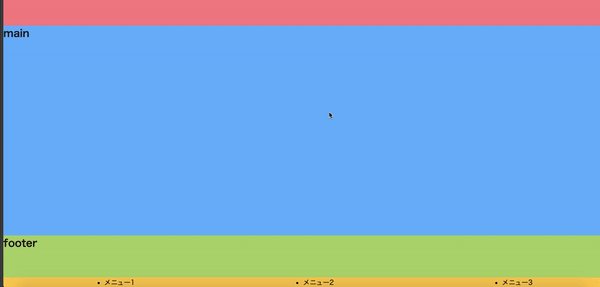
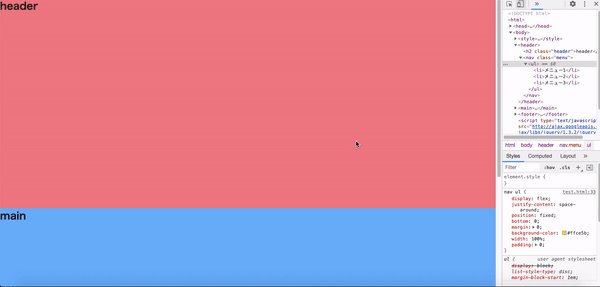
実装方法はfooterを固定したときと同じく、position: fixedを使用してbottom: 0;で画面の一番下に固定しています。
実行結果
スクロールしたとき下部に固定表示する方法
これまでの固定方法は、初めから画面下に固定されていましたが、画面をスクロールしたときに下部に固定表示する方法について解説します。
これまではhtml/cssだけ使用していましたが、今回はjQueryも使用します。
jQueryでスクロールした値を取得することで、固定表示するタイミングを設定できます。今回は、画面の100px地点までスクロールしたらメニューバーが表示される仕様になっています。
【コピペOK】参考コードとjQueryの解説
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 |
<body> <style> body, html{ margin: 0; padding: 0; } body{ padding-bottom: 24px; } header, main ,footer{ width: 100%; } h2{ color: #1a1a1a; margin: 0; } header{ background-color: #ff838b; height: 500px; } nav{ opacity: 0; transition: all 0.65s; } nav ul{ display: flex; justify-content: space-around; position: fixed; bottom: 0; margin: 0; background-color: #ffce5b; width: 100%; } .isActive { opacity: 1; transition: all 0.65s; } main{ background-color: #6fb5ff; height: 500px; } footer{ background-color: #b3d874; height: 100px; } </style> <header> <h2 class="header">header</h2> <nav class="menu"> <ul> <li>メニュー1</li> <li>メニュー2</li> <li>メニュー3</li> </ul> </nav> </header> <main> <h2 class="main">main</h2> </main> <footer> <h2 class="footer">footer</h2> </footer> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script> $(window).scroll(function () { if($(this).scrollTop() > 100){ $('nav').addClass('isActive'); }else{ $('nav').removeClass('isActive'); } }); </script> |
jQueryの最初にあるコードは、window(画面)をスクロールすると内部の処理が実行されるという意味です。
|
1 |
$(window).scroll(function () { |
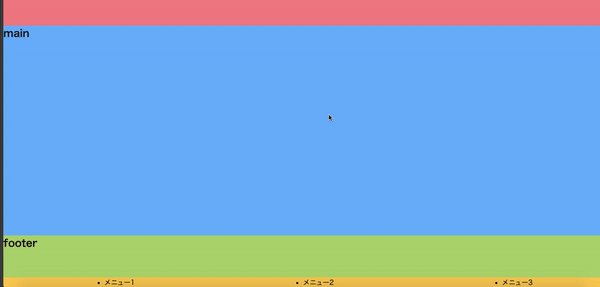
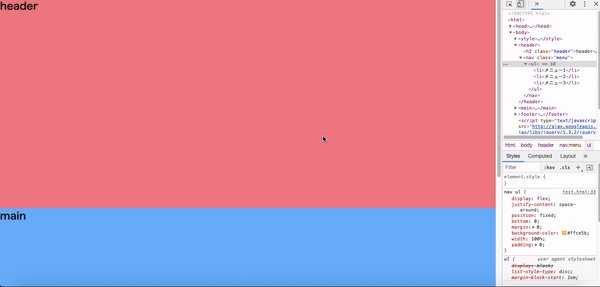
if文の内容は、スクロールが画面の最上部から100px以上になった場合、navタグのisActiveクラス追加してメニューバーを表示させ、100px以上でない場合はisActiveクラスは非表示になる仕様になっています。
|
1 2 3 4 5 |
if($(this).scrollTop() > 100){ $('nav').addClass('isActive'); }else{ $('nav').removeClass('isActive'); } |
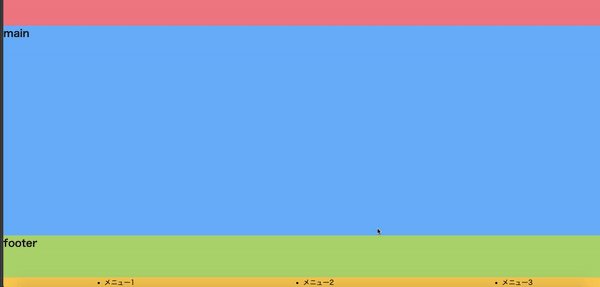
実行結果
スマホ表示のみで画面下に固定する方法
スマホ表示に対応させることをレスポンシブ対応といいます。
レスポンシブ対応するためには、htmlのheadタグ内にviewportを追加し、cssにスマホ用のメディアクエリを追加します。
headタグに追加するコード
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> |
スマホ用のメディアクエリ
|
1 |
@media screen and (max-width: 375px) { } |
【コピペOK】参考コードと解説
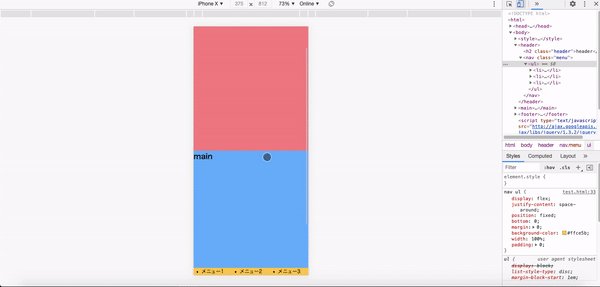
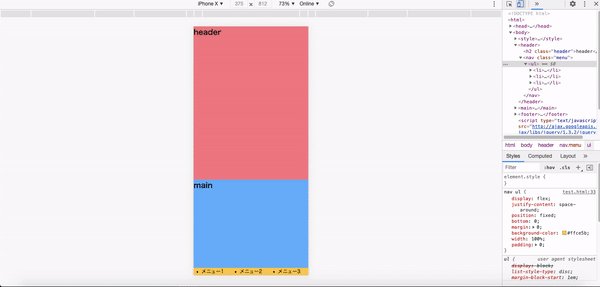
ここでは、iPhoneXと同じ画面サイズである375px対応したコードを参考に解説します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 |
<style> body, html{ margin: 0; padding: 0; } header, main ,footer{ width: 100%; } h2{ color: #1a1a1a; margin: 0; } header{ background-color: #ff838b; height: 500px; } nav{ display: none; } nav ul{ display: flex; justify-content: space-around; position: fixed; bottom: 0; margin: 0; padding: 0; background-color: #ffce5b; width: 100%; } .isActive { opacity: 1; transition: all 0.65s; } main{ background-color: #6fb5ff; height: 500px; } footer{ background-color: #b3d874; height: 100px; } @media screen and (max-width: 375px){ body{ padding-bottom: 24px; } nav{ display: block; } } </style> <header> <h2 class="header">header</h2> <nav class="menu"> <ul> <li>メニュー1</li> <li>メニュー2</li> <li>メニュー3</li> </ul> </nav> </header> <main> <h2 class="main">main</h2> </main> <footer> <h2 class="footer">footer</h2> </footer> |
PC表示のときはdisplay:none;を指定して非表示の状態にしており、スマホ画面である375pxのときにdisplay: block;を指定してnavタグであるメニューバーを表示しています。
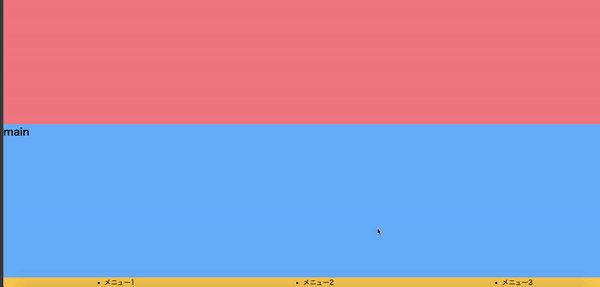
実行結果
まとめ
いかがでしたか?
今回は、cssとjQueyを使用してfooterやメニューバーを画面下に固定する方法について解説しました。
Web制作でも頻繁に使用されるので、本記事をきっかけに身につけておくとよいでしょう。
是非試してみてくださいね。











とは?-仕事内容や必要スキルは?-160x160.png)
