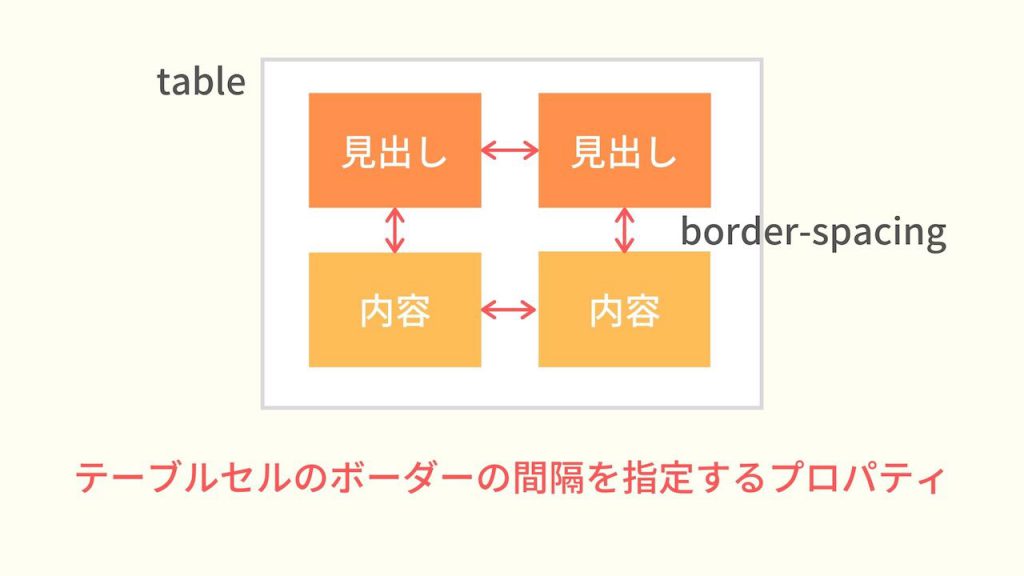
テーブルセルのボーダーの間隔を指定するborder-spacing。
意味や役割はなんとなくわかるけど、詳しい使い方を知らない人も多いでしょう。
・正しい使い方がいまいちわからない・・・。
・値を指定する方法を知りたい!
こんな悩みを抱えていませんか?
今回は、border-spacingの
・border-spacingで値を指定する方法
について説明します。
目次
border-spacingとは
border-spacingとはどういったプロパティなのか、詳しく知らない人も多いでしょう。
なのでここでは、border-spacingの意味や役割について解説していきます。
border-spacingの読み方
border-spacingは「ボーダー・スペイシング」と読みます。
「border」は「枠線・ボーダー」、「spacing(space)」は「空間・間隔」という意味があります。
CSSでは、この「border-spacing」を「ボーダーの間隔」という意味で使われています。
例えば、表のセルの間隔を調整したいときに、使われることが多いです。
border-spacingはテーブルセルのボーダーの間隔を指定するプロパティ
border-spacingは「テーブルセルのボーダーの間隔を指定するプロパティ」です。
border-spacingを指定すると、表のボーダーの間隔を調整することができます。
例えば、border-spacingに値を10pxと指定すれば、それぞれのセルの間隔が10pxになります。
border-spacingで利用できる値
border-spacingでは以下の値を使うことができます。
| 値 | 説明 |
|---|---|
| length | 固定値による間隔の大きさです。 |
対応ブラウザ
対応ブラウザは以下の通りです。
| PC用ブラウザ | 対応状況 |
|---|---|
| Chrome | 完全対応 |
| Edge | 完全対応 |
| Firefox | 完全対応 |
| Internet Explorer | 完全対応 |
| Opera | 完全対応 |
| Safari | 完全対応 |
| スマートフォン用ブラウザ | 対応状況 |
| Android webview | 完全対応 |
| Android版Chrome | 完全対応 |
| Android版Firefox | 完全対応 |
| Android 版 Opera | 完全対応 |
| iOS版Safari | 完全対応 |
| Samsung Internet | 完全対応 |
border-spacingの基本的な使い方
border-spacingの意味や役割についてわかりました。
なのでここでは、実際にborder-spacingの使い方を解説していきます。
まだ使い方を知らない人は、しっかりと理解していきましょう。
border-spacingの使い方
border-spacingを指定するときは、「border-spacing: 〇〇;」と指定します。(〇〇には数値が入ります)
実際の使い方をコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> table { border-collapse: separate; border-spacing: 10px; } </style> <body> <table border="1"> <tr> <th>見出し</th> <th>見出し</th> <th>見出し</th> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table> </body> </html> |
border-spacingを使うには、まずtableに「border-collapse: separate;」を指定します。
そして、「border-spacing: 10px;」と指定してみましょう。
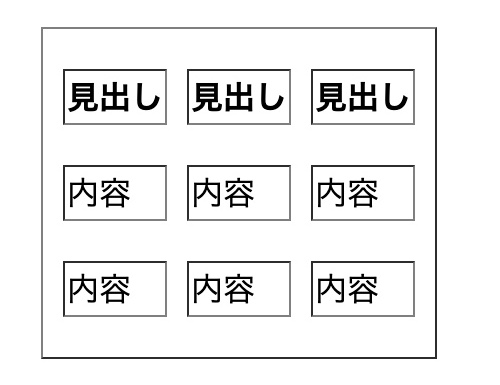
すると、結果は次のようになります。
セルの間隔がすべて10pxになっていますね。
border-spacingを指定したことによって、セルの間隔が変更されたのがわかります。
このように、border-spacingはテーブルセルの間隔を指定することができるので、使い方を覚えておくといいでしょう。
border-spacingを上下・左右に分けて指定する方法
先ほど、border-spacingに10pxと指定すると、セルの上下左右に10pxの間隔ができました。
実は、border-spacingでは上下と左右に分けて間隔を指定することができます。
やり方はとても簡単で、border-spacingに2つ値を指定するだけです。
実際の指定方法をコードを用いて見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> table { border-collapse: separate; border-spacing: 10px 20px; } </style> <body> <table border="1"> <tr> <th>見出し</th> <th>見出し</th> <th>見出し</th> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table> </body> </html> |
border-spacingの値を上下・左右に分けて指定する場合、「border-spacing: [左右] [上下];」の順に記述します。
試しに、tableに「border-spacing: 10px 20px;」と指定してみます。
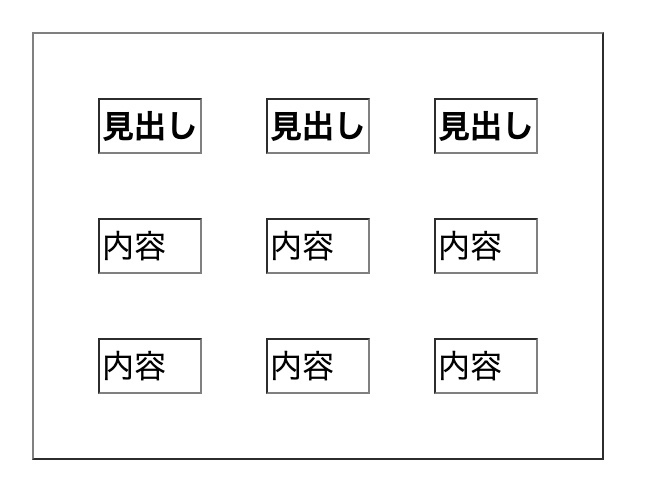
結果を表示して、確認してみましょう。
セルの間隔が上下は20px、左右は10pxになっているのがわかりますね。
このように、border-spacingで2つの値を指定することで、上下・左右に分けて間隔を調整することができます。
なので、使い方を覚えておくといいでしょう。
border-spacingで値を指定する様々な方法
ここまでで、border-spacingの基本的な使い方がわかりました。
なのでここからは、border-spacingで値を指定する様々な方法を解説していきます。
border-spacingで指定できる値は、pxやemなどです。
それぞれの指定方法と値の違いをコードで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
<html lang="ja"> <head> <title>サンプルページ</title> </head> <style media="screen"> table { border-collapse: separate; border-spacing: 2em; } </style> <body> <table border="1"> <tr> <th>見出し</th> <th>見出し</th> <th>見出し</th> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> <tr> <td>内容</td> <td>内容</td> <td>内容</td> </tr> </table> </body> </html> |
先ほどpxで指定する方法を解説したので、今回はemで指定する方法を解説します。
試しに、tableに「border-spacing: 2em;」と指定してみましょう。
すると、結果は次のようになります。
emはフォントの高さを1とする単位なので、1emと指定すればフォント1つ分の高さが指定されます。
今回は、border-spacingの値を2emと指定したので、セルの間隔がフォント2つ分の高さになっています。
このように、border-spacingはpxやemなどの値を用いてセルの間隔を指定することが可能です。
なので、使い方を覚えておくといいでしょう。
まとめ
今回は、border-spacingの意味や使い方について解説しました。
border-spacingは、テーブルセルのボーダーの間隔を指定するプロパティです。
border-collapseの値がseparateのときに有効となり、表の中のセルの間隔を調整することができます。
なので、使い方を覚えておくといいでしょう。
この記事がborder-spacingの学習に役立つと幸いです。
参考文献:MDN web docs|border-spacing – CSS:カスケーディングスタイルシート