HTMLとCSSを一通り学習して,実際にポートフォリオやサイトを作成しようと思い,いざやってみたらCSSのスタイルが反映されなかったり,レイアウトが崩れてしまったりして,うまくいかない事ってありますよね?
HTML,CSSを勉強してきた人は皆が経験している事ですので安心してください。
CSSが正しくリンクされているのにスタイルが反映されない原因で特に多いのが,
- クラスやセレクタや値などの誤字や脱字
- 括弧や半角全角スペースの間違え
- プロパティを複数指定している場合の区切りのセミコロン;を入れ忘れている
などです。
今回は,CSSのクラスやセレクタの正しい書き方を解説していきます。
こんな人におすすめです。
- CSSが反映されない
- CSSの正しい書き方が知りたい
- デザインの綺麗なホームページの制作がしたいと思っている
それでは解説していきます。
CSSとは
CSSとは?
スタイルシートとCSS
CSS(Cascading Style Sheets、カスケーディング・スタイル・シート)とは、ウェブページのスタイルを指定するための言語です。 ワープロソフトなどで作成される文書も含めて、文書のスタイルを指定する技術全般をスタイルシートといいます。 HTMLやXHTMLなどで作成されるウェブページにスタイルを適用する場合には、スタイルシート言語の1つであるCSSが一般的に利用されています。
CSSは、HTMLと組み合わせて使用する言語です。 HTMLがウェブページ内の各要素の意味や情報構造を定義するのに対して、CSSではそれらをどのように装飾するかを指定します。 例えば、ウェブページがスクリーンに表示される際の色・サイズ・レイアウトなどの表示スタイルや、 プリンタなどの機器で印刷・出力される際の出力スタイル、 音声で読み上げられる際の再生スタイルなど、 ウェブページをどのようなスタイルで表示・出力・再生するかについて指定することができます。
出典:クイックリファレンス|CSSとは
とあります。
つまり,HTMLファイルの文字や背景の色やサイズなどの見た目を整える方法です。
CSSの始め方
CSSを使う方法は,大きく分けて3つに分かれます。
- HTMLタグの中に書き込む
- HTMLファイルにstyleタグを作って書き込む
- 外部CSSファイルを作成して読み込ませる
今回は,その中でも特に一番多く使われている「外部CSSファイルを作成して読み込ませる」方法を紹介します。
HTMLファイルにCSSのファイルを読み込ませる
例: HTMLファイルと同じ階層にcssフォルダを作ってその中にstyle.cssファイルを作成しています。
まず最初に,CSSを使うためにはHTMLファイルに外部CSSファイルを読み込ませます。
テキストエディターでHTMLファイルの<head>タグの最後に以下の1行目のコードを書きます。
|
1 2 |
<link rel="stylesheet" href="css/style.css"> </head> |
VS Codeを使っている場合,この時点でまだファイルを作成していない場合ここにカーソルを合わせると,メッセージが表示されて,クリックするとファイルの作成ができます。
CSSの基本
CSSの基本の書き方は次のようになります。
|
1 2 3 4 5 |
セレクタ { プロパティ: 値; } |
とします。
|
1 2 3 |
h1 { color: blue; } |
セレクタ
セレクタでは,どこの部分に対してCSSによるデザイン指定を適用するかを決めるものになります。(ここでは見出しのh1に対して)
プロパティ
プロパティでは,「セレクタで指定された部分の何を変えるのか」を決めます。(ここでは色colorを変える)
値
値では,「セレクタで指定されたプロパティをどのように変えるか」を指定します。(ここでは色を青blueに指定する)
このようにCSSでは,「どこの,何を,どのような見た目に変えるのか」を指定します。
そして,CSSの基本的な書き方のルールを以下にまとめると,
- プロパティと値は波括弧{}で囲います。
- プロパティと値はコロン:で繋ぎます。
- 複数のプロパティをまとめて指定するときはセミコロン;で区切ります。そのあとに別の「プロパティ:値」を書くことで,同時にプロパティを指定することができます。(まとめて指定する場合,セミコロンが抜けているとCSSが反映されませんので,抜けを防止するためにプロパティをまとめて指定しない場合でもセミコロン;を書いてもOKです。)
- コードが見やすくするために半角スペース,Tab,改行を入れてもスタイルの指定した内容が変わることはありません。自分の見やすいように綺麗にコードを書くことによって,後から変更を加えやすくなります。ただし,全角スペースは絶対に入れないようにしてください。
になります。
タグと要素
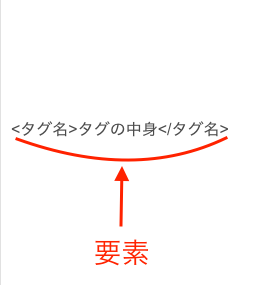
要素とは,開始タグ〜終了タグまでのかたまりのことを指します。
親要素と子要素
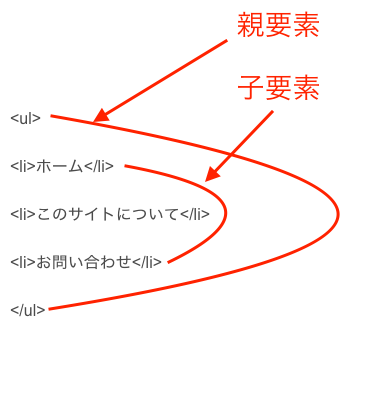
ある要素の中に入る要素は「子要素」と呼ばれます。その子要素をはさんでいるものが「親要素」です。
|
1 2 3 4 5 |
<ul> <li>ホーム</li> <li>このサイトについて</li> <li>お問い合わせ</li> </ul> |
上記ののコードの例で例えますと,下記の画像のようになります。
CSSのセレクタの書き方は色々ありますが,ここでは「これを知っていればほぼ対応できる」セレクタに限定して紹介していきます。
タグ名で指定する
まずはタグ名で適応先を指定する方法です。タグで指定する場合,タグ名をそのまま書きます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>sample</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>SAMPLE</h1> <p>SAMPLEです。</p> </body> </html> |
今回,上のようなHTMLファイルを作成しています。
ブラウザで確認してみると以下のようになります。
style.cssファイルで以下のように編集していきます。
<h1>要素に対して文字色を青に指定,テキストの水平方向への配置を中央に指定して,<p>要素に対して文字色を赤に指定,テキストの水平方向への配置を中央に指定してみましょう。
|
1 2 3 4 5 6 7 8 9 |
h1 { color: blue; text-align: center; } p { color: red; text-align: center; } |
再度ブラウザで確認すると
このようにCSSが反映されています。
ID名で指定する
HTMLでは<タグ名 id=”id名”>のように,idを指定することができます。(同じid名はページ内で一回のみしか使えません。)
ID名を指定する場合は,
#id名 {~}
というように,id名の前に#をつけます。
例: 以下のHTMLファイルのid名を指定した<h1>要素の文字色をオレンジ色にしてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>sample</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1 id="title">SAMPLE</h1> <p>SAMPLEです。</p> </body> </html> |
|
1 2 3 |
#title { color: orange; } |
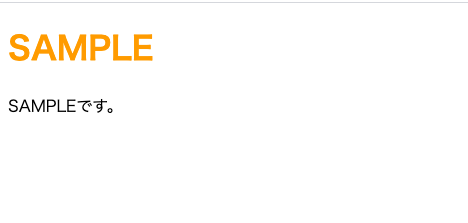
ブラウザで確認すると
id名を指定したh1にスタイルが反映されています。
クラス名を指定する
HTMLでは<タグ名 class=”class名”>のように,クラス名を指定できます。
クラス名でセレクタを指定する場合は,
.class名 {~}
のように,.ドット(ピリオド)を前につけます。
例: 以下のHTMLファイルのclass=”nav”の背景色をピンク色にしてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>sample</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>SAMPLE</h1> <p>SAMPLEです。</p> <div class="nav"> <ul> <li>ホーム</li> <li>プロフィール</li> <li>お問い合わせ</li> </ul> </div> </body> </html> |
|
1 2 3 |
.nav { background-color: pink; } |
ブラウザで確認すると
クラス名を指定したdiv要素の背景色がピンクになっています。
複数のセレクタを指定する方法
同じデザインを適応させたいタグやクラスやidが複数あるときは,まとめて指定することで複数の要素のデザインをまとめて変更することができます。
複数まとめて指定する場合は,
〇〇,〇〇,〇〇 {~}
のように,タグやクラス名やid名をコンマ,で区切って並べていきます。(並べる数はいくつでもOKで,並び順は関係ありません。)
例: 以下のHTMLファイルのh1要素とclass=”list02″要素とp要素の文字色を赤にしてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>sample</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>SAMPLE</h1> <p>SAMPLEです。</p> <div class="nav"> <ul> <li>ホーム</li> <li class="list02">プロフィール</li> <li>お問い合わせ</li> </ul> </div> </body> </html> |
|
1 2 3 |
h1,.list02,p { color: red } |
ブラウザで確認すると
指定をしたh1タグとli class=”list02″とpタグのみ文字色が赤になっています。
子孫セレクタ(絞り込み指定)
子孫セレクタという適用先指定の方法もあります。「◯◯要素内にある◯◯要素にだけデザインを適用させたい」といったように絞り込んで指定することができます。
特定のセレクタを絞り込んで指定する場合は,
〇〇 〇〇 〇〇 {~}
のように,半角スペースで区切って並べます。
例えば,
|
1 2 3 4 5 |
.header li a { プロパティ: 値; } |
は,class=”header”要素の中のli要素の中のaタグの中にだけデザインの指定が適用されます。
例: 以下のHTMLファイルのclass=”nav”要素の中のul要素の中のli class=”list02″要素にだけ文字色を赤にしてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>sample</title> <link rel="stylesheet" href="css/style.css"> </head> <body> <h1>SAMPLE</h1> <p>SAMPLEです。</p> <div class="nav"> <ul> <li>ホーム</li> <li class="list02">プロフィール</li> <li>お問い合わせ</li> </ul> </div> </body> </html> |
|
1 2 3 |
.nav ul .list02 { color: red; } |
ブラウザで確認すると
指定をしたclass=”nav”要素の中のul要素の中のli class=”list02″要素にだけスタイルが適用されています。
スタイルの優先順位
タグに近い,後から読み込まれたスタイルが優先
例えば複数箇所でスタイルを指定すると,同じプロパティに異なる値が指定されてスタイルが競合する可能性があります。このような場合は,よりタグに近いところで指定されたスタイルや、 より後から読み込まれたスタイルが優先され、プロパティの値が上書きされます。
セレクタの種類による優先順位の比較例
CSSではセレクタの種類が同じ場合には、最後に指定したスタイルが適用されますが、 種類の異なるセレクタによって同じプロパティが指定された場合には以下のルールによって優先順位が決まります。
セレクタの優先順位の基本的なルールは以下のようになります。
- idセレクタやclassセレクタなどのセレクタは、タイプセレクタや全称セレクタのようなセレクタより優先される
- idセレクタはclassセレクタより優先され、タイプセレクタは全称セレクタより優先される(idセレクタ > classセレクタ > タイプセレクタ > 全称セレクタ)
- 要素を特定したidセレクタ・classセレクタは、要素を特定しないidセレクタ・classセレクタより優先される
- 優先順位が同じになった場合は、最後に指定したスタイルが適用される
- !importantを付けると最優先される
例: 以下のコードで<p>要素にid属性とclass属性を同時に指定して,異なるセレクタで競合するスタイルを指定した場合,以下の<p>要素の中身は何色になるでしょう。
|
1 |
<p id="a" class="abc">Hello</p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
* { color: yellow; } #a { color :red; } p#a { color: blue; } p.abc { color: orange; } .abc { color: pink; } p { color: darkblue; } |
ブラウザで確認すると
ここでは,要素を特定したidセレクタを指定したp#a {color: blue}が最も優先されますので,青になります。
!importantをつけると最優先になる
CSSでは原則として、よりタグに近いところで指定されたスタイルや、 より後から読み込まれたスタイルが優先されますが、値の後に!importantを指定すると,その値が最優先になります。
!importantはウェブページの制作者が定義するスタイルシートだけではなく、 ユーザー定義スタイルシートやブラウザのデフォルトスタイルに記述しても有効です
例: 以下のコードで<p>要素のスタイルを上書きしてみます。2番目の値には!importantを指定して,最後に書いたスタイルには上書きされるかを試してみましょう。
|
1 |
<p>Hello</p> |
|
1 2 3 4 5 |
p { color:green; color: blue !important; color: red; } |
ブラウザで確認すると
2番目の!importantが指定された値が最優先されていて,3番目のスタイルは上書きされていません。
Internet Explorer6には、同じ宣言ブロック内に競合するスタイルを宣言している場合、 !importantを指定しても無効になるというバグがあるとの事です。
この場合、宣言ブロックを分ける、不要なスタイル宣言をコメントにするなどの方法で回避することができます。
CSSの応用(実際にホームページ制作に必要なCSSの知識)
以上で紹介した方法が,CSSの基本的な使い方になります。
うまく使っていくことでCSSの基本はマスターできるようになります。
ただし,実際に綺麗なホームページを制作してインターネットに公開するレベルになるためには,レスポンシブウェブデザインなどの知識が必要になります。
レスポンシブウェブデザインとは,画面幅に合わせてサイトの見た目を整える方法で,PCやスマートフォンやタブレットなどのどんな画面でも見やすく使いやすいウェブサイトにするために必要な知識です。
レスポンシブウェブデザインを効率よく作るのに最適な方法は,CSSグリッドやCSSフレックスボックスなどがあり,現在のWEB制作には必要な知識です。
初めて聞く人は難しく聞こえるかもしれませんが,やっていくうちに慣れてできるようになっていきますので,覚えていきましょう。
以下のサイトは,レスポンシブウェブデザインについて分かりやすく解説されていますので参考にしてください。
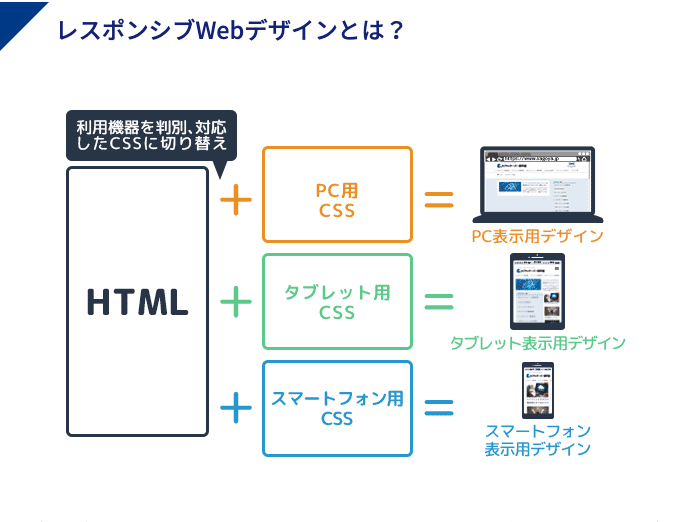
【入門】レスポンシブWebデザインとは?概要と作り方を丁寧解説
https://www.kagoya.jp/howto/webhomepage/responsive/
レスポンシブウェブデザインについてのルールや使い方などが画像や表などで見やすく,分かりやすく解説されているサイトです。
まとめ
いかがでしたでしょうか?
「CSSクラスとセレクタの書き方,間違えないポイント」は以上になります。
これで基本的なポイントは押さえることができますので,これからCSSの応用的な知識をどんどん磨いていきましょう。
それではまた!