「配置を変えたくても上手くいかない」
このように悩んでいませんか?
htmlやcssを学習していると、「div要素の配置を変える方法」には誰もが悩まされるものです。
そこで今回は、以下の内容について詳しく解説します。
ぜひ最後まで読んでいただいて、「div要素の配置を変える方法」をマスターし、思い通りにレイアウトを組みかえましょう!
目次
cssでdiv要素の配置を変える3つの方法は3つある
htmlは基本的に、要素が上から下へと縦に配置されます。しかし、「divでまとめたボックス2つを左右に並べたい!」と思うこともありますよね。
そこで今回は、以下の「div要素の配置を変える3つの方法」を解説します。
- floatを使う方法
- フレックスボックスを使う方法
- positionを使う方法
それでは、早速見ていきましょう!
【1つ目】floatを使用する
floatとは
1つ目は、「float」を使う方法です。「float」では、「left」「right」のどちらかの値を使うことができます。
「float」を指定した要素は、その名の通り「浮き上がる」ような性質を持つため、「float」を指定した次にある要素に「clear:both;」を指定をする必要があります。
サンプルコードを見ながら詳しく見てみましょう。
floatの使い方
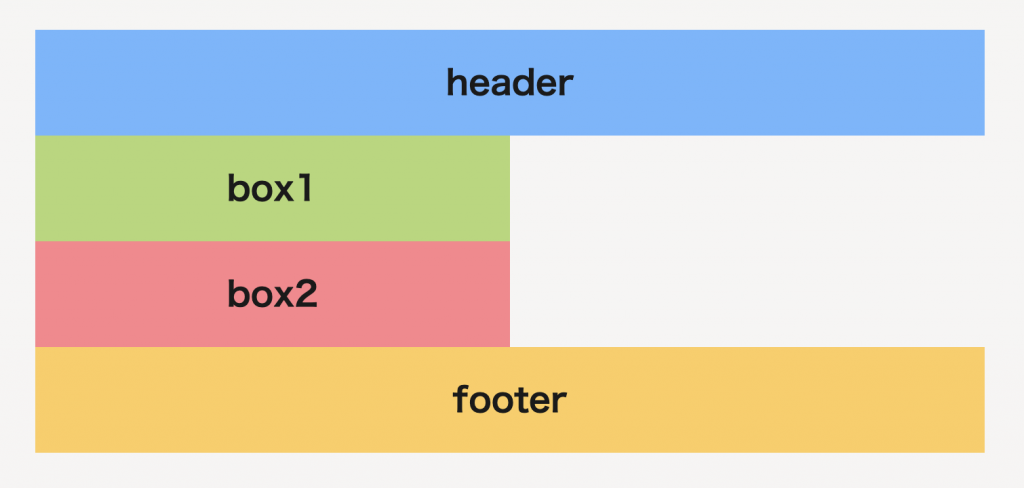
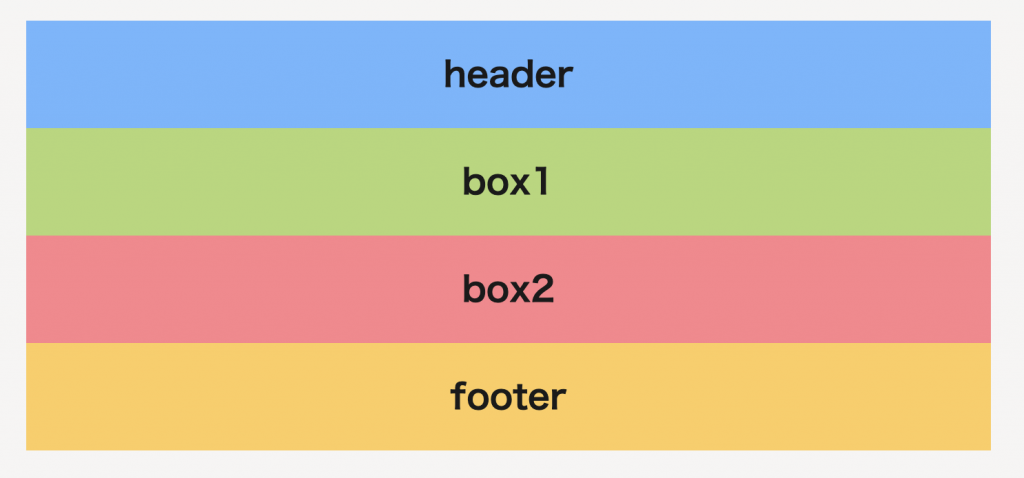
headerのちょうど半分のサイズの「box1」と「box2」を用意しました。
まずは「box1」には「float: left;」、「box2」には「float: right;」をそれぞれ指定して、「box1」と「box2」を左右に並べてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* -- html -- */ <header>header</header> <div class="box1"> <p>box1</p> </div> <div class="box2"> <p>box2</p> </div> <footer>footer</footer> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* -- css -- */ header{ background: #6fb5ff; } .box1{ background: #b3d874; width: 50%; float: left; } .box2{ background: #ff838b; width: 50%; float: right; } footer{ background: #ffce5b; } |
「box1」と「box2」が左右に並んでいるので、問題ないように見えますが、「box1」と「box2」は浮き上がっているため、「footer」が「box1」と「box2」の裏側に回り込んでしまっているのです。
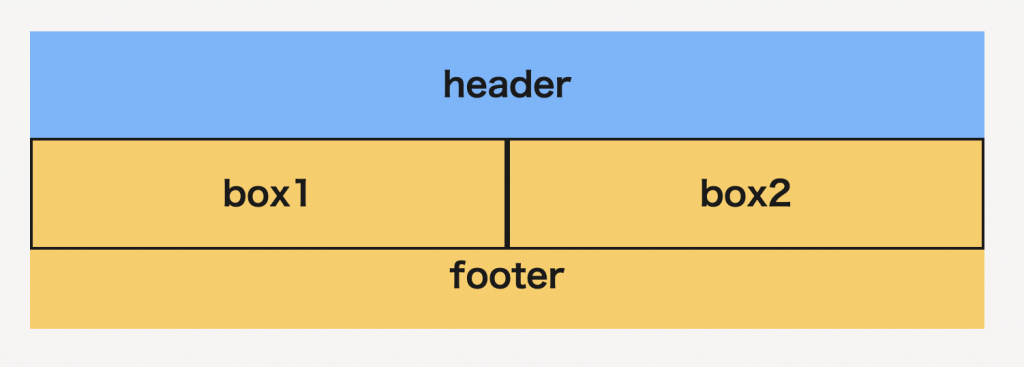
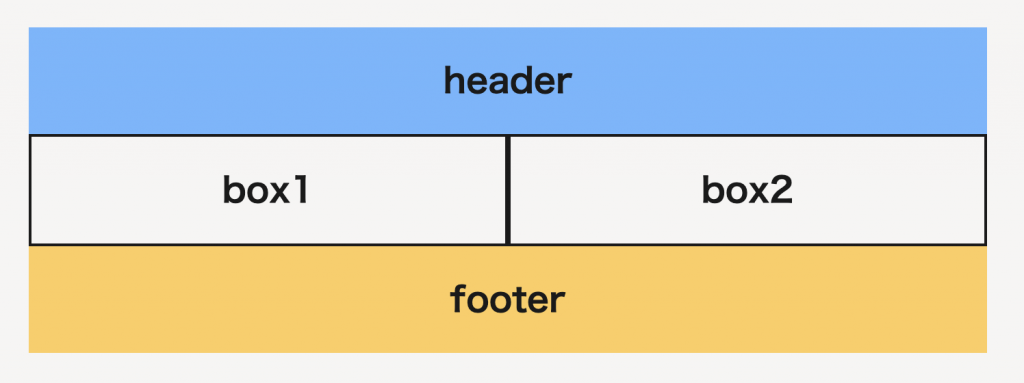
わかりやすいように、「box1」と「box2」の背景色をなくして、それぞれにborderを付けてみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* -- html -- */ <header>header</header> <div class="box1"> <p>box1</p> </div> <div class="box2"> <p>box2</p> </div> <footer>footer</footer> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* -- css -- */ header{ background: #6fb5ff; } .box1{ /* background: #b3d874; */ border: 2px solid #1a1a1a; width: 50%; float: left; } .box2{ /* background: #ff838b; */ border: 2px solid #1a1a1a; width: 50%; float: right; } footer{ background: #ffce5b; } |
「box1」と「box2」に背景色は付いていないはずなのに、「footer」の背景色になっています。つまり「footer」が回り込んでしまっていることがわかりますね。
このような回り込みを回避するために、「footer」に「clear: both;」を指定する必要があります。
それでは早速、指定してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
/* -- html -- */ <header>header</header> <div class="box1"> <p>box1</p> </div> <div class="box2"> <p>box2</p> </div> <footer>footer</footer> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* -- css -- */ header{ background: #6fb5ff; } .box1{ /* background: #b3d874; */ border: 2px solid #1a1a1a; width: 50%; float: left; } .box2{ /* background: #ff838b; */ border: 2px solid #1a1a1a; width: 50%; float: right; } footer{ background: #ffce5b; clear: both; } |
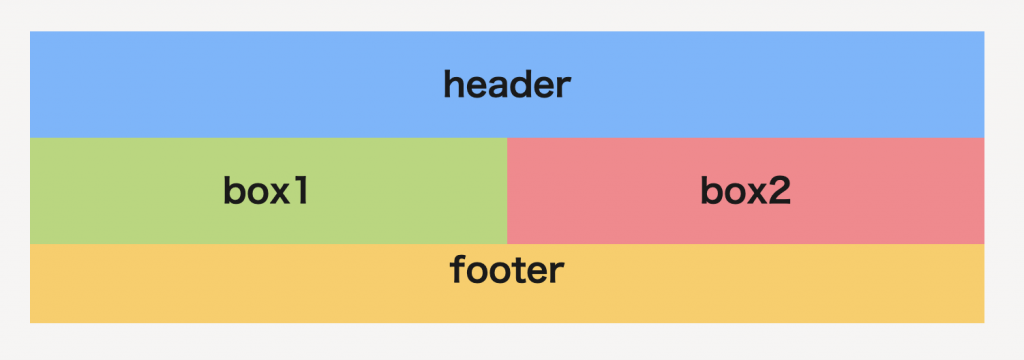
これで「float」が完了です。「box1」と「box2」に背景色が付いていないことも確認できますね。
そして、「float」を使うときには、セットで「clear: both;」を指定することも覚えておきましょう。
【2つ目】フレックスボックスを使用する
フレックスボックスとは
フレックスボックスとは、「Flexible Box Layout Module」の略称で、ボックスレイアウトを簡単かつ柔軟に組めるようになるモジュールのことです。
使い方も簡単で、配置を変更したい要素を全て囲った親要素に「display: flex;」と指定し、状況に応じてオプションを追加していくような流れになります。
そして「float」との大きな違いは、自動的にサイズを調整してくれて横並びになることです。
フレックスボックスの使い方
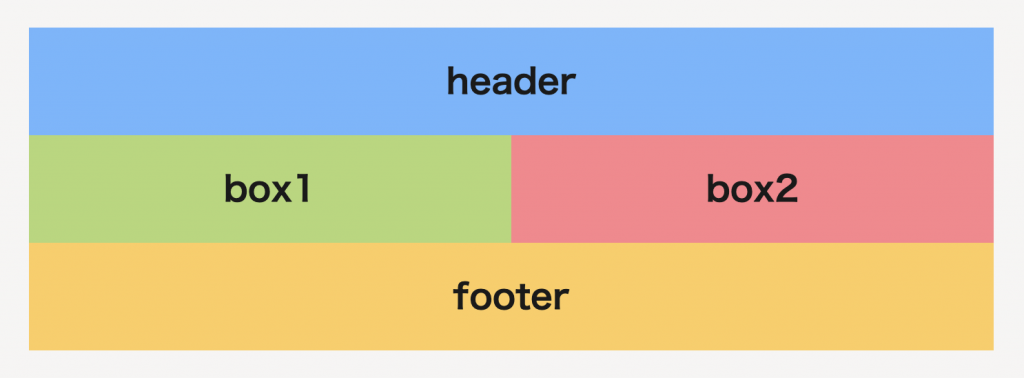
配置を変更したいそれぞれ横幅100%の「box1」と「box2」、それらを囲った親要素(class名:flexbox)を用意します。

それでは早速、用意した大枠に「display: flex;」を指定してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* -- html -- */ <header>header</header> <div class="flexbox"> <div class="box1"> <p>box1</p> </div> <div class="box2"> <p>box2</p> </div> </div> <footer>footer</footer> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/* -- css -- */ header{ background: #6fb5ff; } .box1{ background: #b3d874; width: 100%; } .box2{ background: #ff838b; width: 100%; } .flexbox{ display: flex; } footer{ background: #ffce5b; } |
「box1」と「box2」がキレイに半分ずつになっていることがわかりますね。そしてフレックスボックスは、初期値が横並びとなっているため、たったこれだけの指定で簡単に横並びが完成してしまいます。
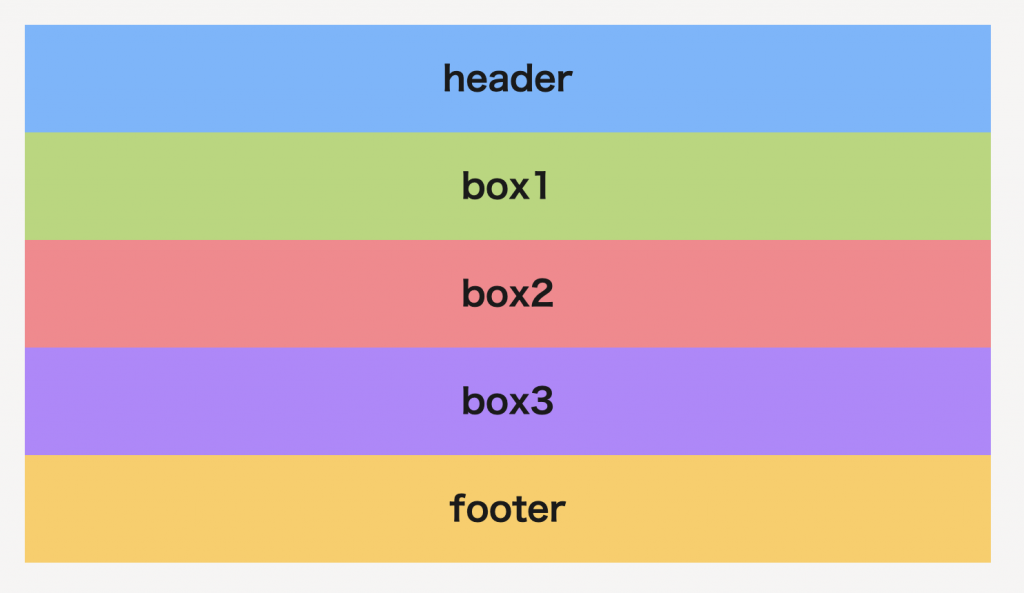
それでは試しに、ボックスをもう一つ増やして、「3カラム」に配置を変更してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* -- html -- */ <header>header</header> <div class="flexbox"> <div class="box1"> <p>box1</p> </div> <div class="box2"> <p>box2</p> </div> <div class="box3"> <p>box3</p> </div> </div> <footer>footer</footer> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
/* -- css -- */ header{ background: #6fb5ff; } .box1{ background: #b3d874; width: 100%; } .box2{ background: #ff838b; width: 100%; } .box3{ background: #b682ff; width: 100%; } footer{ background: #ffce5b; } |
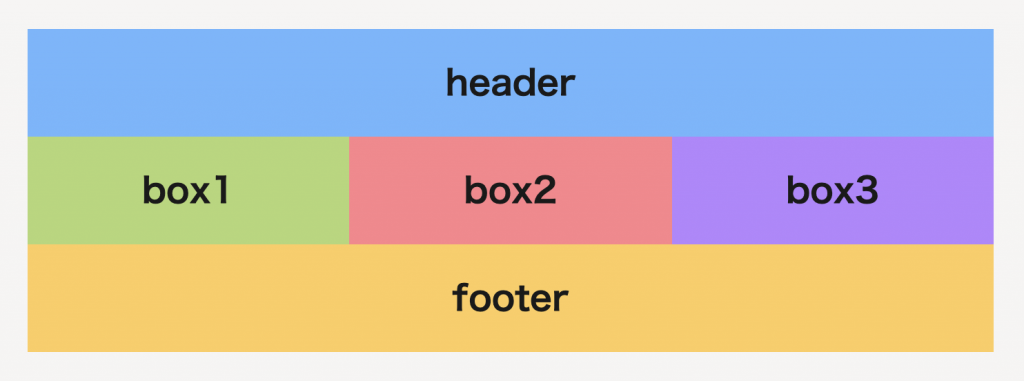
それではまた、親要素である「class名:flexbox」に「display: flex;」を指定してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* -- html -- */ <header>header</header> <div class="flexbox"> <div class="box1"> <p>box1</p> </div> <div class="box2"> <p>box2</p> </div> <div class="box3"> <p>box3</p> </div> </div> <footer>footer</footer> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
/* -- css -- */ header{ background: #6fb5ff; } .box1{ background: #b3d874; width: 100%; } .box2{ background: #ff838b; width: 100%; } .box3{ background: #b682ff; width: 100%; } .flexbox{ display: flex; } footer{ background: #ffce5b; } |
それぞれのボックスがキレイに3分の1の大きさになり、「3カラム」に配置を変更することができましたね。
フレックスボックスは、div要素の配置を変えるための主流な方法ですので、ぜひ覚えておきましょう。
【3つ目】positionを使用する
positionとは
div要素の配置を変える方法の3つ目は「position」を使う方法です。「position」では、「static」「relative」「absolute」「fixed」「sticky」の5つの値が使用できます。
今回は「position」のベーシックな使い方である、基準となる要素に「relative」、配置を変えたい要素に「absolute」を指定する方法を解説します。
positionの使い方
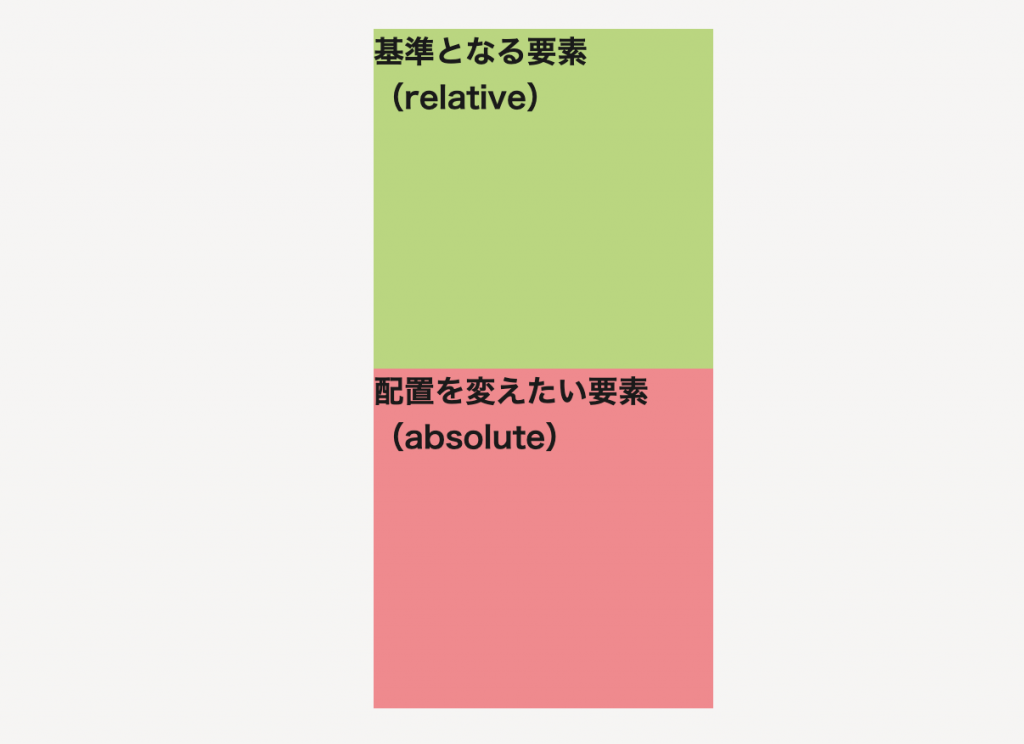
今回は2つの正方形のボックスを用意しました。緑色のボックスに「position: relative;」、赤色のボックスに「position: absolute;」をそれぞれ指定してみましょう。
|
1 2 3 4 5 6 7 8 9 |
/* -- html -- */ <div class="box1"> <p>基準となる要素(relative)</p> </div> <div class="box2"> <p>配置を変えたい要素(absolute)</p> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/* -- css -- */ .box1{ width: 200px; height: 200px; background: #b3d874; position: relative; } .box2{ width: 200px; height: 200px; background: #ff838b; position: absolute; } |
この段階ではまだなにも変わりません。
次に配置を変えたい要素に対して、「上から(もしくは下から)どのぐらいの場所か、また左から(もしくは右から)どのぐらいの場所か」を指定する必要があります。
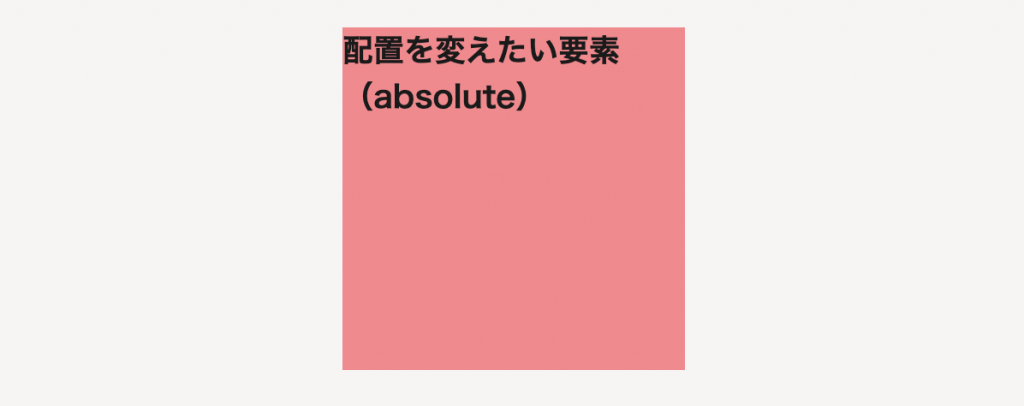
試しに、「上から0px、左から0px」と指定してみましょう。
基準点は「relative」を指定した要素の「左上」になるため、2つの要素がぴったりと重なるはずです。
|
1 2 3 4 5 6 7 8 9 |
/* -- html -- */ <div class="box1"> <p>基準となる要素(relative)</p> </div> <div class="box2"> <p>配置を変えたい要素(absolute)</p> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* -- css -- */ .box1{ width: 200px; height: 200px; background: #b3d874; position: relative; } .box2{ width: 200px; height: 200px; background: #ff838b; position: absolute; top: 0; left: 0; } |
ぴったりと重なっていますね。「0px」と言いましたが、数値が「0」の場合は「px」を省いても問題ありません。
それでは次に、「上から100px、左から100px」と指定してみるとどうなるか見てみましょう。
|
1 2 3 4 5 6 7 8 9 |
/* -- html -- */ <div class="box1"> <p>基準となる要素(relative)</p> </div> <div class="box2"> <p>配置を変えたい要素(absolute)</p> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
/* -- css -- */ .box1{ width: 200px; height: 200px; background: #b3d874; position: relative; } .box2{ width: 200px; height: 200px; background: #ff838b; position: absolute; top: 100px; left: 100px; } |
配置を変えたい要素が、しっかりと動いているのがわかりますね。
このようにして「position」は、基準にしたい要素に「relative」、配置を変えたい要素に「absolute」を指定して使うことが主流です。
「画像の上に文字を配置する」ような場合にも非常に便利ですので、ぜひ色々と試してみてくださいね。
まとめ
いかがでしたか?
今回は「div要素の配置を変える方法3つ」を解説しました。
これらの方法をマスターすると、デザインを再現するための引き出しが増え、コーディングがより楽しくなることでしょう。
ぜひ参考にしてみてくださいね。
最後まで読んでいただきありがとうございました。