htmlやcssを学習していると、「セレクタ」という言葉をよく見かけますよね?
セレクタと言われても、なんのことかピンとこない方もいるでしょう。
そこで今回は、
「セレクタの色んな指定方法を知りたい」
といった方に向けて、
・セレクタの基本的な指定方法
この2点について解説します。
ぜひさいごまで読んでいただいて、セレクタの指定方法をマスターしましょう!
セレクタとは?
cssの記述は、「セレクタ」「プロパティ」「値」と、この3つで成り立っています。「htmlの要素を選択(セレクト)する」が由来です。
実際に、どこが何にあたるのか、以下のサンプルコードを例に見てみましょう。
|
1 2 3 4 |
/*-----css-----*/ h1{ color: red; } |
こちらのサンプルコードの場合だと、つぎのようになります。
- ・「h1」が「セレクタ」
- ・「color」が「プロパティ」
- ・「red」が「値」
このままだと、「html内にある全てのh1」に反映されてしまい、「思ったところ以外にも反映された!」なんてことが起きてしまいます。
自分の思い通りにcssを反映させるためにも、上手なセレクタの指定方法をマスターしましょう!
【初級編】セレクタの指定方法5選
まずは「初級編」として、必ず覚えておきたいセレクタの指定方法5つをサンプルコードを踏まえて詳しく解説します。
「これ知ってる!」といった方も、おさらいがてら見てみてくださいね。
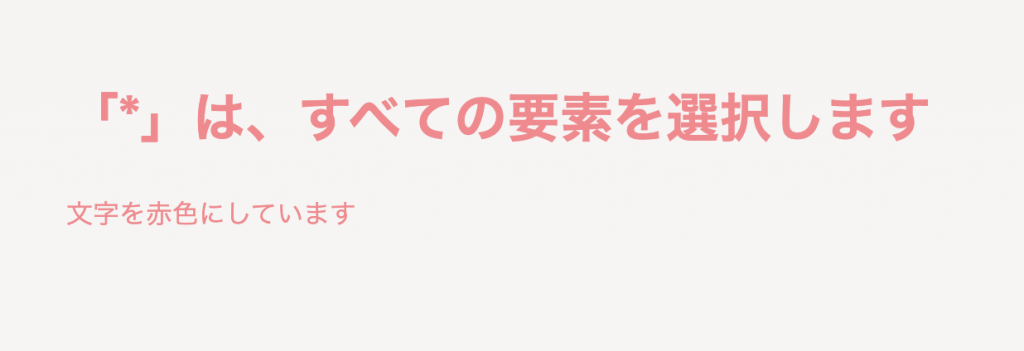
「*」で全ての要素を指定する
html内の、全ての要素に反映させたい場合は「*」を使用します。
|
1 2 3 4 |
/* -- html -- */ <h1>「*」は、すべての要素を選択します</h1> <p>文字を赤色にしています</p> |
|
1 2 3 |
/* -- css -- */ *{color: #ff838b;} |
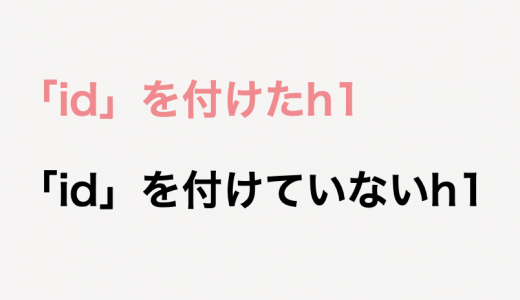
「#id名」でidを付けた要素を指定する
htmlで「id」を付けたものには「#id名」と、先頭に「#」を付けることで指定ができます。
|
1 2 3 4 |
/* -- html -- */ <h1 id="sample">「id」を付けたh1</h1> <h1>「id」を付けていないh1</h1> |
|
1 2 3 |
/* -- css -- */ #sample{color: #ff838b;} |
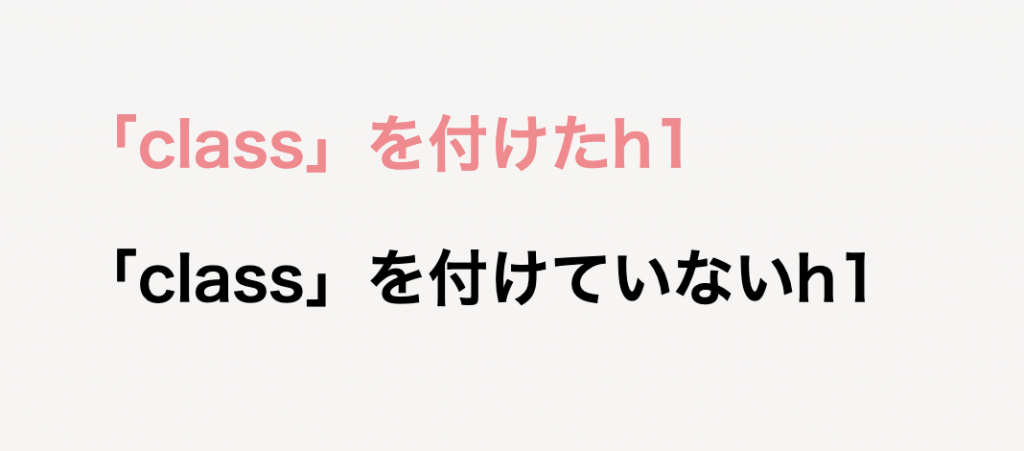
「.class名」でclassを付けた要素を指定する
htmlで「class」を付けたものには「.class名」と、先頭に「.(ドット)」を付けることで指定ができます。
|
1 2 3 4 |
/* -- html -- */ <h1 class="sample">「class」を付けたh1</h1> <h1>「class」を付けていないh1</h1> |
|
1 2 3 |
/* -- css -- */ .sample{color: #ff838b;} |
それを回避するためにも、class名を付ける際には一定のルールを設けておくといいでしょう。
カンマで区切って複数の要素を指定する
id名やclass名、またはhtmlタグを「,(カンマ)」で区切ることで、複数の要素に同じcssの内容を反映させることができます。
同じ内容のcssを記述する必要がなくなる場合があるので、率先して使っていきましょう。
|
1 2 3 4 5 6 |
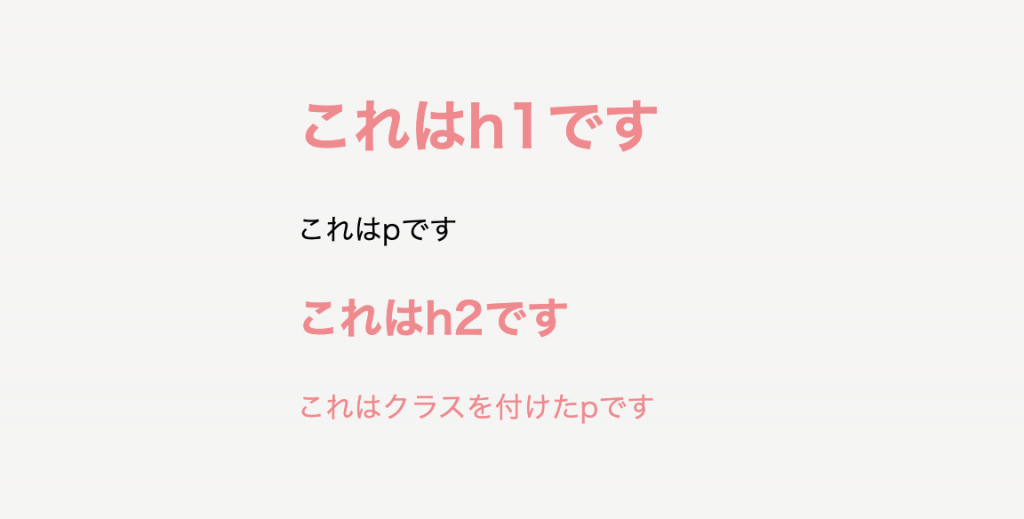
/* -- html -- */ <h1>これはh1です</h1> <p>これはpです</p> <h2>これはh2です</h2> <p class="sample">これはクラスを付けたpです</p> |
|
1 2 3 |
/* -- css -- */ h1,h2,.sample{color: #ff838b;} |
半角スペースで区切って子孫要素を指定する
「A B{〜}」とAとBの間に「半角スペース」を入れることで、要素Aのなかにある要素Bを指定できます。
|
1 2 3 4 5 6 7 8 |
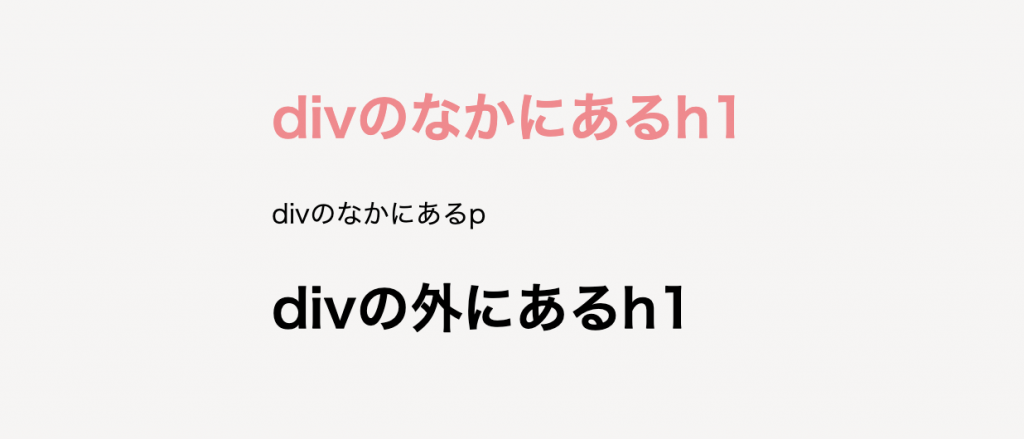
/* -- html -- */ <div> <h1>divのなかにあるh1</h1> <p>divのなかにあるp</p> </div> <h1>divの外にあるh1</h1> |
|
1 2 3 |
/* -- css -- */ div h1{color: #ff838b;} |
【中級編】セレクタの指定方法5選
ここからは「中級編」として、知っておくとさらに便利なセレクタの指定方法を解説します。
慣れるまでは少しだけ難しく感じるかもしれませんが、必ずコーディングの効率がよくなるため、ぜひマスターしましょう!
「>」を使用して直下の子要素を指定する
初級編で似たような指定方法の「半角スペースで子孫要素を指定する」だと、子要素だけではなく孫要素にまでcssが反映されてしまいます。
そこで、「>」を使うことで「直下の子要素」を指定できます。
それではサンプルコードを見てみましょう。
|
1 2 3 4 5 6 7 8 |
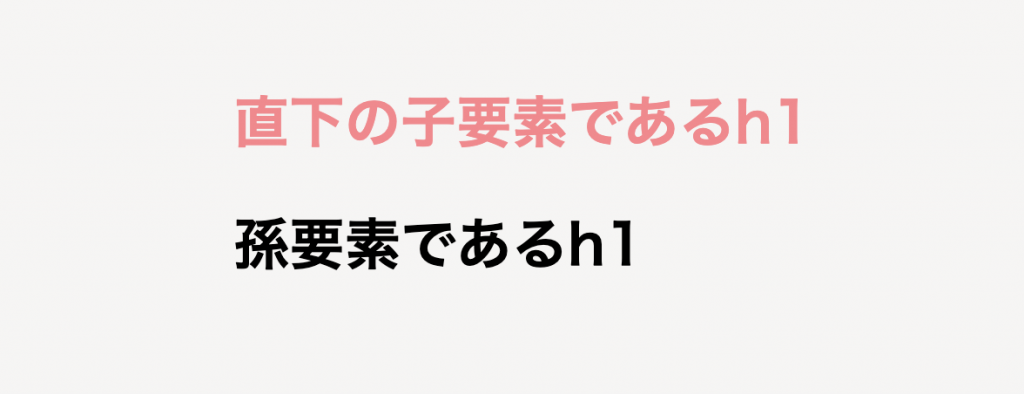
/* -- html -- */ <div class="sample"> <h1>直下の子要素であるh1</h1> <div> <h1>孫要素であるh1</h1> </div> </div> |
|
1 2 3 |
/* -- css -- */ .sample > h1{color: #ff838b;} |
半角スペースでの指定であれば、「孫要素であるh1」も赤色になってしまいますが、class名「sample」を付けた直下の子要素のみ赤色になっていますね。
「+」を使用して隣の要素を指定する
「A + B{〜}」とすると、「Aのすぐ隣のB」を指定できます。
|
1 2 3 4 5 6 7 8 |
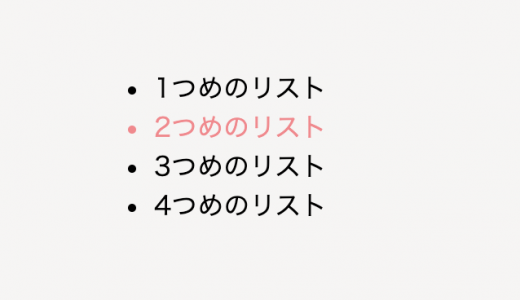
/* -- html -- */ <ul> <li class="sample">1つめのリスト</li> <li>2つめのリスト</li> <li>3つめのリスト</li> <li>4つめのリスト</li> </ul> |
|
1 2 3 |
/* -- css -- */ .sample + li{color: #ff838b;} |
class名「sample」を付けた「1つめのリスト」のすぐ隣の要素である「2つめのリスト」にcssが反映されていますね。
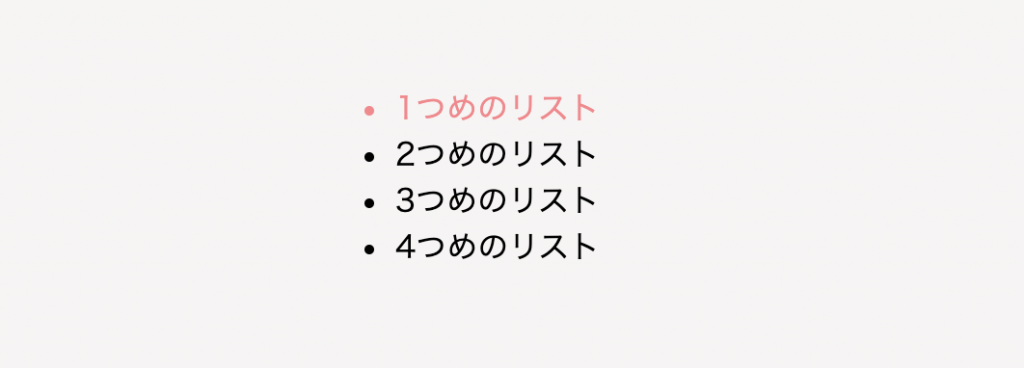
「first-of-type」で最初の要素のみを指定する
「要素:first-of-type{〜}」とすると、「並列した要素の最初の要素のみ」を指定できます。
|
1 2 3 4 5 6 7 8 |
/* -- html -- */ <ul> <li>1つめのリスト</li> <li>2つめのリスト</li> <li>3つめのリスト</li> <li>4つめのリスト</li> </ul> |
|
1 2 3 |
/* -- css -- */ li:first-of-type{color: #ff838b;} |
4つ並んだリストのうち、最初のリストのみにcssが反映されていますね。
また、「要素:first-child{〜}」という指定方法もあり、こちらも同じように「最初の要素のみ指定する」効果があります。
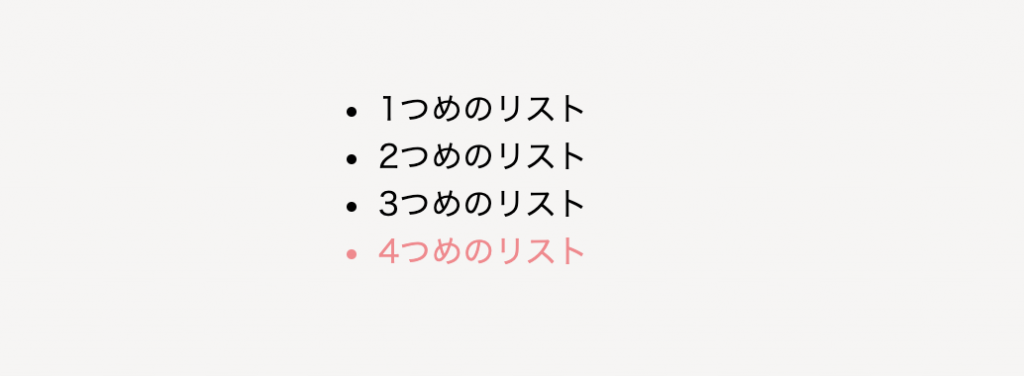
「last-of-type」で最後の要素のみを指定する
さきほどの指定方法が「最初の要素」に対して、「要素:last-of-type{〜}」とすると、「並列した要素の最後の要素のみ」を指定できます。
|
1 2 3 4 5 6 7 8 |
/* -- html -- */ <ul> <li>1つめのリスト</li> <li>2つめのリスト</li> <li>3つめのリスト</li> <li>4つめのリスト</li> </ul> |
|
1 2 3 |
/* -- css -- */ li:last-of-type{color: #ff838b;} |
4つリストのうち、最後のリストのみが指定されていますね。さきほどと同様に、「要素:last-child{〜}」でも「最後の要素のみ」を指定できます。
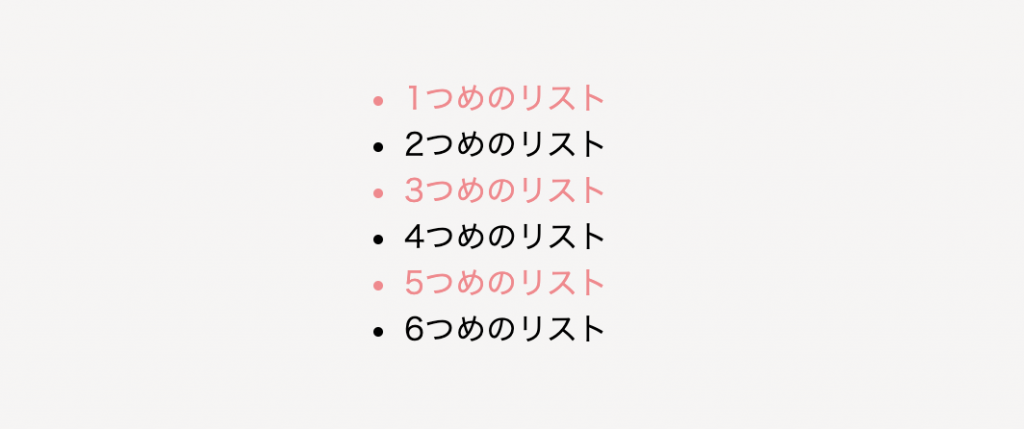
「nth-of-type()」で○番目の要素のみを指定する
「要素:nth-of-type(){〜}」とすると、○番目の要素を指定できます。カッコのなかにはさまざまな値を入れることが可能です。
「odd」とすれば「奇数番目」、「even」とすれば「偶数番目」、ほかにも「3n」とすれば「3の倍数番目」を指定できる非常に便利なセレクタとなっています。
|
1 2 3 4 5 6 7 8 9 10 |
/* -- html -- */ <ul> <li>1つめのリスト</li> <li>2つめのリスト</li> <li>3つめのリスト</li> <li>4つめのリスト</li> <li>5つめのリスト</li> <li>6つめのリスト</li> </ul> |
|
1 2 3 |
/* -- css -- */ li:nth-of-type(odd){color: #ff838b;} |
サンプルコードでは「odd(奇数番目)」を入れてみましたが、しっかりと1・3・5番目のリストのみ反映されていますね。
まとめ
いかがでしたか?
今回は「htmlタグをcssセレクタで指定する10個の方法」の解説してきました。
セレクタってなんだろう?と疑問に思っていたことが解決できたのではないでしょうか。
さまざまな指定方法をマスターすると、装飾のバリエーションが増えるだけでなく、コーディングも楽しくなってきます。
ぜひセレクタの指定方法を参考にして、コーディングに生かしてみてくださいね。